 S I T E
S I T E
Static site generator powered by:
ʦTypeScript↓MDX⚛️ React♻hot-module-replacement

Getting Started
If you're starting from scratch:
mkdir my-sitecd my-siteyarn init -y

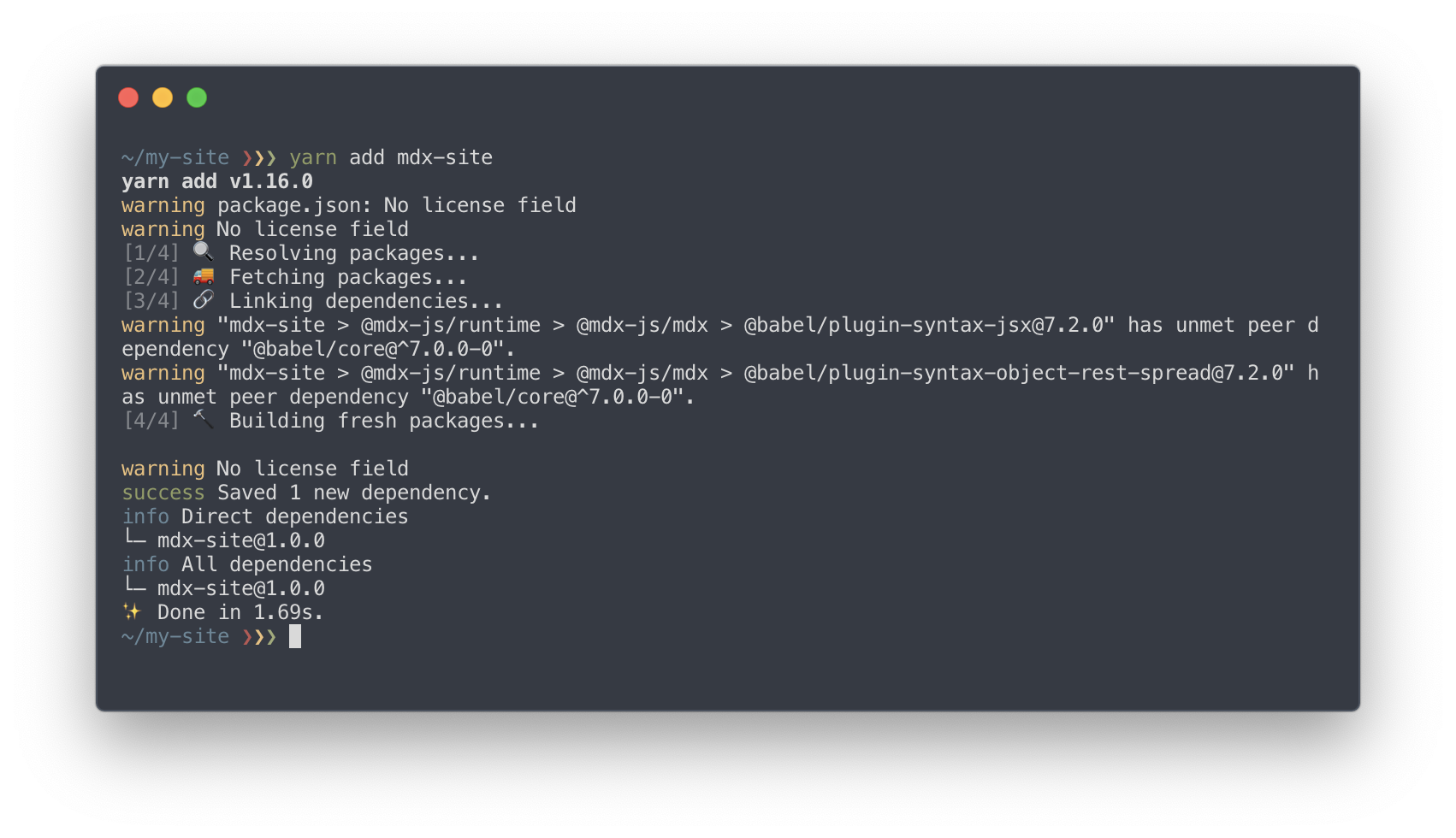
Within your project, install mdx-site:
yarn add mdx-site

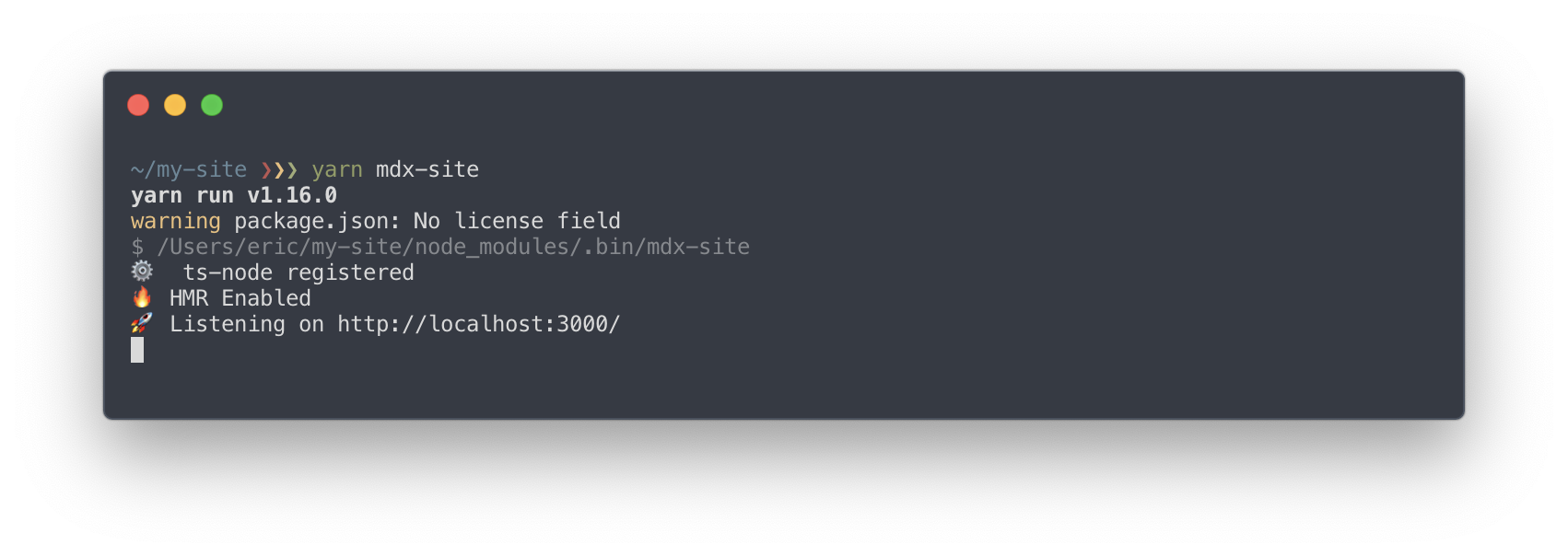
Now you're ready to run it:
yarn mdx-site

- Visit http://localhost:3000/.

Authoring
-
Add pages to
content/:page/index.mdx -
exportdata viacontent/:page/index.tsx -
Customize HTML template:
public/index.html -
Customize components:
components/:tag.tsx -
🚀 Publish to
dist:yarn mdx-site build
All changes are hot-reloaded. Refresh for changes!
Deployment
yarn mdx-site build- Publish
distas a static site using Netlify, Now, or whatever you'd like.
