Docs and Demos
showcase
feature
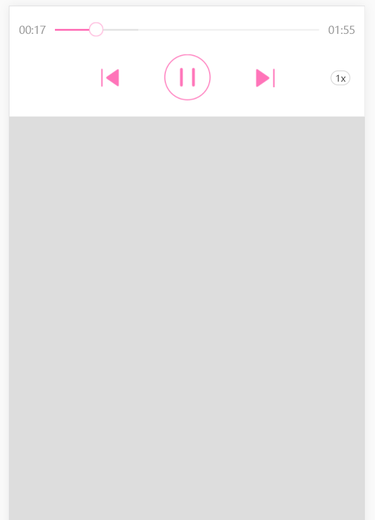
1、支持音频显示缓冲、拖拽进度、显示时间
2、支持多个音频轮播
3、ios手机的浏览器支持倍数播放
install
npm install maudio --save-dev --registry=http://registry.cnpm.seeyouyima.comHow to use?
HTML
<body>
<div class="maudio">
<div class="play-timeline">
<div class="time-label left">00:00</div>
<div class="time-label right">00:00</div>
<div class="audio-progress-wrap">
<div class="audio-progress">
<div class="audio-total"></div>
<div class="audio-loading"></div>
<div class="audio-current-point">
<i class="circle" id="maudio-progress-ctrl"></i>
</div>
</div>
</div>
</div>
<div class="play-options">
<div class="option-item">
<div class="item-smaller">
<div class="maudio-pre"></div>
</div>
</div>
<div class="option-item">
<div class="maudio-btn play"></div>
</div>
<div class="option-item">
<div class="item-smaller">
<div class="maudio-next"></div>
</div>
</div>
<div class="maudio-speed">
1x
</div>
</div>
</div>
</body>javascript
基础使用
const MAudio = require('meetyou.maudio');
var audio = new MAudio({
urlArray: ['http://ybbvideo.listenvod.com/video/tools/5b18ded103c8b.mp4','http://ybbvideo.listenvod.com/video/tools/5b34461bc18d6.mp4']
});
audio.play();
Is it easy to use ? 😂高级使用
const MAudio = require('meetyou.maudio');
var audio = new MAudio({
urlArray: ['http://ybbvideo.listenvod.com/video/tools/5b18ded103c8b.mp4','http://ybbvideo.listenvod.com/video/tools/5b34461bc18d6.mp4'],
autoplay: true,
beforePre: function(next){
console.log('maudio pre');
next();
},
beforeNext: function(next){
console.log('maudio next');
next();
}
});
audio.play();All Popup options
| property | description |
|---|---|
| play | 播放 |
| pause | 暂停 |