listen-spawn 
Start a HTTP server which runs commands when pinged.
This is intended for development use only. It is supported and tested on Linux and Windows.
It was designed to allow for execution of semi-frequent commands (e.g. a blocking command, starting a browser). This is complimented by text editor specific plugins which make requests to the server.
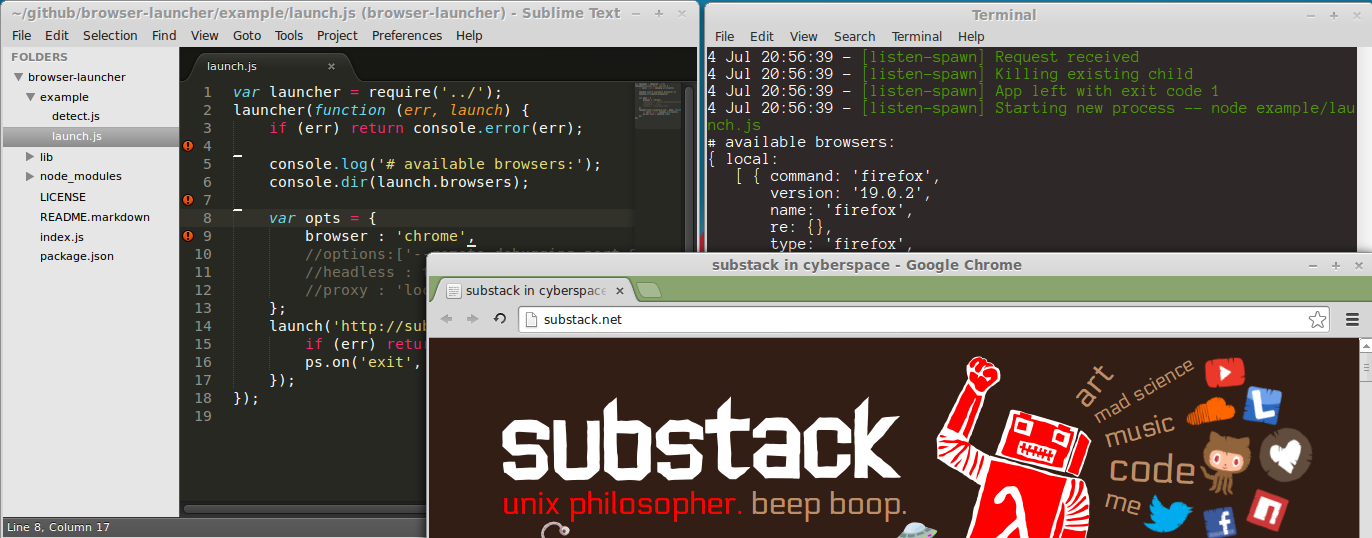
Below is a screenshot of using Sublime Text 2 with sublime-request and a keyboard shortcut to launch browser-launcher tests.

Getting Started
Install the module globally with: npm install -g listen-spawn
# Navigate to your working directory cd my_project # Set up listen-spawn to run `npm test` listen-spawn -- npm test # Listening at http://localhost:7060/ [...] # In a separate process, curl the server to run `npm test` again curl http://localhost:7060/ # > my_project@0.1.0 test [...] Integrating with Sublime Text 2
sublime-request
sublime-request is a Sublime Text 2 plugin which adds the command request. The following shortcut makes a curl request to http://localhost:7060/.
// Add the following to your "Key Bindings - User" inside the [] "keys": "alt+x" "command": "request" "args": "open_args": "http://localhost:7060/" Out of the box solution
The following shortcut invokes a curl request to http://localhost:7060/ when alt+x is pressed. The downside is this opens a panel every time it is executed.
// Add the following to your "Key Bindings - User" inside the [] "keys": "alt+x" "command": "exec" "args": "cmd": "curl" "http://localhost:7060/" File watching based solution
If you are looking for a solution which performs an action when a file changes rather than when a server is pinged, then you should checkout nodemon.
Documentation
listen-spawn installs a CLI endpoint via npm. It is good practice to always use -- to separate options from command as this can lead to unintended parsing.
$ listen-spawnUsage: listen-spawn [options] -- command [args...]Starts server and invokes command with arguments whenever touched. Options: --port Port to start server on [default: 7060]Windows caveats
If you are trying to run command prompt specific commands (e.g. echo), you will run into trouble. Unfortunately, child_process.spawn does not like to run these. To remedy this, you will need to run it via cmd /c.
E:\listen-spawn> REM This will failE:\listen-spawn> listen-spawn -- echo 124 Jul 01:30:41 - [listen-spawn] Listening at http://localhost:7060/...Error: spawn ENOENTE:\listen-spawn> REM To make it run, use `cmd /c`E:\listen-spawn> listen-spawn -- cmd /c echo 124 Jul 01:31:37 - [listen-spawn] Listening at http://localhost:7060/24 Jul 01:31:37 - [listen-spawn] Starting new process -- cmd /c echo 1124 Jul 01:31:37 - [listen-spawn] App exited cleanlyExamples
Run a specific test
$ listen-spawn -- mocha test/assert.js20 Jun 04:17:58 - [listen-spawn] Listening at http://localhost:7060/20 Jun 04:17:58 - [listen-spawn] Starting new process -- mocha test/assert.js ․․․․․․․․․․․․․․․․․․․․․․․․․․․․․․․․․․․․․․․․․․ 42 tests complete 20 Jun 04:17:58 - [listen-spawn] App exited cleanlyScript testing a browser launcher
$ listen-spawn -- node example/launch.js20 Jun 04:20:25 - [listen-spawn] Listening at http://localhost:7060/20 Jun 04:20:25 - [listen-spawn] Starting new process -- node example/launch.jsStarting browser[...]Donating
Support this project and others by twolfson via gittip.
Contributing
In lieu of a formal styleguide, take care to maintain the existing coding style. Add unit tests for any new or changed functionality. Lint via grunt and test via npm test.
License
Copyright (c) 2013 Todd Wolfson
Licensed under the MIT license.
