Deprecated in favor of using the linters directly
lints
Gain the power of static code analysis with a single command

lints comes with:
- JSLint - The JavaScript Code Quality Tool
- JSHint - a tool that helps to detect errors and potential problems in your JavaScript code
- ESLint - a fully pluggable tool for identifying and reporting on patterns in JavaScript
- CSSLint - automated linting of Cascading Stylesheets
- stylelint - a mighty, modern CSS linter
- HTMLHint - a Static Code Analysis Tool for HTML
- w3cjs - a node.js library for testing files or url's against the w3c html validator
- Bootlint - an HTML linter for Bootstrap projects
- markdownlint - a Node.js style checker and lint tool for Markdown files
- remark-lint - a Markdown code style linter
- dockerfilelint - linter and validator for Dockerfile
Quick start
Install: npm install lints -g
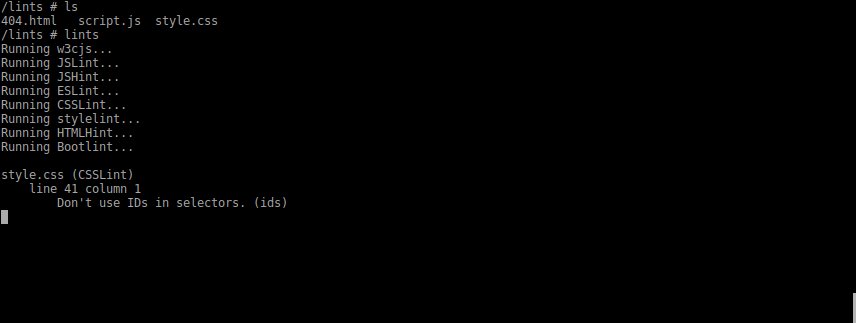
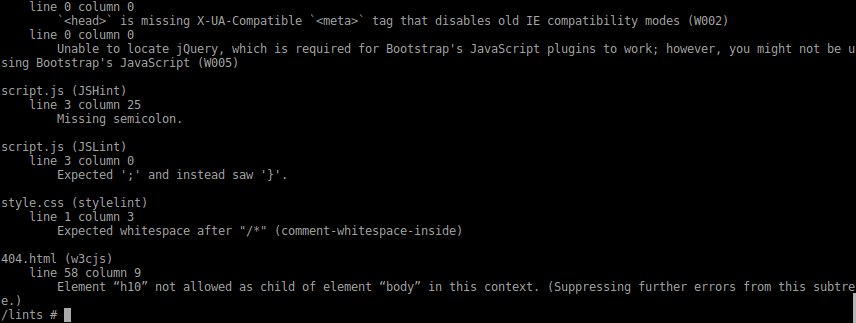
Run: lints
If there are warnings, lints will send them to stdout and exit with a non-zero exit code.
If you want lints to run when you do npm test, then install it as a dev
dependency:
npm install lints --save-devand add it as your pretest script to your package.json:
"scripts": Configuration
To customize lints create the .lints.json file in the root of your project.
You can see the default config in
src/default.lints.json
To customize an individual linter create a respective rc file in the root of your project.
Compatibility
lints is compatible with the "Current" version of Node.js.
You can check whether it is compatible with Node.js 6.0 on the Travis CI page


