Less border layout example
This example shows how to do border layouts using Less mixins.

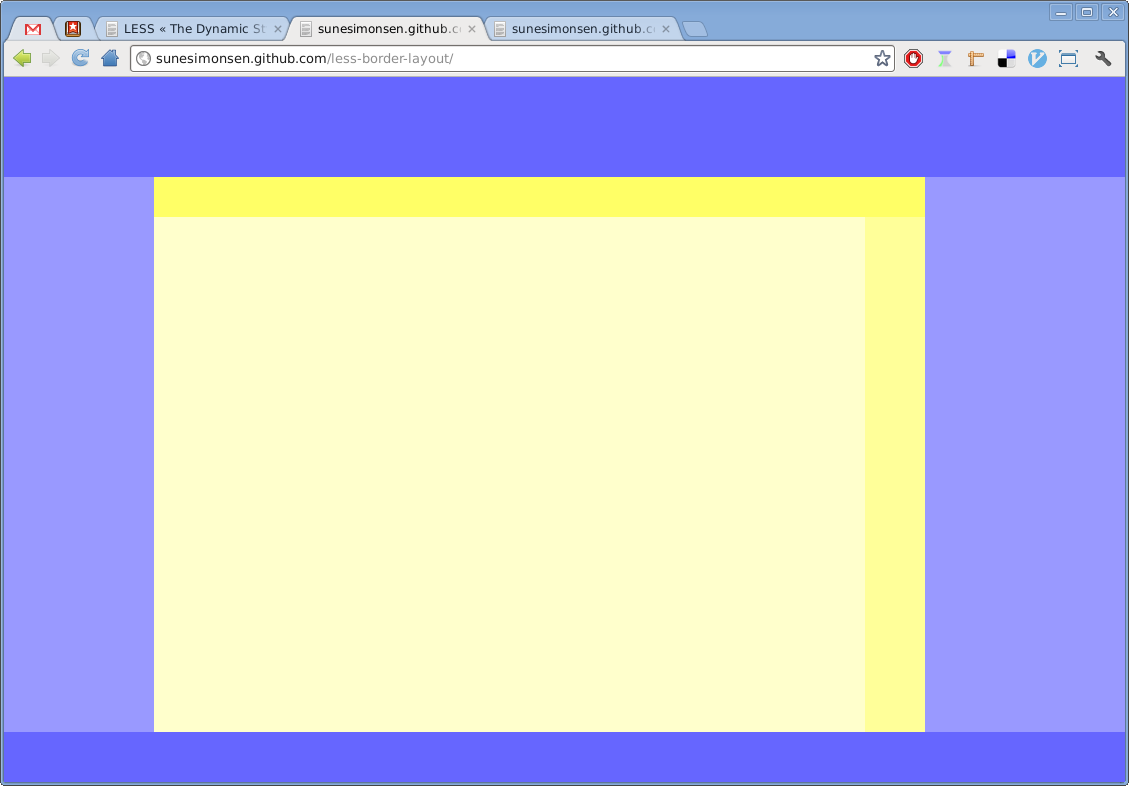
You can see the example here.
index.html:
Style.less:
@import "../layouts.less";
@import "../border-layout.less";
.layout.main {
min-width: 600px;
min-height: 400px;
.border-layout-top(100px);
.border-layout-left(150px);
.border-layout-right(200px);
.border-layout-bottom(50px);
.content {
.border-layout-top(40px);
.border-layout-right(60px);
}
}
Advanced example
Click here to open the advanced example