🍋 Common algebraïc data types for JavaScript, 'cause when life hands you lemons...
Maybe
Pseudo-type:
type Maybe<T>
= Just T
| Nothing
Usage example:
;// or: import { Maybe, Just, Nothing } from 'lemons'; const r1: Maybe<number> = ;r1 // => truer1 // => falser1 // => 42r1 // => 42r1 // => 42 const r2: Maybe<number> = ;r2 // => falser2 // => truer2 // => 99r2 // throws Error('Cannot unwrap a Nothing')r2 // throws Error('Foo')Result
Pseudo-type:
type Result<E, T>
= Ok T
| Err E
Usage example:
;// or: import { Result, Ok, Err } from 'lemons'; const r1: Result<string number> = ;r1 // => truer1 // => falser1 // => 42r1 // => 42 const r2: Result<string number> = ;r2 // => falser2 // => truer2 // => 99r2 // throws 'Oops'LazyResult
Pseudo-type:
type LazyResult<E, T>
= Initial
| Loading
| Failure E
| Success T
Useful for state management that typically has an initial, loading, and a failure/success outcome state, like page loading, or submitting a form. The following example shows how you would use the LazyResult as part of a React app, but since ADTs are simple data structures, they work with any technology.
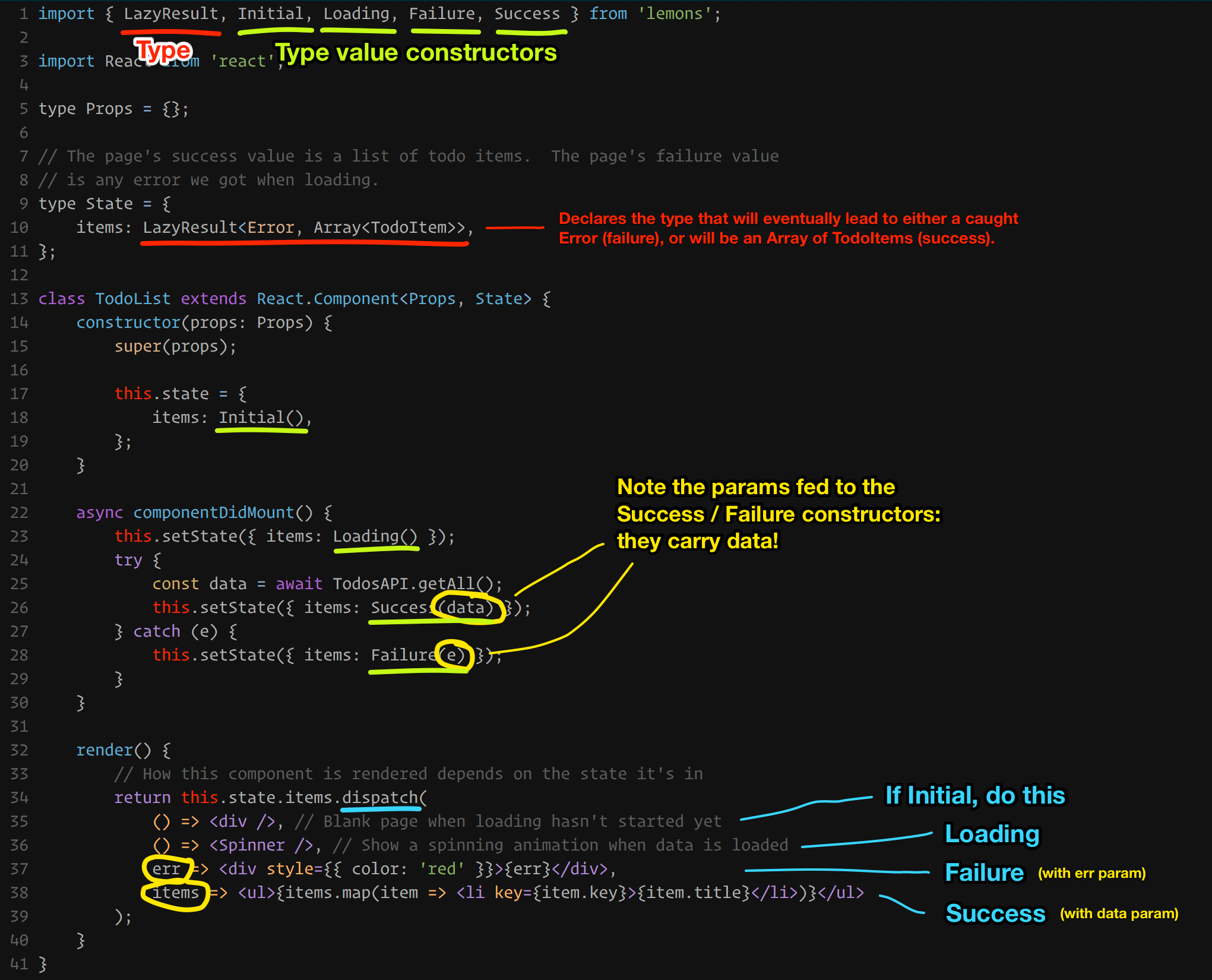
Annotated usage example: