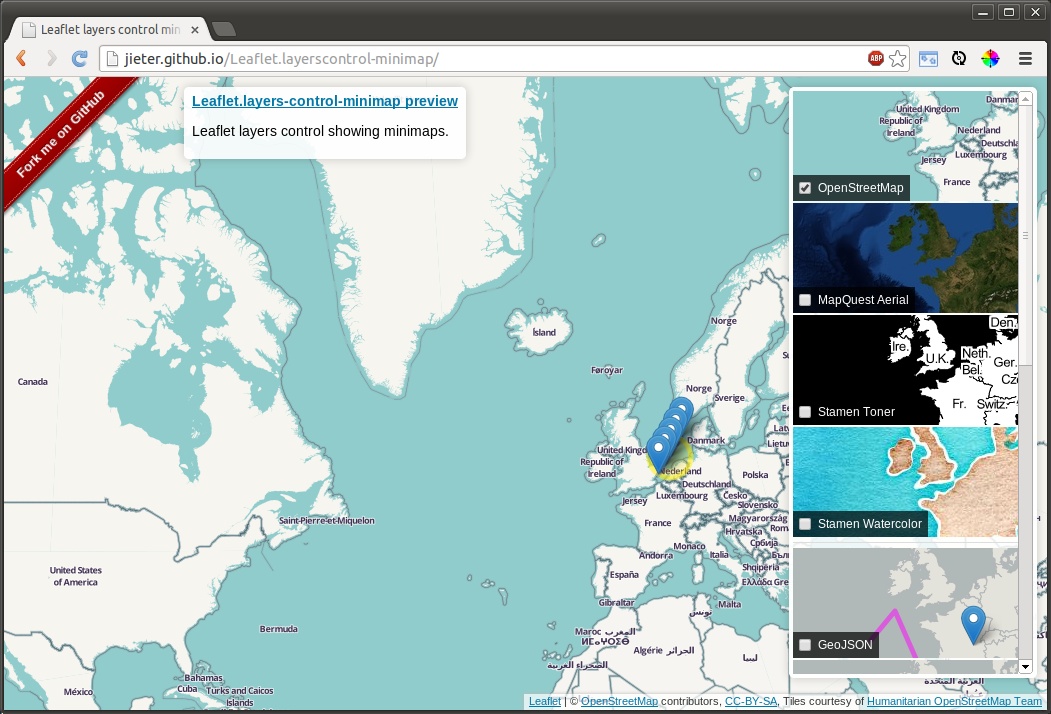
Leaflet Layers control with minimaps
Displays minimaps in a layers control.
- Only updates layers currently visible in the control.
- Uses Leaflet.Sync and leaflet-clonelayer
- Tested with Leaflet 1.7.1
- Available on npm:
npm install leaflet.layerscontrol-minimap
Usage
Exactly like Leaflets default layers control, with some extra options. Add the scripts + css to your html:
<link rel="stylesheet" href="control.layers.minimap.css" /><script src="L.Control.Layers.Minimap.js"></script>and add the control to your map:
L.control.layers.minimap(basemaps, overlays, options).addTo(map);Extra options
In addition to the options available for L.Control.Layers:
topPadding: number of pixels padding to the top of the map. Defaults to10.bottomPadding: number of pixels padding at the bottom of the map. Defaults to40.overlayBackgroundLayera (tile)layer which is added to the minimap of each overlay as a background. If set to false, no background layer wil be used for overlays. Defaults to Hydda Base
Extra methods
One extra method is added:
filter(string): if called with a non-empty string is passed, only layers with a name containing that substring are shown, while the others are set todisplay: none. The method will return a map with the layers currently visible.
Live example
http://jieter.github.io/Leaflet.layerscontrol-minimap/