基于ant的表单设计器
npm i lazyit-ui -S
依赖
"@tinymce/tinymce-vue": "^3.0.1",
"ant-design-vue": "^1.5.3",
"axios": "^0.19.2",
"jquery": "^3.4.1",
"moment": "^2.24.0",
"reqwest": "^2.0.5",
"tinymce": "^5.1.5",
"v-viewer": "^1.5.1",
Main.js 增加
import lazy from 'lazyit-ui'
Vue.use(lazy.lazyAll)
<form-create :data="data"/>data = {
config:{},
children:[]
}config: {
formRef: 'myForm', // 表单$refs
labelAlign: "left", //label 标签的文本对齐方式 left|right
layout: "vertical", //表单布局 horizontal | vertical | inline
labelCol: 4, //label 宽度
wrapperCol: 20, //组件宽度
showConfirmBtn: true, //显示确定按钮
showCancelBtn: true, //显示取消按钮
confirmText: "确定",//确定按钮名称
cancelText: "取消", //取消按钮名称
paddingLr: 100//表单距离左右窗口距离
},{
type: "grid", //类型
gutter: 20,//栅格间隔
column: [12, 12],//列宽
children: []//组件
}{
type:"empty"
}, {
key: "phone",//输入框的id
type: "input", //类型
field: "手机号", //label名称
labelCol: 4, //label 宽度
wrapperCol: 18, //组件宽度
placeholder: "提示内容",//空提示
defaultValue: "",//默认值
size: "default", //组件大小
help: "我是提示内容",//额外的提示信息
props: {
addonAfter: "后置标签",//后置标签
addonBefore: "前置标签",//前置标签
disabled: false, //禁用
maxLength: 11, // 最大长度-1不限
minLength: 11,//最小长度 -1不限
prefix: "user",//前缀图标
suffix: "info-circle",//后缀图标
suffixTip: "后缀图标提示",//后缀图标提示
allowClear: true,//允许清空
required: true,//必填
},
rules: [ //正则校验
{
reg: "^1[3456789]\\d{9}$",
message: "请输入正确手机号"
},
],
},{
key: "pass",//输入框的id
type: "input-password", //类型
field: "密码", //label名称
labelCol: 4, //label 宽度
wrapperCol: 18, //组件宽度
placeholder: "请输入密码",//空提示
defaultValue: "",//默认值
size: "default", //组件大小
help: "支持特殊字符'!@#$%^&*'",//额外的提示信息
props: {
disabled: false, //禁用
maxLength: 16, // 最大长度-1不限
minLength: 8,//最小长度 -1不限
prefix: "user",//前缀图标
allowClear: true,//允许清空
required: true,//必填
},
rules: [ //正则校验
{
reg: "^(?![a-zA-z]+$)(?!\\d+$)(?![!@#$%^&*]+$)[a-zA-Z\\d!@#$%^&*]+$",
message: "密码字符,数字,特殊字符任意两种组合"
},
],
},{
key: "textarea",//输入框的id
type: "textarea", //类型
field: "文本域", //label名称
labelCol: 4, //label 宽度
wrapperCol: 18, //组件宽度
placeholder: "请输入密码",//空提示
defaultValue: "",//默认值
size: "default", //组件大小
help: "",//额外的提示信息
props: {
disabled: false, //禁用
maxLength: 18, // 最大长度-1不限
minLength: 8,//最小长度 -1不限
allowClear: true,//允许清空
required: true,//必填
autosize: {minRows: 2, maxRows: 2},//自适应内容高度 true|false 或者{ minRows: 2, maxRows: 6 }
},
rules: [ //正则校验
],
},{
key: "inputNumber",//输入框的id
type: "input-number", //类型
field: "数字框", //label名称
labelCol: 4, //label 宽度
wrapperCol: 18, //组件宽度
placeholder: "请输入数字",//空提示
defaultValue: "1",//默认值
size: "default", //组件大小
help: "我是专门输入数字的",//额外的提示信息
props: {
disabled: false, //禁用
required: true,//必填
max: 10, //最大值
min: 5, //最小值
precision: 2,//数值精度
decimalSeparator: ".",//小数点
step: 1//步长
},
rules: [ //正则校验
],
},配置optionsConfig.url的时候 选项数据通过url读取
{
key: "select",//输入框的id
type: "select", //类型
field: "下拉框", //label名称
labelCol: 4, //label 宽度
wrapperCol: 18, //组件宽度
placeholder: "请选择",//空提示
defaultValue: "",//默认值
size: "default", //组件大小
help: "请选择内容",//额外的提示信息
props: {
disabled: false, //禁用
required: true,//必填
allowClear: true,//支持清除
},
optionsConfig: {
url: 'https://getman.cn/mock/test',
},
options: [],
rules: [ //正则校验
],
},{
key: "treeSelect",//输入框的id
type: "treeSelect", //类型
field: "下拉树", //label名称
labelCol: 4, //label 宽度
wrapperCol: 18, //组件宽度
placeholder: "请选择",//空提示
defaultValue: ["1-1"],//默认值
size: "default", //组件大小
help: "请选择treeSelect",//额外的提示信息
props: {
disabled: false, //禁用
required: true,//必填
allowClear: true,//支持清除
treeCheckable: false,//支持多选框
treeDefaultExpandAll: true,//默认展开所有树节点
},
optionsConfig: {
url: 'https://getman.cn/mock/lazyit/treeSelect',
headers: {}
},
options: [
/*数据格式[{...},{}]
* selectable 是否可选
* checkable 当树为 checkable 时,设置独立节点是否展示 Checkbox
* disableCheckbox 禁掉 checkbox
* disabled 是否禁用
* key 此项必须设置(其值在整个树范围内唯一)
* title 树节点显示的内容
* value 默认根据此属性值进行筛选(其值在整个树范围内唯一)
* */
],
rules: [ //正则校验
], d
},配置optionsConfig.url的时候 选项数据通过url读取
{
key: "radio",//输入框的id
type: "radio", //类型
field: "单选框", //label名称
labelCol: 4, //label 宽度
wrapperCol: 18, //组件宽度
placeholder: "请选择",//空提示
defaultValue: "",//默认值
size: "default", //组件大小
help: "请选择内容",//额外的提示信息
props: {
disabled: false, //禁用
required: true,//必填
button: false,//显示为按钮
buttonStyle: 'outline'//描边和填色 outline | solid
},
optionsConfig: {
url: 'https://getman.cn/mock/test',
},
options: [
{
"label": "测试1",
"value": "1",
"disabled": true
},
{
"label": "测试2",
"value": "2"
},
{
"label": "测试3",
"value": "3"
}
],
rules: [ //正则校验
],
},配置optionsConfig.url的时候 选项数据通过url读取
{
key: "checkbox",//输入框的id
type: "checkbox", //类型
field: "复选框", //label名称
labelCol: 4, //label 宽度
wrapperCol: 18, //组件宽度
placeholder: "请选择",//空提示
defaultValue: [],//默认值
size: "default", //组件大小
help: "请选择内容",//额外的提示信息
props: {
disabled: false, //禁用
required: true,//必填
},
optionsConfig: {
url: 'https://getman.cn/mock/test',
},
options: [],
rules: [ //正则校验
],
}{
key: "timePicker",//输入框的id
type: "time-picker", //类型
field: "时间选择", //label名称
labelCol: 4, //label 宽度
wrapperCol: 18, //组件宽度
defaultValue: '',//默认值
size: "default", //组件大小
placeholder:'请选择时间',//空提示
help: "请选择时间",//额外的提示信息
props: {
disabled: false, //禁用
required: true,//必填
allowClear: true,//允许清空
format:'HH:mm:ss', //时间格式
hourStep:1, //小时间隔
inputReadOnly:false,//只读
minuteStep:1,//分钟间隔
secondStep:1,//秒间隔
},
rules: [ //正则校验
],
},{
key: "datePicker",//输入框的id
type: "date-picker", //类型
field: "日期选择", //label名称
labelCol: 4, //label 宽度
wrapperCol: 18, //组件宽度
defaultValue: '',//默认值
size: "default", //组件大小
placeholder: '请选择日期',//空提示
help: "请选择内容",//额外的提示信息
props: {
disabled: false, //禁用
required: true,//必填
allowClear: true,//允许清空
format: 'YYYY-MM-DD HH:mm', //日期格式
showToday: true, //显示今天按钮
showTime: true //增加时间选择
},
rules: [ //正则校验
],
} {
key: "weekPicker",//输入框的id
type: "week-picker", //类型
field: "周选择", //label名称
labelCol: 4, //label 宽度
wrapperCol: 18, //组件宽度
defaultValue: '',//默认值
size: "default", //组件大小
placeholder: '请选择周',//空提示
help: "请选择周",//额外的提示信息
props: {
disabled: false, //禁用
required: true,//必填
allowClear: true,//允许清空
format: 'YYYY-wo', //日期格式
},
rules: [ //正则校验
],
},{
key: "monthPicker",//输入框的id
type: "month-picker", //类型
field: "月选择", //label名称
labelCol: 4, //label 宽度
wrapperCol: 18, //组件宽度
defaultValue: '',//默认值
size: "default", //组件大小
placeholder: '请选择月',//空提示
help: "请选择月",//额外的提示信息
props: {
disabled: false, //禁用
required: true,//必填
allowClear: true,//允许清空
format: 'YYYY-MM', //日期格式
},
rules: [ //正则校验
],
}{
key: "rangePicker",//输入框的id
type: "range-picker", //类型
field: "日期范围", //label名称
labelCol: 4, //label 宽度
wrapperCol: 18, //组件宽度
defaultValue: [],//默认值 ['2020-01-01 10:10','2020-02-01 11:11']
size: "default", //组件大小
placeholder: ['开始日期','结束日期'],//空提示
help: "请选择日期范围",//额外的提示信息
props: {
disabled: false, //禁用
required: true,//必填
allowClear: true,//允许清空
format: 'YYYY-MM-DD HH:mm', //日期格式
showTime:true,//增加时间选择器
separator:'~'//分割符
},
rules: [ //正则校验
],
} {
key: "upload",//输入框的id
type: "upload", //类型
field: "文件上传", //label名称
labelCol: 4, //label 宽度
wrapperCol: 18, //组件宽度
defaultValue: [
],//默认值 {name:"1.pdf",path:"/upload/2020/4/23/8c57c874210f444d8f8cf3c619f4b9f9.pdf"}
help: "请选择文件",//额外的提示信息
props: {
action:'https://api.lebanghuzhu.com/base/v1/base/common/file/fileUpload',//上传路径
baseUrl:'https://static.szxx2018.com',//图片访问域名
accept:'.pdf,.xlsx,.doc',//接受上传的文件类型
method:'post', //上传请求方式
disabled: false, //禁用
listType:"text",//上传列表的内建样式 text, picture 和 picture-card
multiple:false,//允许多选
name:"file",//文件参数名
required: true,//必填
maxLength:1,//最大张数
minLength:1,//最小张数
maxSize:1,//文件大小校验 单位MB
},
rules: [ //正则校验
],
},{
key: "uploadImg",//输入框的id
type: "upload", //类型
field: "图片上传", //label名称
labelCol: 4, //label 宽度
wrapperCol: 18, //组件宽度
defaultValue: [
],//默认值
help: "图片上传",//额外的提示信息
props: {
action:'https://api.lebanghuzhu.com/base/v1/base/common/file/fileUpload',//上传路径
baseUrl:'https://static.szxx2018.com',//图片访问域名
accept:'.jpg,.png,.jpeg',//接受上传的文件类型
method:'post', //上传请求方式
disabled: false, //禁用
listType:"picture-card",//上传列表的内建样式 text, picture 和 picture-card
multiple:false,//允许多选
name:"file",//文件参数名
required: true,//必填
maxLength:3,//最大张数
minLength:2,//最小张数
maxSize:1,//文件大小校验 单位MB
},
rules: [ //正则校验
],
}{
key: "tinymce",//输入框的id
type: "tinymce", //类型
field: "富文本", //label名称
labelCol: 4, //label 宽度
wrapperCol: 18, //组件宽度
defaultValue: '你好,我是默认值。',//默认值
help: "富文本",//额外的提示信息
props: {
action: 'https://api.lebanghuzhu.com/base/v1/base/common/file/fileUpload',//上传路径
baseUrl: 'https://static.szxx2018.com',//图片访问域名
required: true,//必填
width: "100%", //宽
height: "300px"//高
},
rules: [ //正则校验
],
} {
key: "slot1",//插槽名称
type: "slot", //类型
field: "插槽测试", //label名称
labelCol: 4, //label 宽度
wrapperCol: 18, //组件宽度
help: "我是提示内容",//额外的提示信息
required: true,//必填
}, {
key: "chooseGoods",//输入框的id
type: "chooseGoods", //类型
field: "选择商品", //label名称
labelCol: 4, //label 宽度
wrapperCol: 18, //组件宽度
placeholder: "提示内容",//空提示
defaultValue: [{
id:"123123123123",
inventory:123,//库存
initQuantity:123,//发行量
price:123, //商品价格
discount:123,//优惠额度 单位元,数据库存分
imageText: {
img: {
name: "微信图片_20200404102524.jpg",
path: "https://static.szxx2018.com/upload/2020/4/4/fdc253bc44d24c209a437f9c35e02a55.jpg"
},
text: [
{content: "商品ID:1246273102850166784"},
{content: "科果牌 耙耙柑科果牌 耙耙柑"}
]
}
}],//默认值
size: "default", //组件大小
help: "我是提示内容",//额外的提示信息
props: {
required: true,//必填
baseUrl: 'https://static.szxx2018.com',//图片访问域名
maxLength:5,//最多添加maxlength个
},
rules: [ //正则校验
],
},{
key: "chooseGoodsSku",//输入框的id
type: "chooseGoodsSku", //类型
field: "选择商品", //label名称
labelCol: 4, //label 宽度
wrapperCol: 18, //组件宽度
placeholder: "提示内容",//空提示
defaultValue: {
"rows": [
{
"id": "1246274729418035200",
"inventory": 0,
"imageText": {
"img": {
"name": "u=626950331,3725233198&fm=26&gp=0.jpg",
"path": "https://static.szxx2018.com/upload/2020/5/6/59f79294075b46718cee4a2edbb24119.jpg"
},
"text": [
{
"content": "商品ID:1246274729418035200"
},
{
"content": "🌽 东北黏玉米🌽 东北黏玉米"
}
]
}
}
],
"sku": [
{
"id": "1246275195258408960",
"inventory": 1,
"stock": 100,
"price": "10.00",
"newPrice": 5,
"imageText": {
"img": {
"name": "u=626950331,3725233198&fm=26&gp=0.jpg",
"path": "https://static.szxx2018.com/upload/2020/5/6/59f79294075b46718cee4a2edbb24119.jpg"
},
"text": [
{
"content": "🌽 东北黏玉米🌽 东北黏玉米"
}
]
}
}
]
},//默认值
size: "default", //组件大小
help: "我是提示内容",//额外的提示信息
props: {
required: true,//必填
action: 'http://localhost:8761/base/v1/base/pc/fresh/goods/getList',//商品数据路径
skuAction: 'http://localhost:8761/base/v1/base/pc/fresh/goods/getSkuList',//商品规格数据路径
baseUrl: 'https://static.szxx2018.com',//图片访问域名
maxLength:1,//最多添加maxlength个
},
rules: [ //正则校验
],
},{
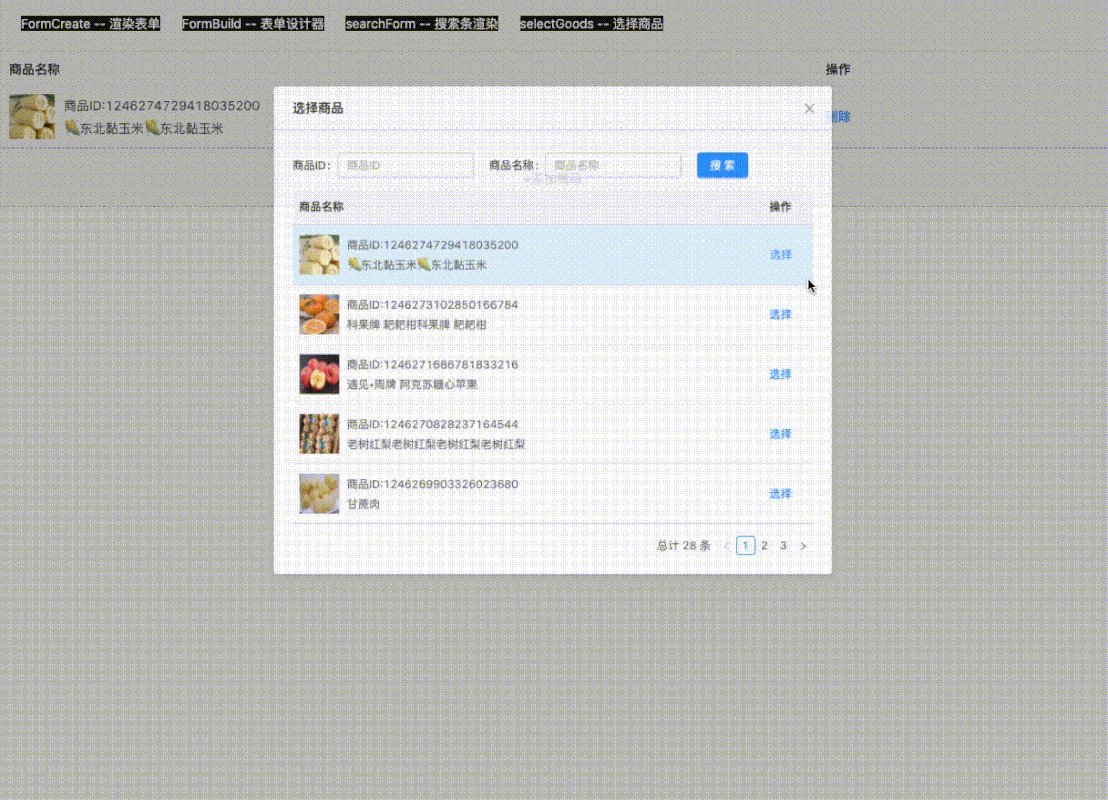
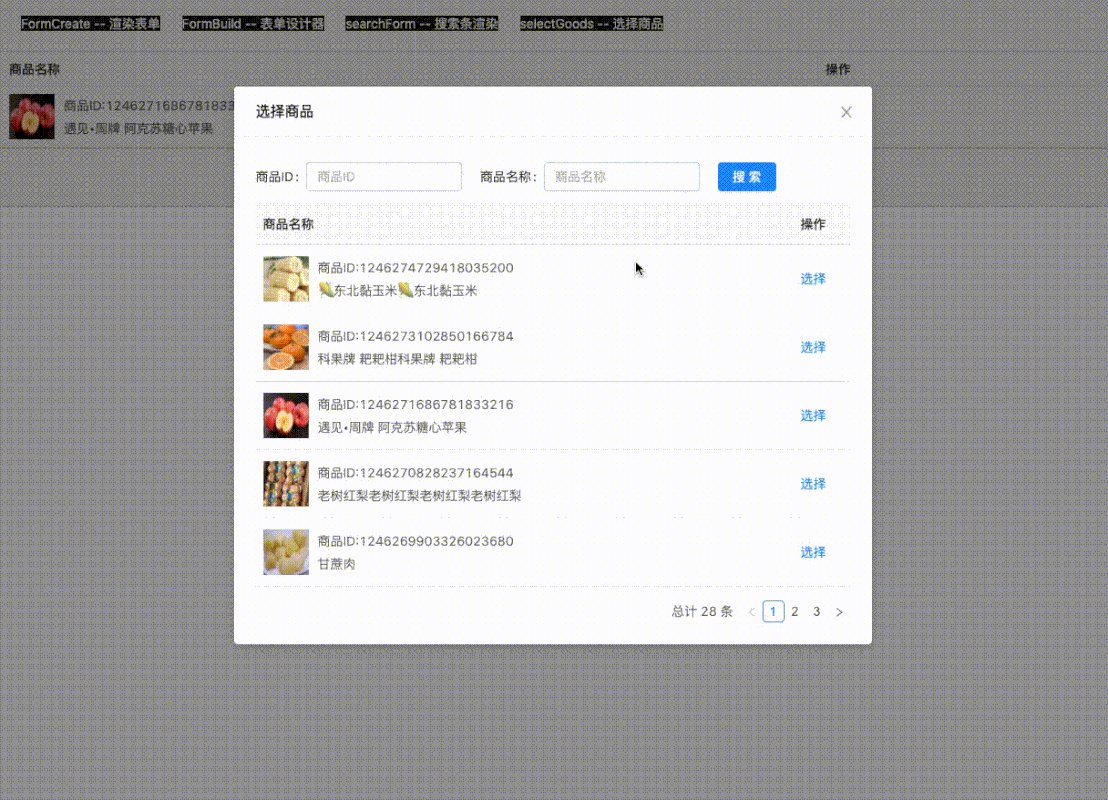
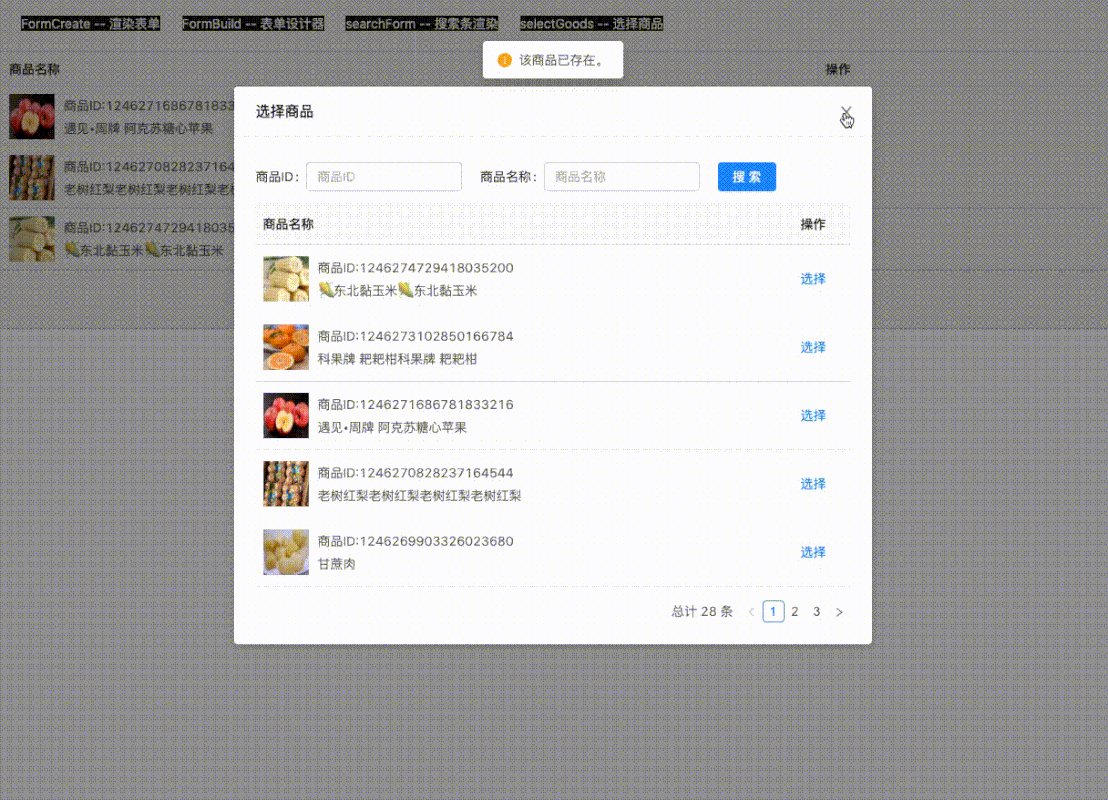
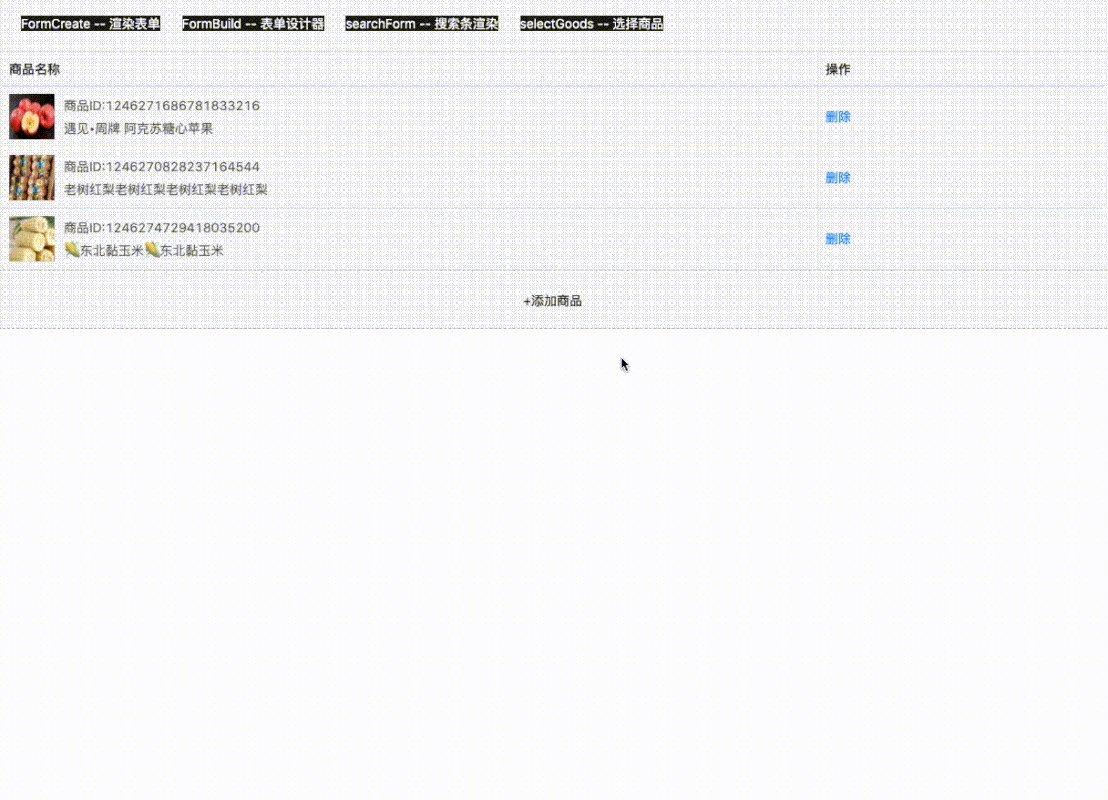
key: "selectGoods",//输入框的id
type: "selectGoods", //类型
field: "选择商品", //label名称
labelCol: 4, //label 宽度
wrapperCol: 18, //组件宽度
placeholder: "提示内容",//空提示
defaultValue: [],//默认值
size: "default", //组件大小
help: "我是提示内容",//额外的提示信息
props: {
required: true,//必填
action: 'http://localhost:8761/base/v1/base/pc/fresh/goods/getList',//商品数据路径
baseUrl: 'https://static.szxx2018.com',//图片访问域名
maxLength:5,//最多添加maxlength个
},
rules: [ //正则校验
],
},{
key: "goodsSkuConfig",//输入框的id
type: "goodsSkuConfig", //类型
field: "配置规格", //label名称
labelCol: 4, //label 宽度
wrapperCol: 18, //组件宽度
placeholder: "提示内容",//空提示
defaultValue: [{
"id": 1,
"imageUrl": [
{
"name": "开店证明.png",
"path": "/upload/2020/5/13/c2ca73d456374dff86d00b2aad01e5bb.png"
},
],
"initSales": "123",
"inventory": "123",
"name": "规格",
"newPrice": "123",
"oldPrice": "123"
}],//默认值
size: "default", //组件大小
help: "我是提示内容",//额外的提示信息
props: {
required: true,//必填
action: 'https://api.lebanghuzhu.com/base/v1/base/common/file/fileUpload',//上传路径
baseUrl: 'https://static.szxx2018.com',//图片访问域名
maxLength:5,//最多添加maxlength个
},
rules: [ //正则校验
],
},代码实例
<template>
<div>
<lazy-select-goods
:item="item"
:value="item.defaultValue"
v-model="goods"
@change="change"
/>
</div>
</template>
<script>
export default {
data() {
return {
goods:[],
item: {
props: {
action: 'http://localhost:8761/base/v1/base/pc/fresh/goods/getList',//商品数据路径
baseUrl: 'https://static.szxx2018.com',//图片访问域名
maxLength: 5,//最多添加maxlength个
}
}
}
},
mounted() {
},
methods: {
change(v) {
console.log(v)
console.log(this.goods)
}
}
}
</script>
<style scoped>
</style>展示效果
<template>
<div>
<lazy-tree-select
:item="treeSelectConfig"
@change="change"
v-model="val"
/>
</div>
</template>
<script>
export default {
data() {
return {
val:'',
treeSelectConfig: {
props: {
disabled: false, // 禁用
required: true, // 必填
allowClear: true, // 支持清除
treeCheckable: false, // 支持多选框
treeDefaultExpandAll: true// 默认展开所有树节点
},
optionsConfig: {
url: 'http://localhost:8761/base/v1/base/pc/fresh/category/getTreeSelect'
},
options: []
},
}
},
mounted() {
},
methods: {
change(v) {
console.log(v)
console.log(this.val)
}
}
}
</script>
<style scoped>
</style>submit(values) {}values: 表单内填写的内容 json格式
cancel(){}formCreate 为 表单的 ref
this.$refs.formCreate.showLoading({})this.$refs.formCreate.hideLoading()this.$refs.formCreate.setValue(result) -- result 为表单结果集, json格式举例
this.$refs.formCreate.setValue({ phone: "17335778685", name: "我是张三", })
this.$refs.formCreate.setError(errors) -- errors 为错误信息举例
this.$refs.formCreate.setError({ phone: '请输入988开头的手机号!', name: '请输入"我是孙悟空"' })
searchItems = []
<search-form :items="searchItems" @search="search" @reset="reset"/>{
key: 'phone', // 输入框的id
type: 'input', // 类型
field: '有四个字', // label名称
placeholder: '提示内容', // 空提示
defaultValue: '', // 默认值
size: 'default', // 组件大小
props: {
disabled: false, // 禁用
maxLength: 11, // 最大长度-1不限
minLength: 11, // 最小长度 -1不限
allowClear: true, // 允许清空
required: true// 必填
}
},{
key: 'select', // 输入框的id
type: 'select', // 类型
field: '下拉框', // label名称
placeholder: '请选择', // 空提示
defaultValue: '', // 默认值
size: 'default', // 组件大小
props: {
allowClear: true// 支持清除
},
optionsConfig: {
url: 'https://getman.cn/mock/lazyitui/options',
headers: {}
},
options: []
},{
key: 'rangePicker', // 输入框的id
type: 'range-picker', // 类型
field: '日期范围', // label名称
defaultValue: [], // 默认值 ['2020-01-01 10:10','2020-02-01 11:11']
size: 'default', // 组件大小
placeholder: ['开始日期', '结束日期'], // 空提示
props: {
disabled: false, // 禁用
allowClear: true, // 允许清空
format: 'YYYY-MM-DD', // 日期格式
showTime: false, // 增加时间选择器
separator: '~'// 分割符
}
}search(values) {}values: 表单内填写的内容 json格式
reset(){}<lazy-table
ref="table"
:columns="columns"
:url="url"
:tools="tools"
:operation="operation"/>