Laravel Vue Bulma Pagination
Vue.js pagination component for Laravel pagination with Bulma.
Requirements
Install
npm install laravel-vue-bulma-paginationUsage
Controller method:
$tagsData = Tag::paginate(10);return response()->json([ 'success' => true, 'tagsData' => $tagsData]);Register the component:
; components: pagination or globaly
Vue;Use the component:
{{ tag.id }} {{ tag.name }} tags: tagsData: {} methods: { var vm = this; ifpage == undefined var pageUrl = '/admin/posts/tags/list'; else var pageUrl = '/admin/posts/tags/list?page=' + page; axios; } Props
| Name | Type | Description |
|---|---|---|
pagedata |
Object | An object contains the value of a Laravel pagination response. |
Events
| Name | Description |
|---|---|
page-clicked |
Triggered when a user changes page. Passes the new page number as a parameter. |
Credits
I got inspired by seeing this repository laravel-vue-pagination.
Released under the MIT license.
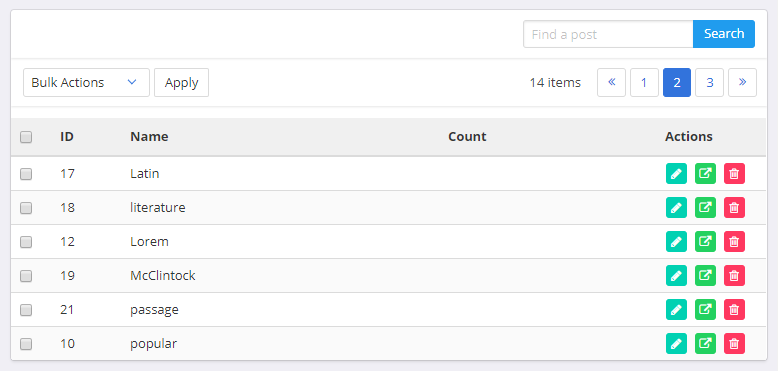
Screenshot