A rules engine expressed in JSON
- Synopsis
- Features
- Installation
- Docs
- Examples
- Basic Example
- Advanced Example
- Debugging
- Related Projects
- License
json-rules-engine is a powerful, lightweight rules engine. Rules are composed of simple json structures, making them human readable and easy to persist.
- Rules expressed in simple, easy to read JSON
- Full support for
ALLandANYboolean operators, including recursive nesting - Fast by default, faster with configuration; priority levels and cache settings for fine tuning performance
- Secure; no use of eval()
- Isomorphic; runs in node and browser
- Lightweight & extendable; 17kb gzipped w/few dependencies
$ npm install json-rules-engineSee the Examples, which demonstrate the major features and capabilities.
This example demonstrates an engine for detecting whether a basketball player has fouled out (a player who commits five personal fouls over the course of a 40-minute game, or six in a 48-minute game, fouls out).
const { Engine } = require('json-rules-engine')
/**
* Setup a new engine
*/
let engine = new Engine()
// define a rule for detecting the player has exceeded foul limits. Foul out any player who:
// (has committed 5 fouls AND game is 40 minutes) OR (has committed 6 fouls AND game is 48 minutes)
engine.addRule({
conditions: {
any: [{
all: [{
fact: 'gameDuration',
operator: 'equal',
value: 40
}, {
fact: 'personalFoulCount',
operator: 'greaterThanInclusive',
value: 5
}]
}, {
all: [{
fact: 'gameDuration',
operator: 'equal',
value: 48
}, {
fact: 'personalFoulCount',
operator: 'greaterThanInclusive',
value: 6
}]
}]
},
event: { // define the event to fire when the conditions evaluate truthy
type: 'fouledOut',
params: {
message: 'Player has fouled out!'
}
}
})
/**
* Define facts the engine will use to evaluate the conditions above.
* Facts may also be loaded asynchronously at runtime; see the advanced example below
*/
let facts = {
personalFoulCount: 6,
gameDuration: 40
}
// Run the engine to evaluate
engine
.run(facts)
.then(({ events }) => {
events.map(event => console.log(event.params.message))
})
/*
* Output:
*
* Player has fouled out!
*/This is available in the examples
This example demonstates an engine for identifying employees who work for Microsoft and are taking Christmas day off.
This demonstrates an engine which uses asynchronous fact data. Fact information is loaded via API call during runtime, and the results are cached and recycled for all 3 conditions. It also demonstates use of the condition path feature to reference properties of objects returned by facts.
const { Engine } = require('json-rules-engine')
// example client for making asynchronous requests to an api, database, etc
import apiClient from './account-api-client'
/**
* Setup a new engine
*/
let engine = new Engine()
/**
* Rule for identifying microsoft employees taking pto on christmas
*
* the account-information fact returns:
* { company: 'XYZ', status: 'ABC', ptoDaysTaken: ['YYYY-MM-DD', 'YYYY-MM-DD'] }
*/
let microsoftRule = {
conditions: {
all: [{
fact: 'account-information',
operator: 'equal',
value: 'microsoft',
path: '$.company' // access the 'company' property of "account-information"
}, {
fact: 'account-information',
operator: 'in',
value: ['active', 'paid-leave'], // 'status' can be active or paid-leave
path: '$.status' // access the 'status' property of "account-information"
}, {
fact: 'account-information',
operator: 'contains', // the 'ptoDaysTaken' property (an array) must contain '2016-12-25'
value: '2016-12-25',
path: '$.ptoDaysTaken' // access the 'ptoDaysTaken' property of "account-information"
}]
},
event: {
type: 'microsoft-christmas-pto',
params: {
message: 'current microsoft employee taking christmas day off'
}
}
}
engine.addRule(microsoftRule)
/**
* 'account-information' fact executes an api call and retrieves account data, feeding the results
* into the engine. The major advantage of this technique is that although there are THREE conditions
* requiring this data, only ONE api call is made. This results in much more efficient runtime performance
* and fewer network requests.
*/
engine.addFact('account-information', function (params, almanac) {
console.log('loading account information...')
return almanac.factValue('accountId')
.then((accountId) => {
return apiClient.getAccountInformation(accountId)
})
})
// define fact(s) known at runtime
let facts = { accountId: 'lincoln' }
engine
.run(facts)
.then(({ events }) => {
console.log(facts.accountId + ' is a ' + events.map(event => event.params.message))
})
/*
* OUTPUT:
*
* loading account information... // <-- API call is made ONCE and results recycled for all 3 conditions
* lincoln is a current microsoft employee taking christmas day off
*/This is available in the examples
To see what the engine is doing under the hood, debug output can be turned on via:
DEBUG=json-rules-engine// set debug flag in local storage & refresh page to see console output
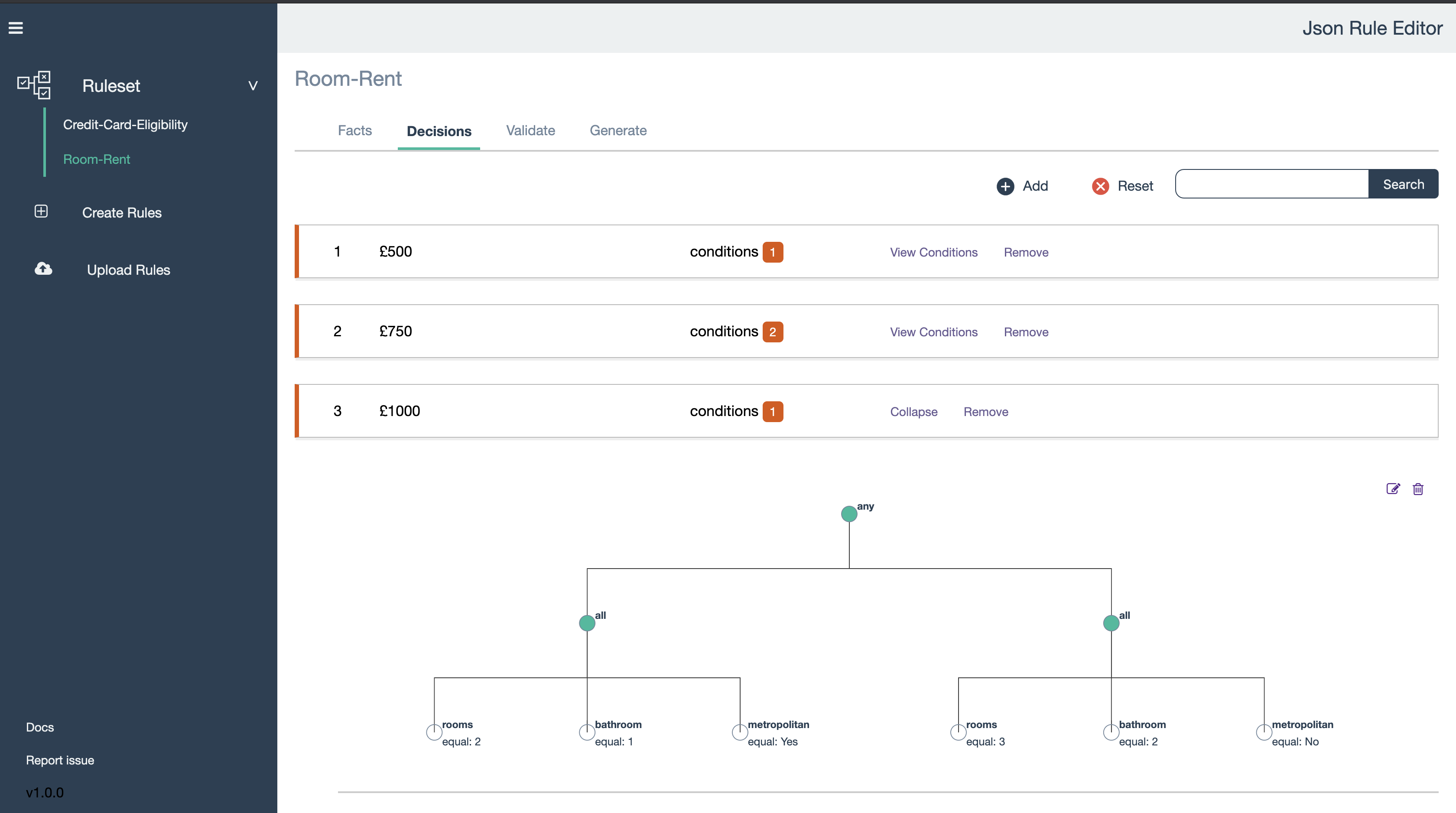
localStorage.debug = 'json-rules-engine'https://github.com/vinzdeveloper/json-rule-editor - configuration ui for json-rules-engine: