Select.js
A lightweight, and easy-to-use, JavaScript library for creating multi-select drop-down lists!
v0.5.0
What features does Select.js have?
- Zero-dependencies and extremely lightweight!
- Maintains existing SELECT DOM element for FORM compatibility.
- Full API available via public functions.
- Fully styled in CSS/SASS (including the buttons) and compatible with the Bootstrap library.
- Full CSS theme support (using :root variables, with a default dark-mode theme).
- Custom triggers for actions (when elements are rendered, selection is changed, etc).
- Shortcut keys (click here to see the full list).
What browsers are supported?
All modern browsers (such as Google Chrome, FireFox, and Opera) are fully supported.
What are the most recent changes?
To see a list of all the most recent changes, click here.
How do I install Select.js?
You can install the library with npm into your local modules directory using the following command:
npm install jselect.jsHow do I get started?
To get started using Select.js, do the following steps:
1. Prerequisites:
Make sure you include the "DOCTYPE html" tag at the top of your HTML, as follows:
<!DOCTYPE html>2. Include Files:
<link rel="stylesheet" href="dist/select.js.css" />
<script src="dist/select.js"></script>3. DOM Element Binding:
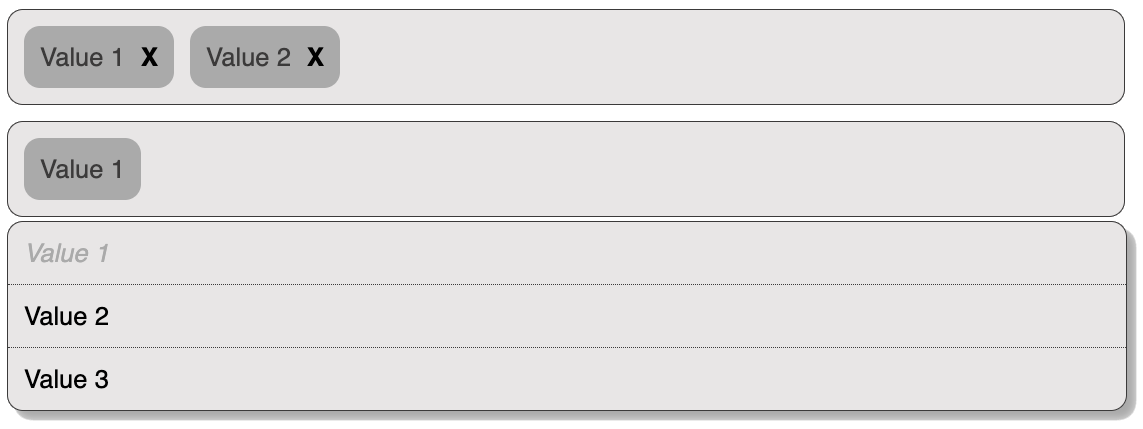
<select multiple="multiple" data-select-options="{ 'render': true }">
<option value="1" selected="selected">Value 1</option>
<option value="2">Value 2</option>
<option value="2">Value 3</option>
</select>
<select data-select-options="{ 'render': true }">
<option value="1">Value 1</option>
<option value="2">Value 2</option>
<option value="2">Value 3</option>
</select>To see a list of all the available binding options you can use for "data-select-options", click here.
To see a list of all the available custom triggers you can use for "data-select-options", click here.
4. Finishing Up:
That's it! Nice and simple. Please refer to the code if you need more help (fully documented).
How do I go about customizing Select.js?
To customize, and get more out of Select.js, please read through the following documentation.
1. Public Functions:
To see a list of all the public functions available, click here.
2. Configuration:
Configuration options allow you to customize how Select.js will function. You can set them as follows:
<script>
$select.setConfiguration( {
safeMode: false
} );
</script>To see a list of all the available configuration options you can use, click here.