JCity
省市区三级联动城市选择器,PC端,H5端通用
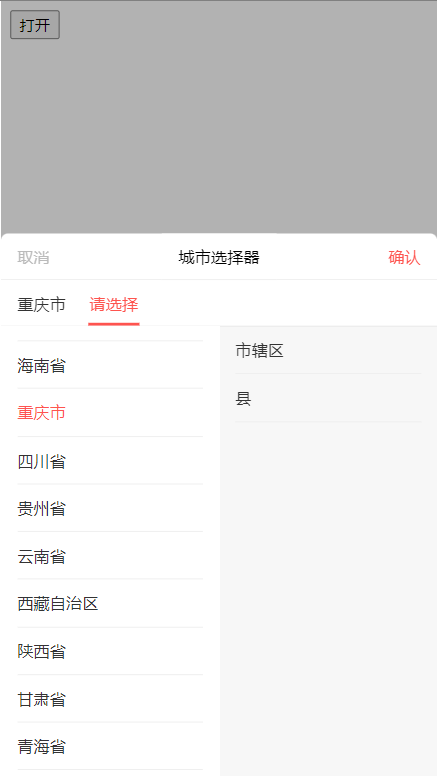
预览图
移动端
PC端
依赖(后续将剔除)
sass
sass-loader
安装
npm i j-city
参数
| 参数 | 类型 | 说明 |
|---|---|---|
| confirm | Function | 确认后返回城市信息 |
| cancel | Function | 取消后触发 |
API
| API | 类型 | 说明 |
|---|---|---|
| show() | Function | 弹出选择器 |
| hide() | Function | 关闭选择器 |
使用
<script setup>
import JCity from 'j-city'
// 实例化
const jCity = new JCity({
confirm(res) {
/*
res 选择完成后返回的城市信息
[
{
province: '重庆市',
code: '50'
},
{
city: '市辖区',
code: '5001'
},
{
area: '渝北区',
code: '500112'
},
]
*/
},
cancel() {
// 取消触发
}
})
// 兼容PC端需要将当前点击DOM的事件对象传递,以此来定位选择器位置
const clickEvent = (event) => {
jCity.show(event)
}
</script>
<template>
<button @click="clickEvent">打开</button>
</template>