Ionic Select with Searchbar
Temp fork of https://github.com/eakoriakin/ionic-select-searchable
An Ionic component similar to ion-select, that allows to search items, including async search and infinite scrolling.
Contents
Demo
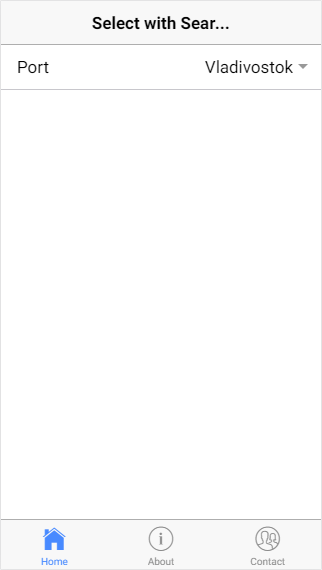
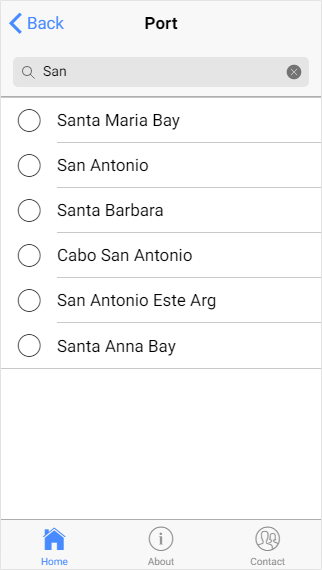
iOS


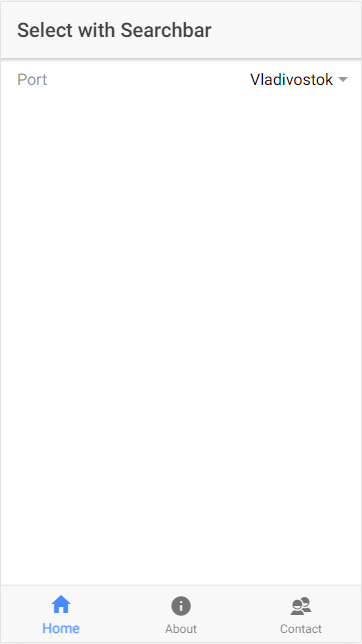
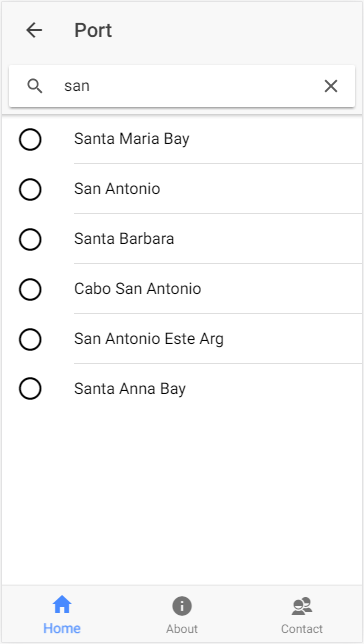
Android


Download
Download it using npm:
npm install ionic-select-searchable --save
Getting started
- Import
SelectSearchableto your main app module.
import { NgModule } from '@angular/core';
import { SelectSearchableModule } from 'ionic-select-searchable';
@NgModule({
...
imports: [
...
SelectSearchableModule
],
...
})
export class AppModule { }
- Add
SelectSearchableto your component template.
<ion-item>
<select-searchable
title="Port"
[(ngModel)]="port"
[items]="ports"
itemValueField="id"
itemTextField="name"
[canSearch]="true"
(onChange)="portChange($event)">
</select-searchable>
</ion-item>
- Prepare your component file for
SelectSearchable.
import { Component } from '@angular/core';
import { SelectSearchable } from 'ionic-select-searchable';
class Port {
public id: number;
public name: string;
}
@Component({
...
})
export class HomePage {
ports: Port[];
port: Port;
constructor() {
this.ports = [
{ id: 1, name: 'Tokai' },
{ id: 2, name: 'Vladivostok' },
{ id: 3, name: 'Navlakhi' }
];
}
portChange(event: { component: SelectSearchable, value: any }) {
console.log('port:', event.value);
}
}
FAQ
1. Why do I get error Can't bind to 'items' since it isn't a known property of 'select-searchable'?
The error occurs when SelectSearchableModule isn't imported to your app module. In case of using lazy loading you need to import SelectSearchableModule to every page module.
import { LazyPage } from './lazy';
import { SelectSearchableModule } from 'ionic-select-searchable';
@NgModule({
declarations: [
LazyPage
],
imports: [
IonicPageModule.forChild(LazyPage),
SelectSearchableModule
]
})
export class LazyPageModule { }
Support this project
If you find this project useful, please star the repo to let people know that it's reliable. Also, share it with friends and colleagues that might find this useful as well. Thank you 😄


