npm install --save increaser-timelineimport React from 'react'
import Timeline from 'increaser-timeline'
const Container = ({ children }) => (
<div style={{ height: '100vh' width: '100%' }}>
{children}
</div>
)
// optional
const theme = {
textColor: 'white',
backgroundColor: 'rgba(255, 255, 255, 0.14)'
}
class Example extends React.Component {
constructor(props) {
super(props)
this.state = { sets: [] }
}
render() {
const { sets } = this.state
return (
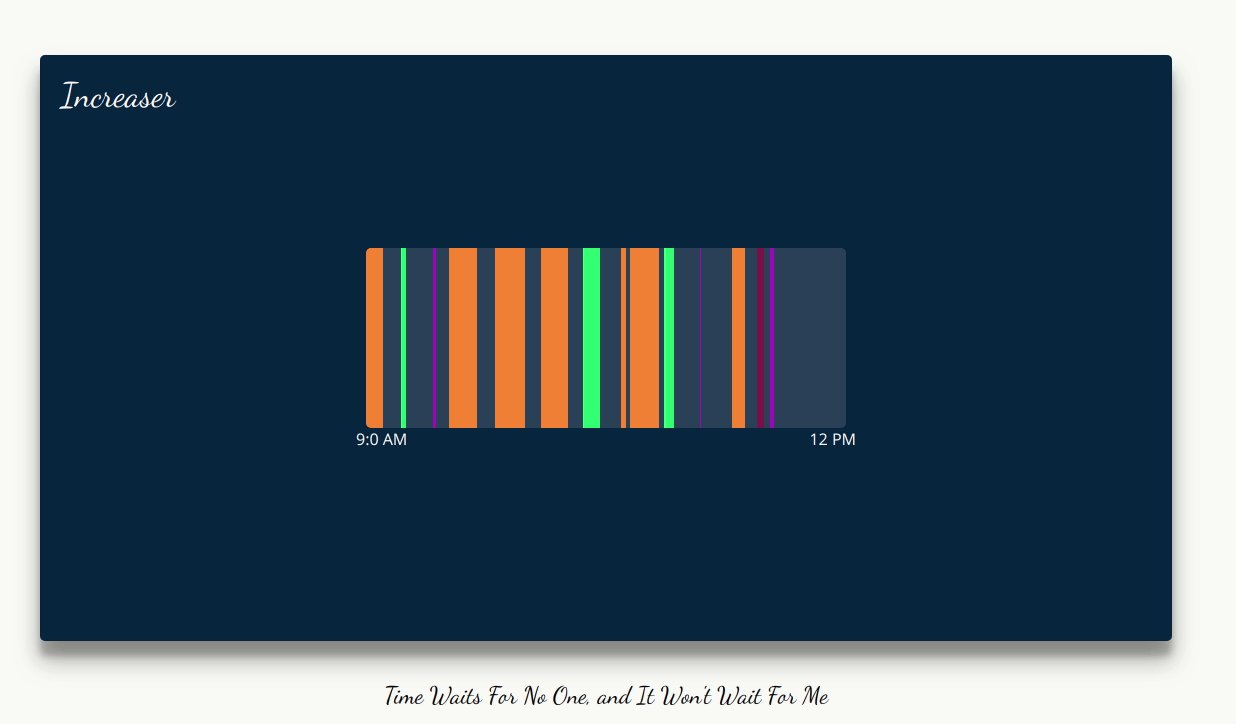
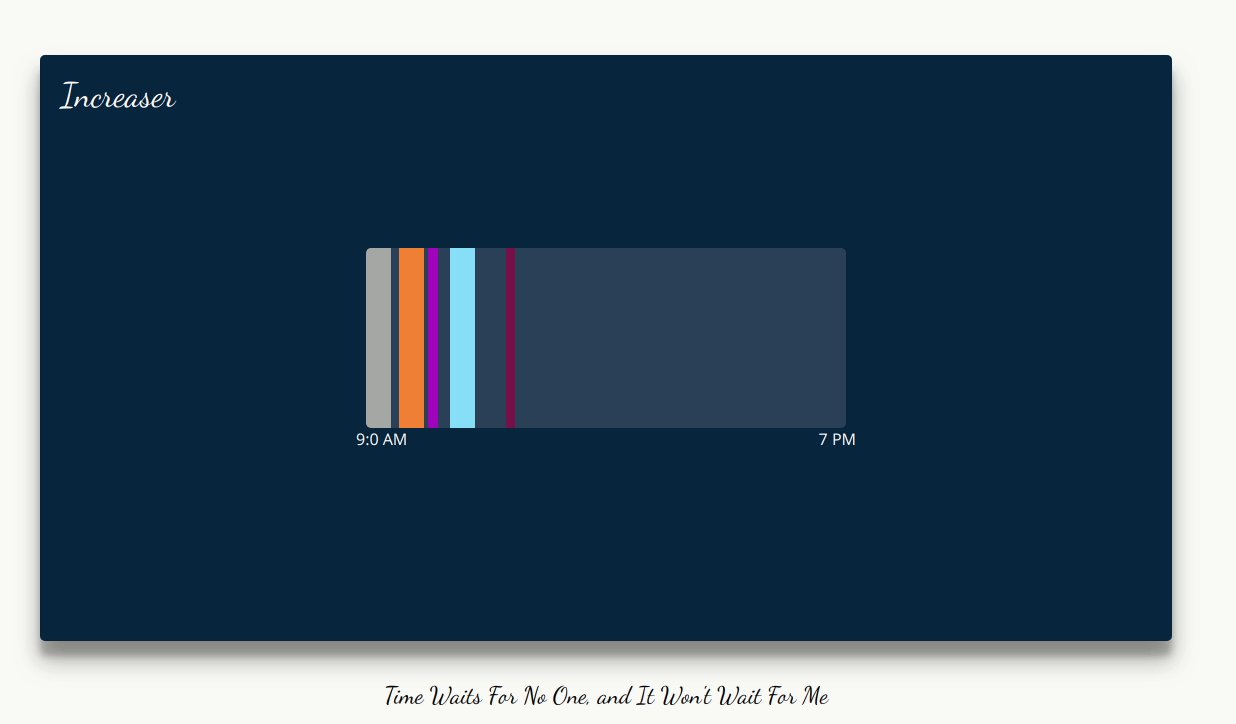
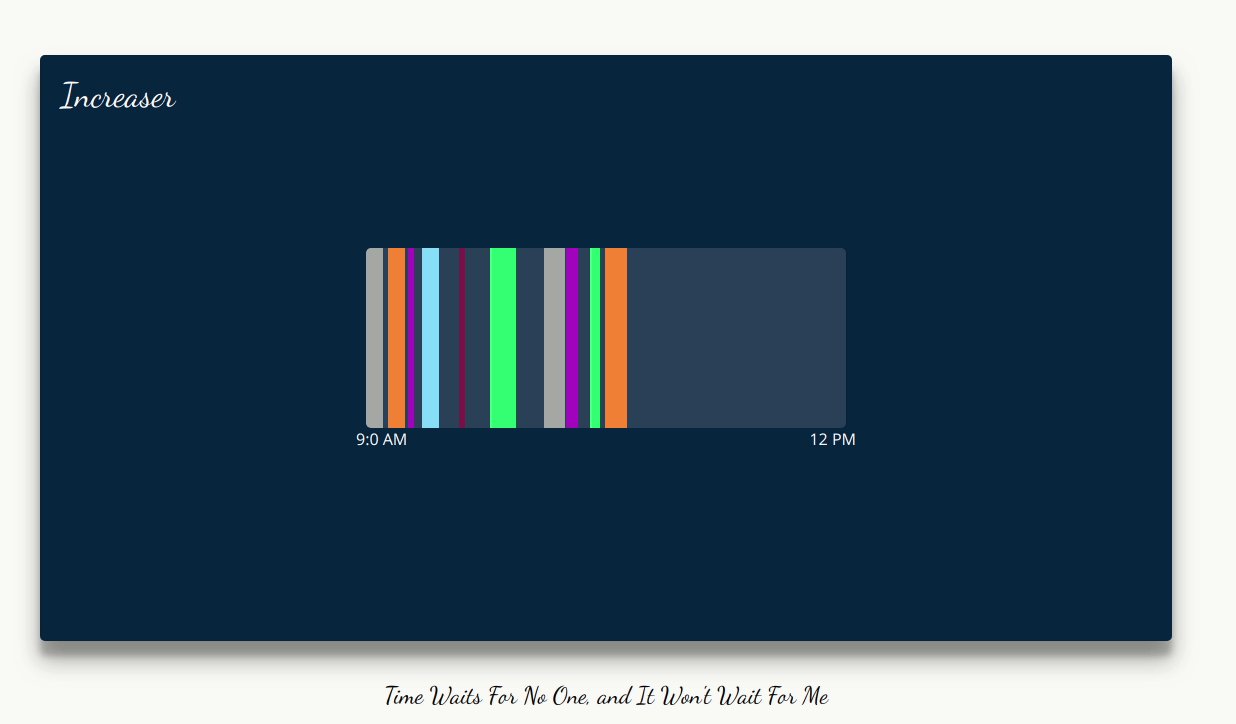
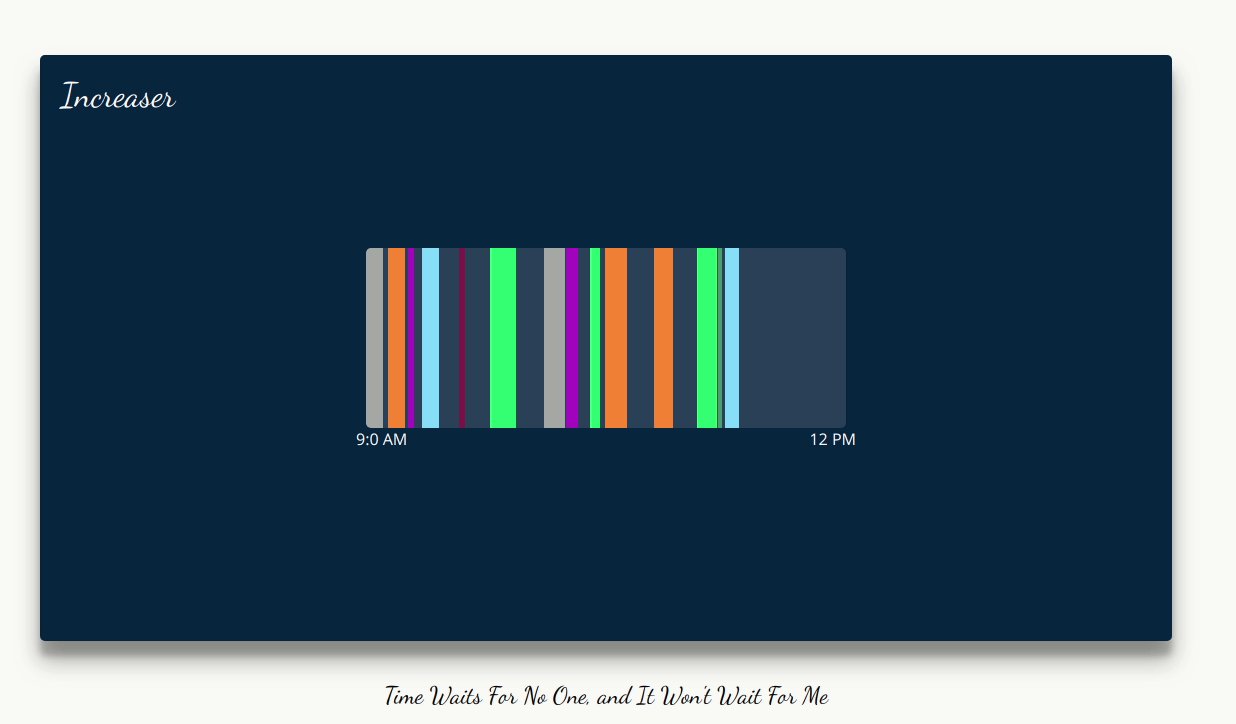
<Timeline
wrapper={Container}
sets={sets}
/>
)
}
}MIT © RodionChachura