✨ 描述
image-minify-cli是为解决项目使用时手动压缩图片的繁琐操作,通过cli命令一键压缩。
建议在发布前执行一次即可,压缩完成后会在当前目录下生成日志imagemin.log方便查看。
📦 安装
pnpm add -D image-minify-cli
# or
yarn add image-minify-cli -D
# or
npm install image-minify-cli -D
🚀 使用
-
默认配置:
- 支持图片格式:
.{jpg,JPG,jpeg,JPEG,png} - jpg压缩插件:
imagemin-jpegtran - png压缩插件:
imagemin-pngquant - 文件入口:当前目录下的
./src/assets - 文件出口:同入口(压缩完成后直接替换源文件)
- 支持图片格式:
一.以插件形式使用
-
根目录下创建
imagemin.js文件const imagemin = require("image-minify-cli") imagemin({ quality: [0.3, 0.5], input: "./src/asstes", output: "./src" })
-
执行脚本
node imagemin.js
二.命令行使用
该功能需要全局安装,推荐先使用第一种方式
# 1. 查看版本
imagemin -v
# 2. 查看版本
# 注意空格,编译结果为 [0.3,0.5]
imagemin --quality 0.3 0.5 # --quality 可简写为 -q
# 3. 图片入口路径
# 注意路径写法
imagemin --input ./src/assets # --input 可简写为 -i
# 4. 图片入口路径。
# 图片出口路径
imagemin --output ./src/assets # --output 可简写为 -o
# 开始压缩
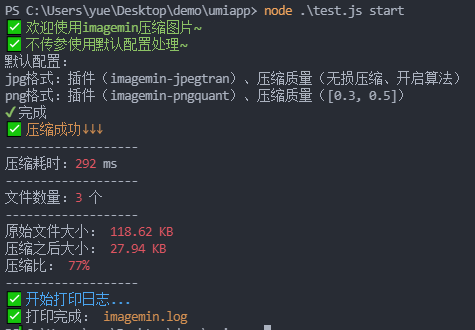
imagemin startpnpm add image-minify-cli -g
# or
yarn global add image-minify-cli
# or
npm install image-minify-cli -g
✅ Todo
- [x] 自定义配置
- [x] 命令行动态传参
👀 更新日志
- 2021.06.15:自定义配置、命令行动态传参