igg-vue-image-cropper
Install
npm install igg-vue-image-cropper
// or
yarn add igg-vue-image-cropper
Simple Usage
<template>
<div>
<igg-vue-image-cropper @change="onChange" />
</div>
</template>
<script>
export default {
methods: {
onChange (data) {
console.log(data)
}
}
}
</script>Plugin
import Vue from 'vue'
import IggVueImageCropper from 'igg-vue-image-cropper'
import 'igg-vue-image-cropper/dist/igg-vue-image-cropper.css'
Vue.use(IggVueImageCropper)
Props
| Prop | Type | Default | Description |
|---|---|---|---|
| size | number |
5 | size limit of file |
| name | string |
'' | name for input file |
| preview | string |
'' | preview image url |
| imageName | string |
'' | name of image |
| dataCy | string |
'upload-image' | dataCy for test |
| boundaryWidth | number |
500 | width for cropper |
| boundaryHeight | number |
500 | height for cropper |
| placeholder | string |
'' | placeholder for cropper |
| maxHeightPreview | number |
500 | height width for preview |
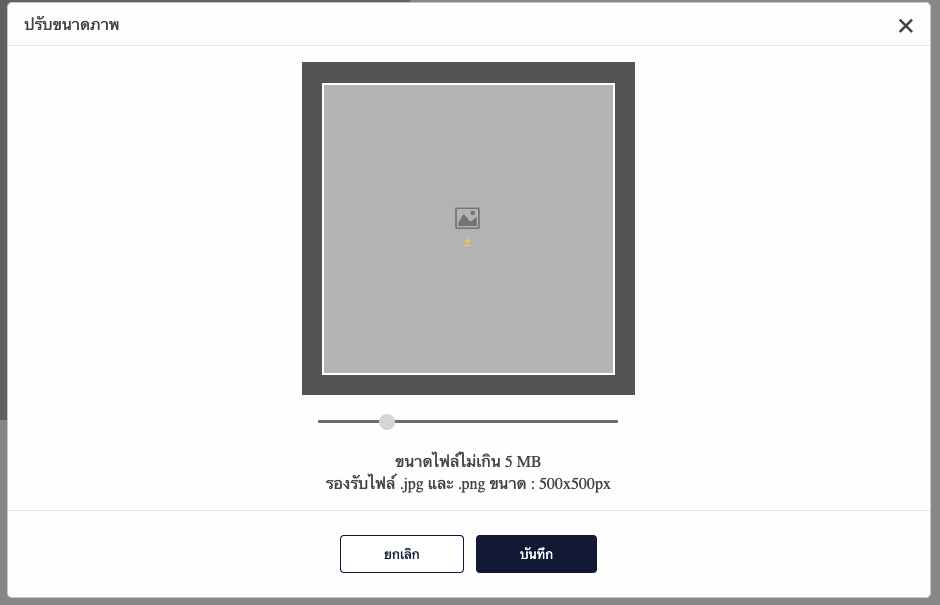
| modalTitleMessage | string |
'ปรับขนาดภาพ' | message for title in modal |
| sizeMessage | string |
'ขนาดไฟล์ไม่เกิน' | message for size in modal |
| supportFileMessage | string |
'รองรับไฟล์ .jpg และ .png ขนาด : ' | message for support file in modal |
| cancelBtnMessage | string |
'ยกเลิก' | message for button cancel in modal |
| submitBtnMessage | string |
'บันทึก' | message for button submit in modal |
Events
| Prop | Response | Description |
|---|---|---|
| change | { file, crop, preview } | change when data changing |
| errorSize | size | error size |