htmlhint-stylish 
Stylish reporter for HTMLHint
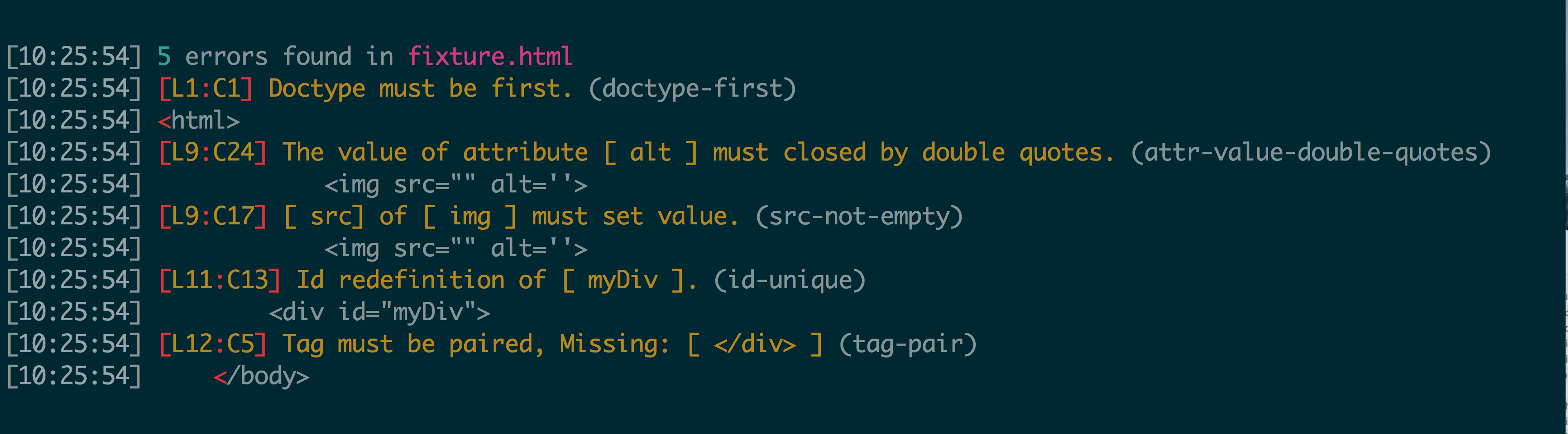
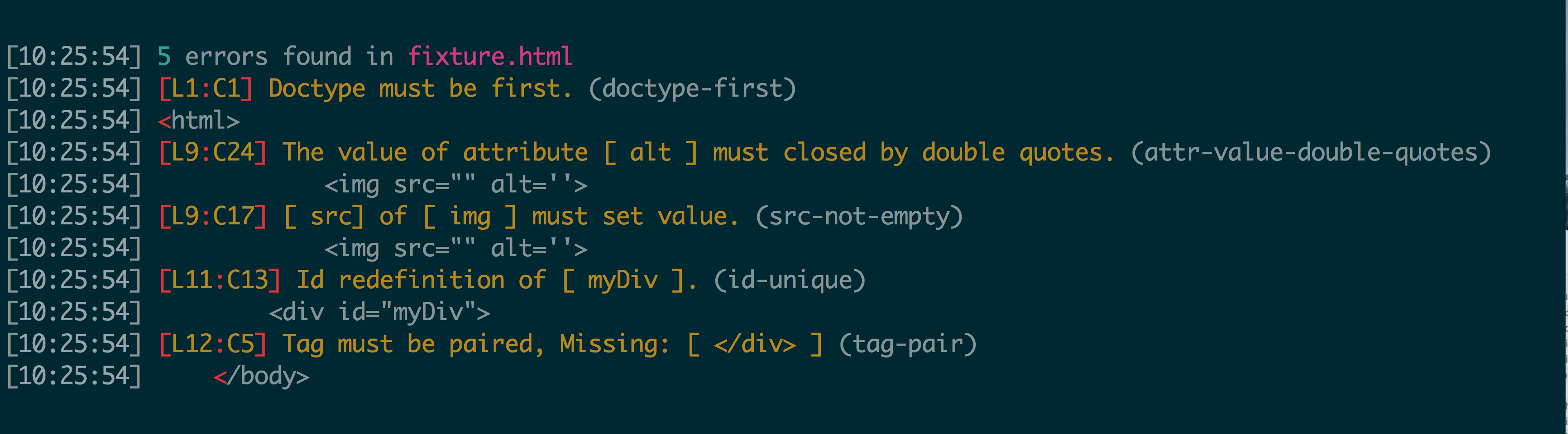
Uses jshint-stylish to do the actual reporting:

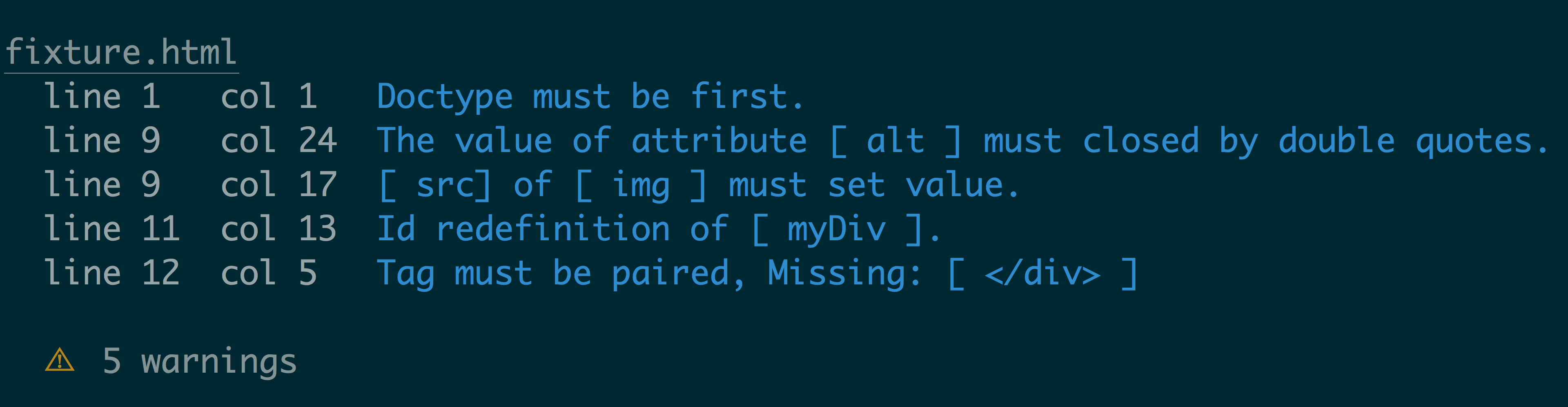
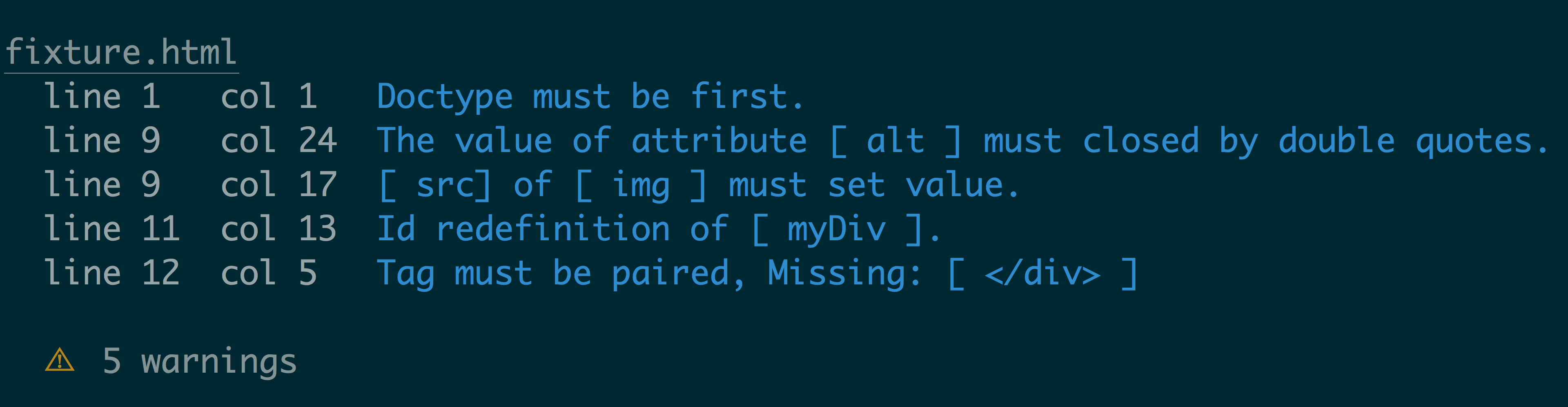
Compared to the default reporter:

Install
$ npm install --save-dev htmlhint-stylish
Usage
gulp-htmlhint
var gulp = ; gulpLicense
MIT © Rahul Doshi
Stylish reporter for HTMLHint
Uses jshint-stylish to do the actual reporting:

Compared to the default reporter:

$ npm install --save-dev htmlhint-stylish
var gulp = ; gulpMIT © Rahul Doshi
npm i htmlhint-stylish
4,061
1.0.3
MIT