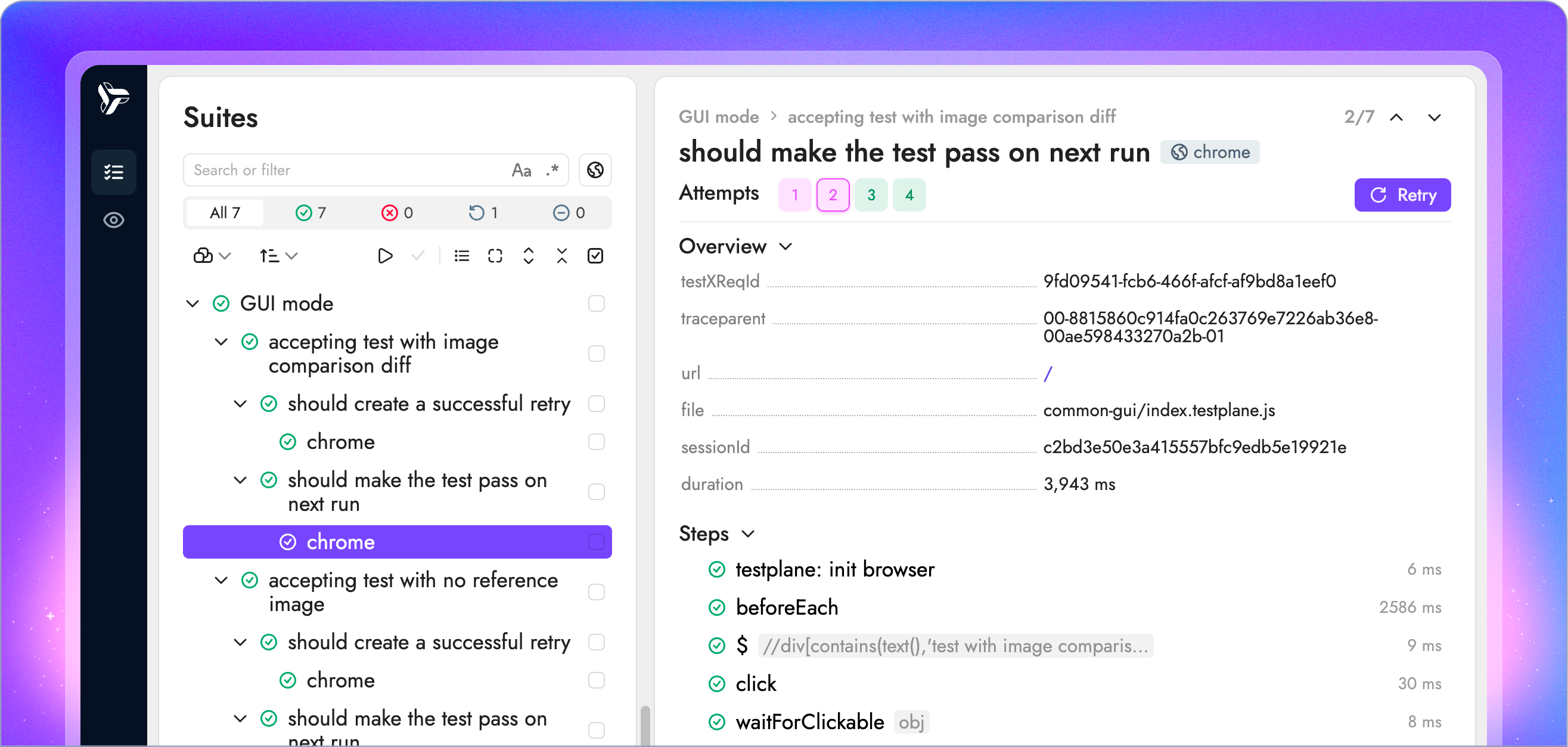
html-reporter or, as we also call it, Testplane UI — is an open-source project that can be used to view test results or interact with tools like Testplane, Playwright or Jest.
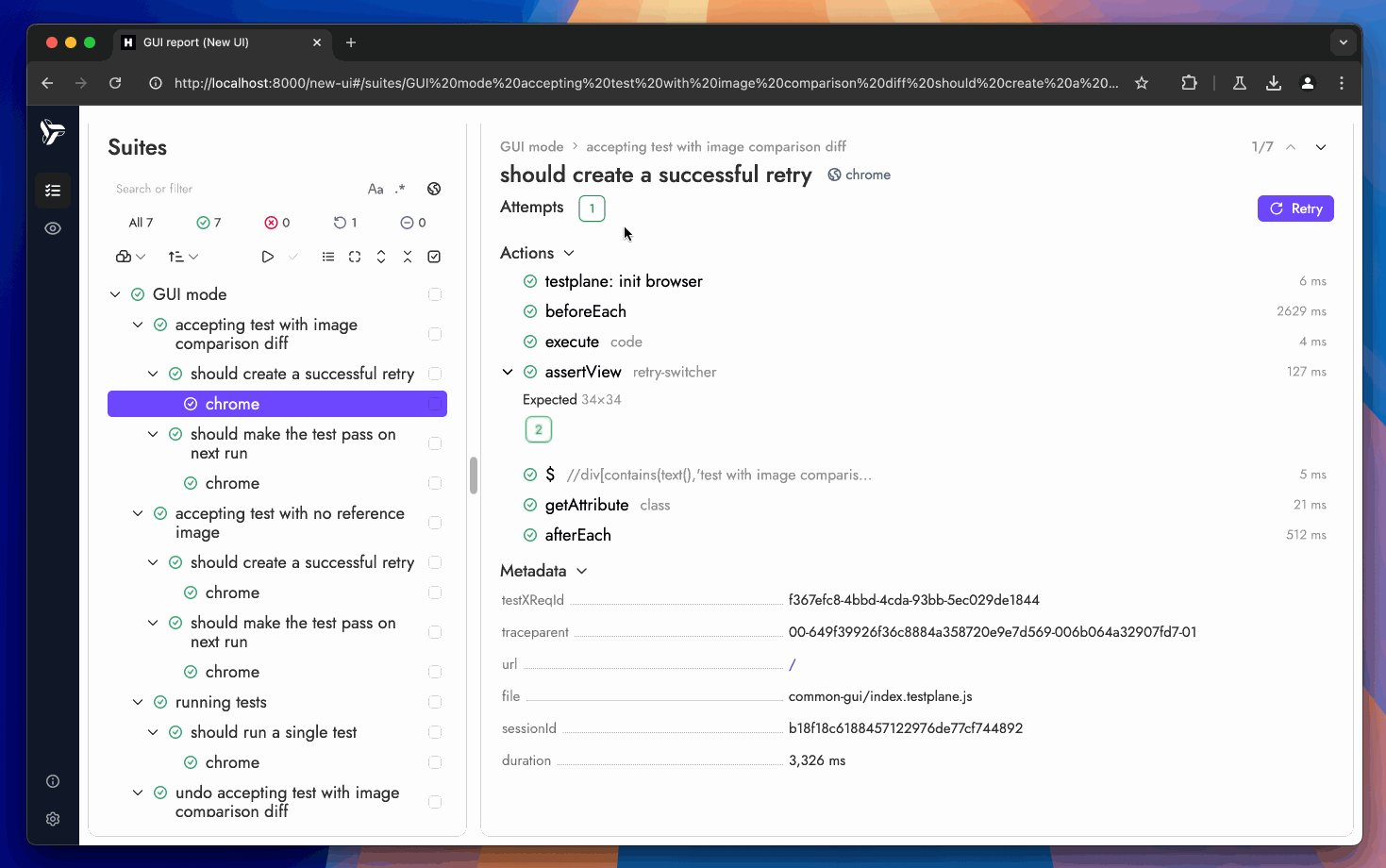
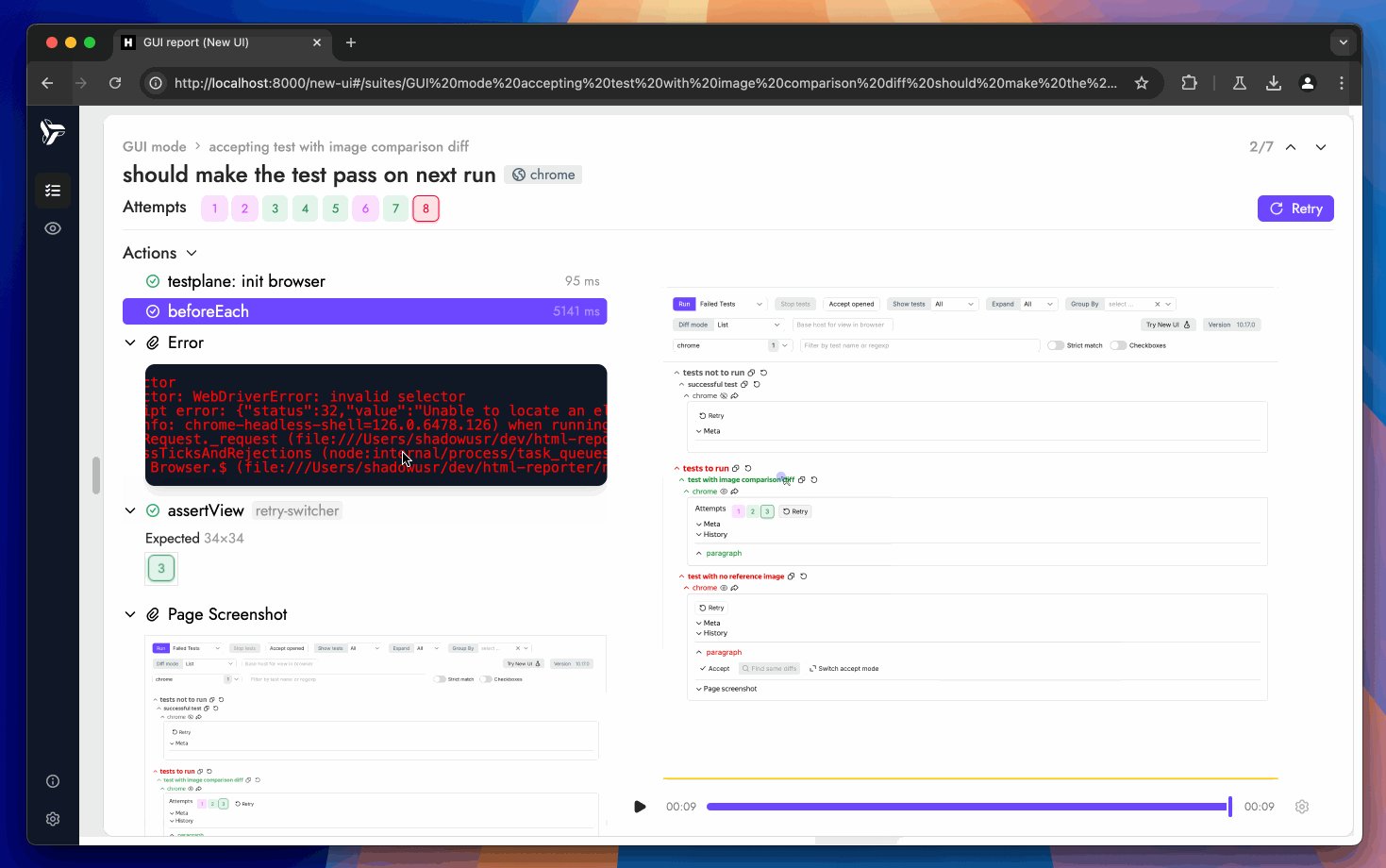
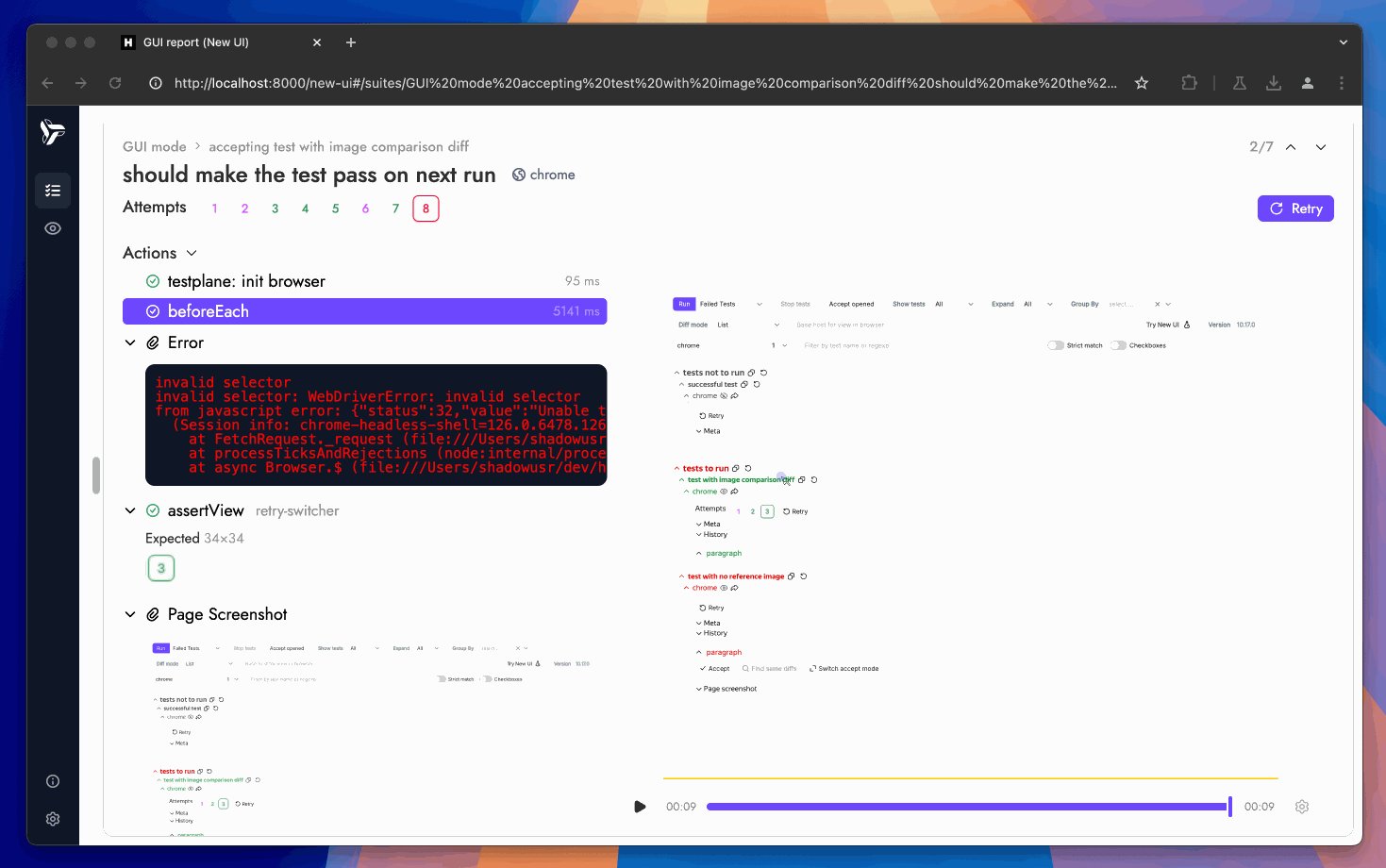
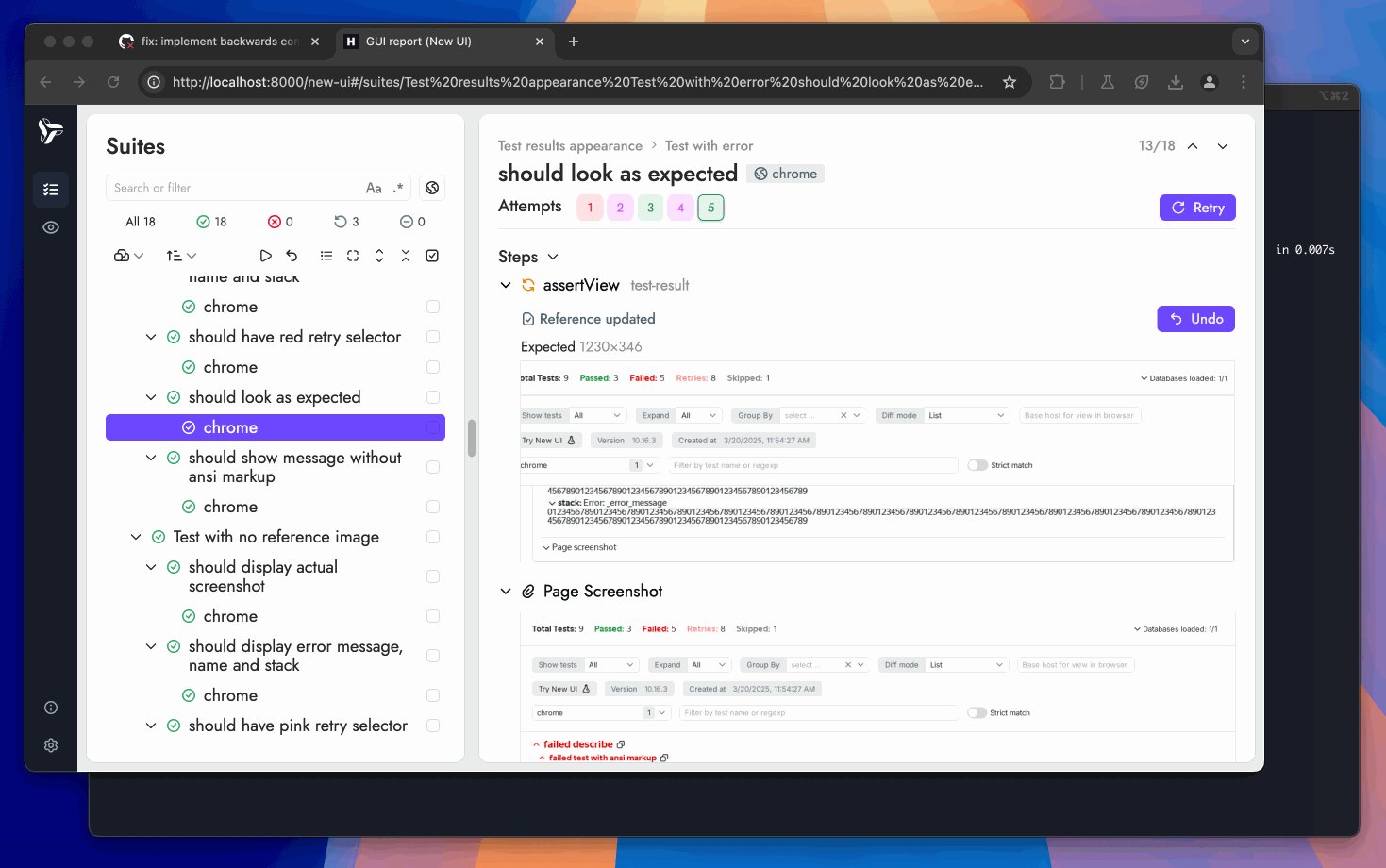
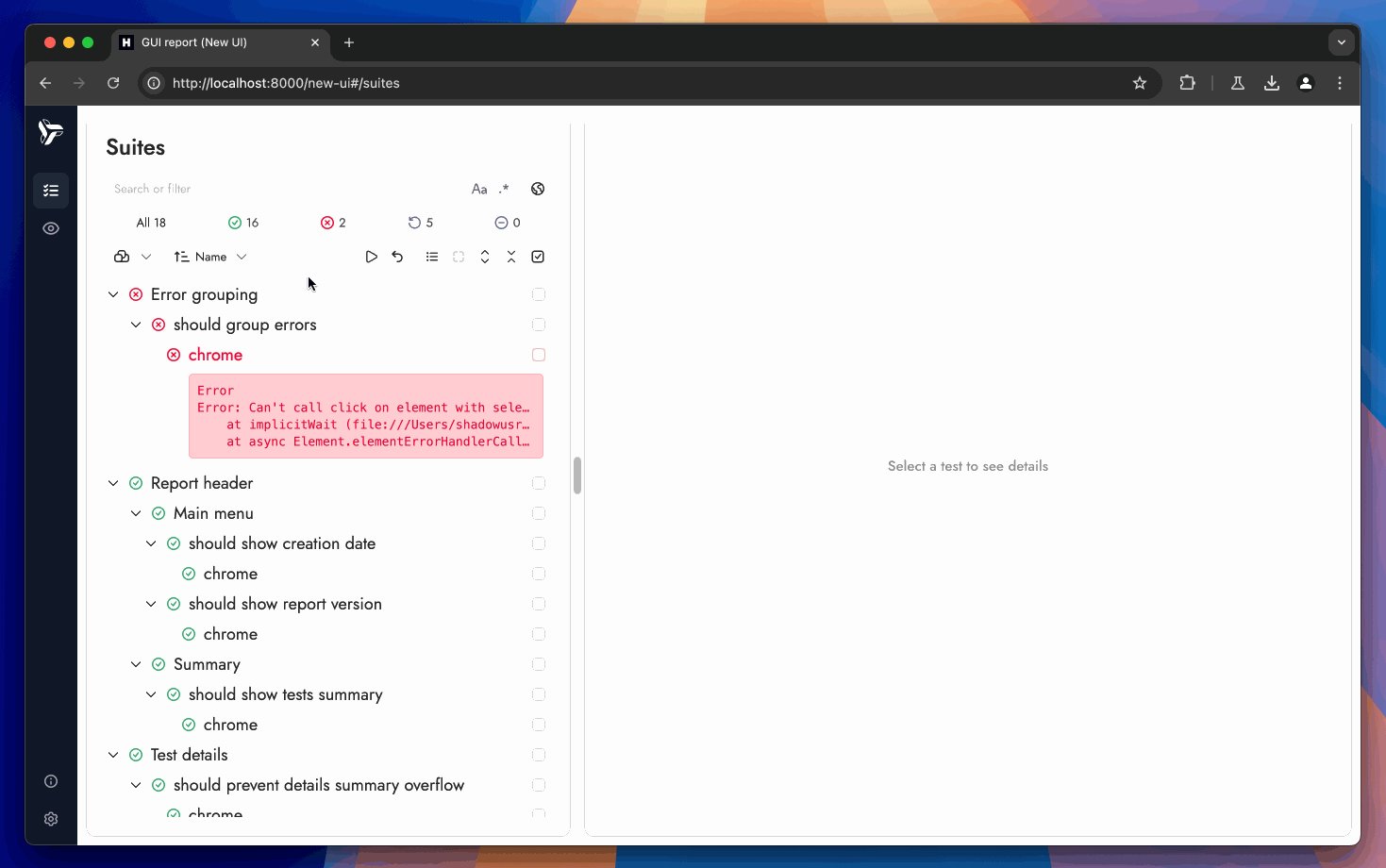
View test steps, replay them and when something goes wrong, find the root cause with ease.
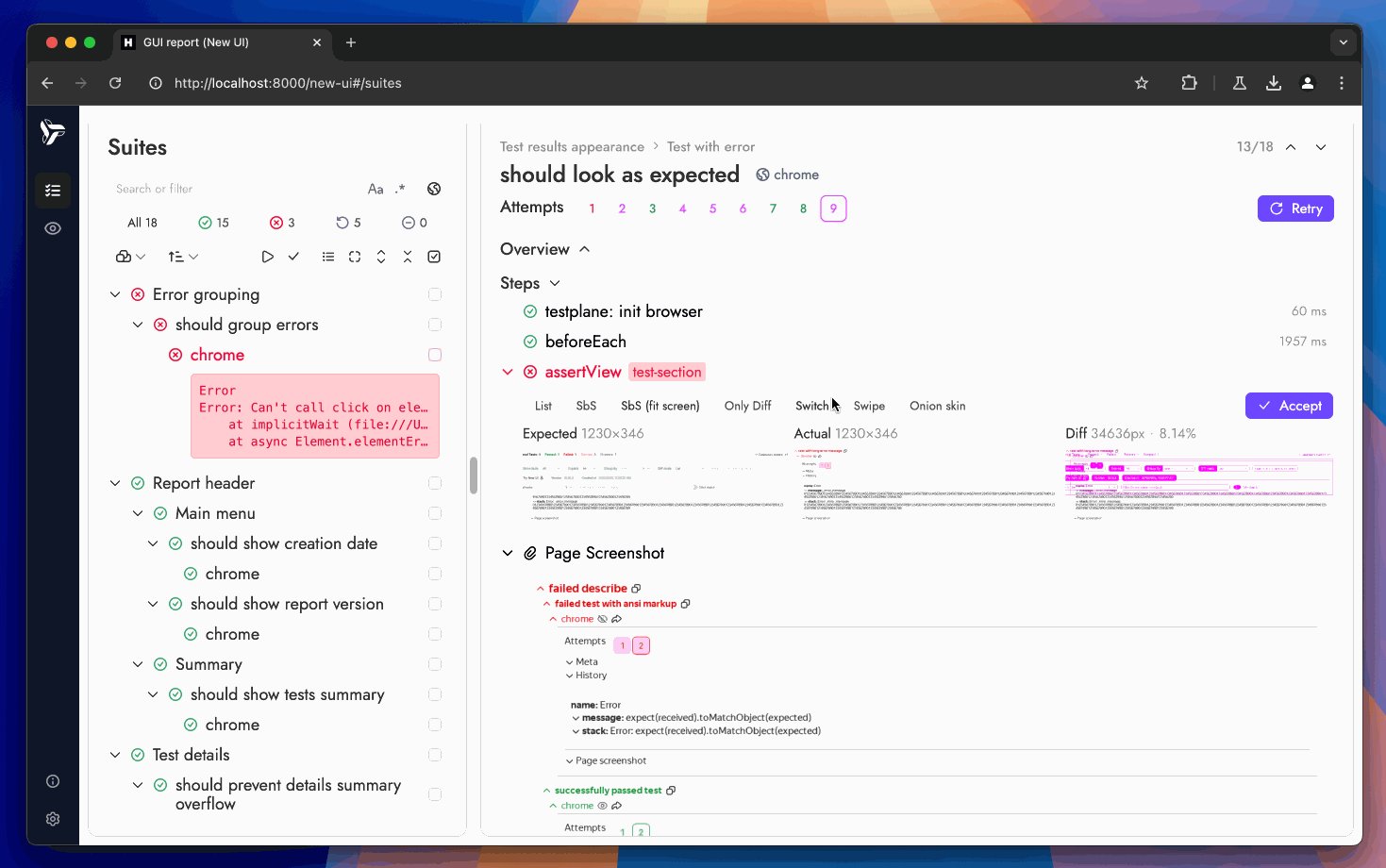
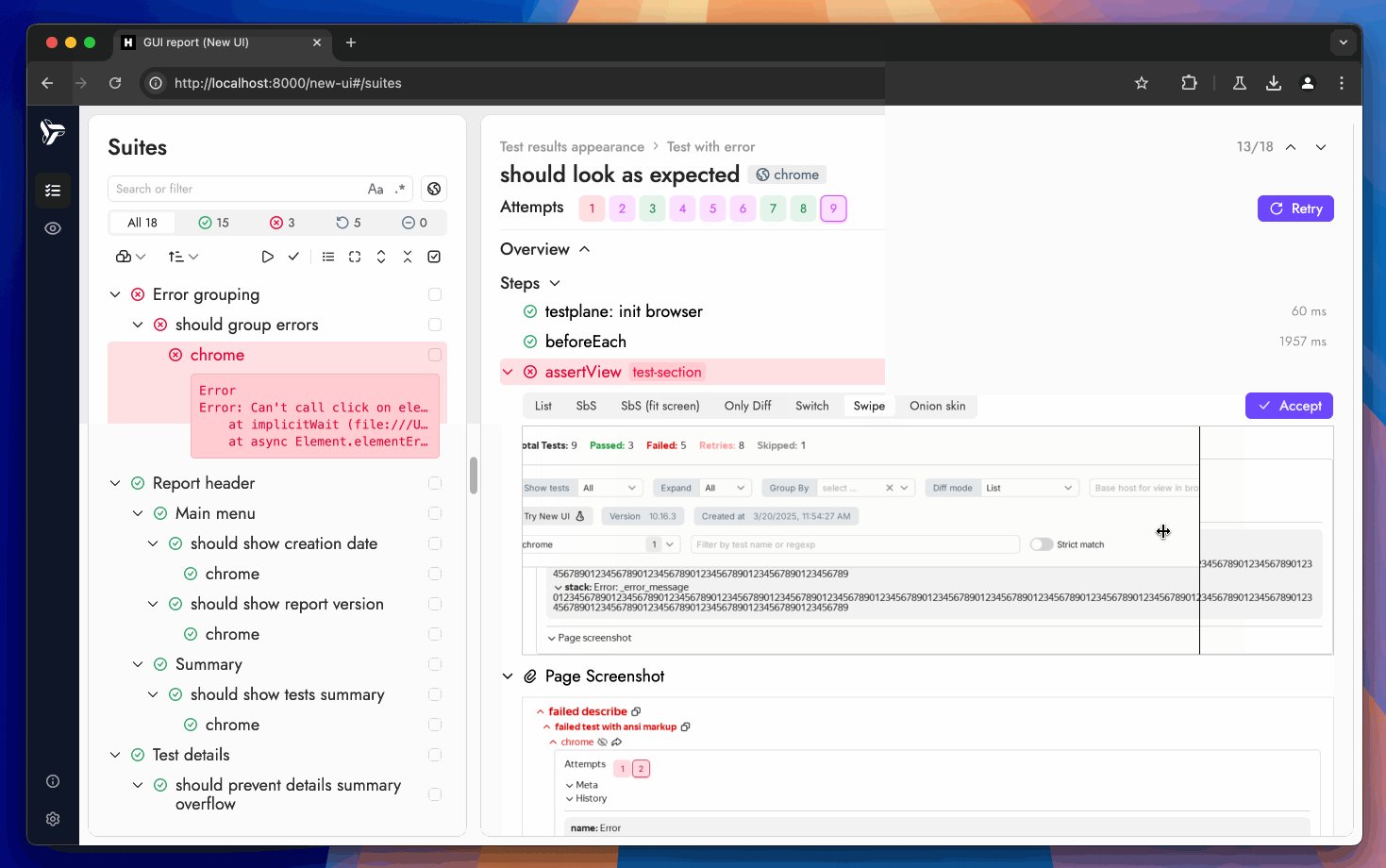
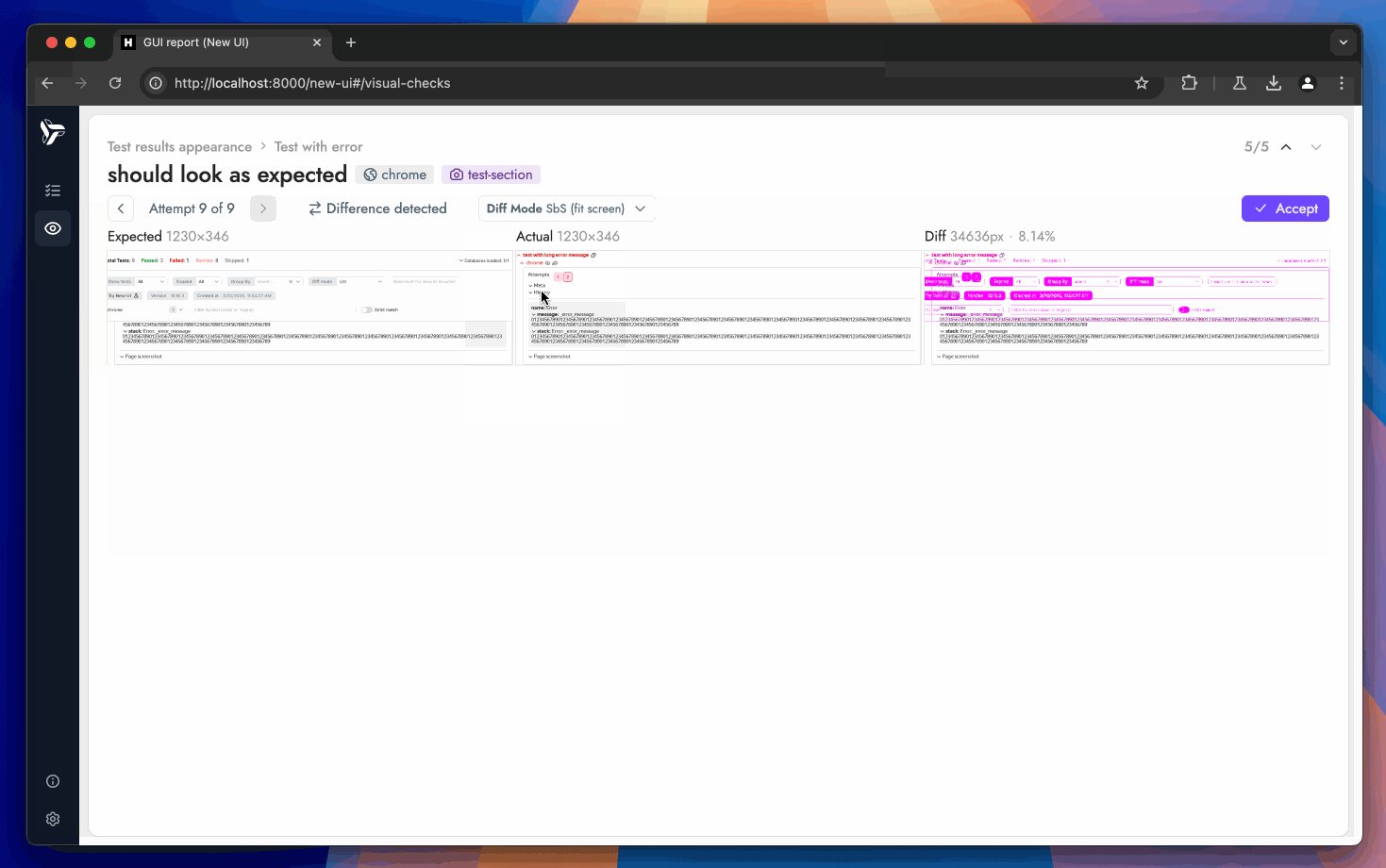
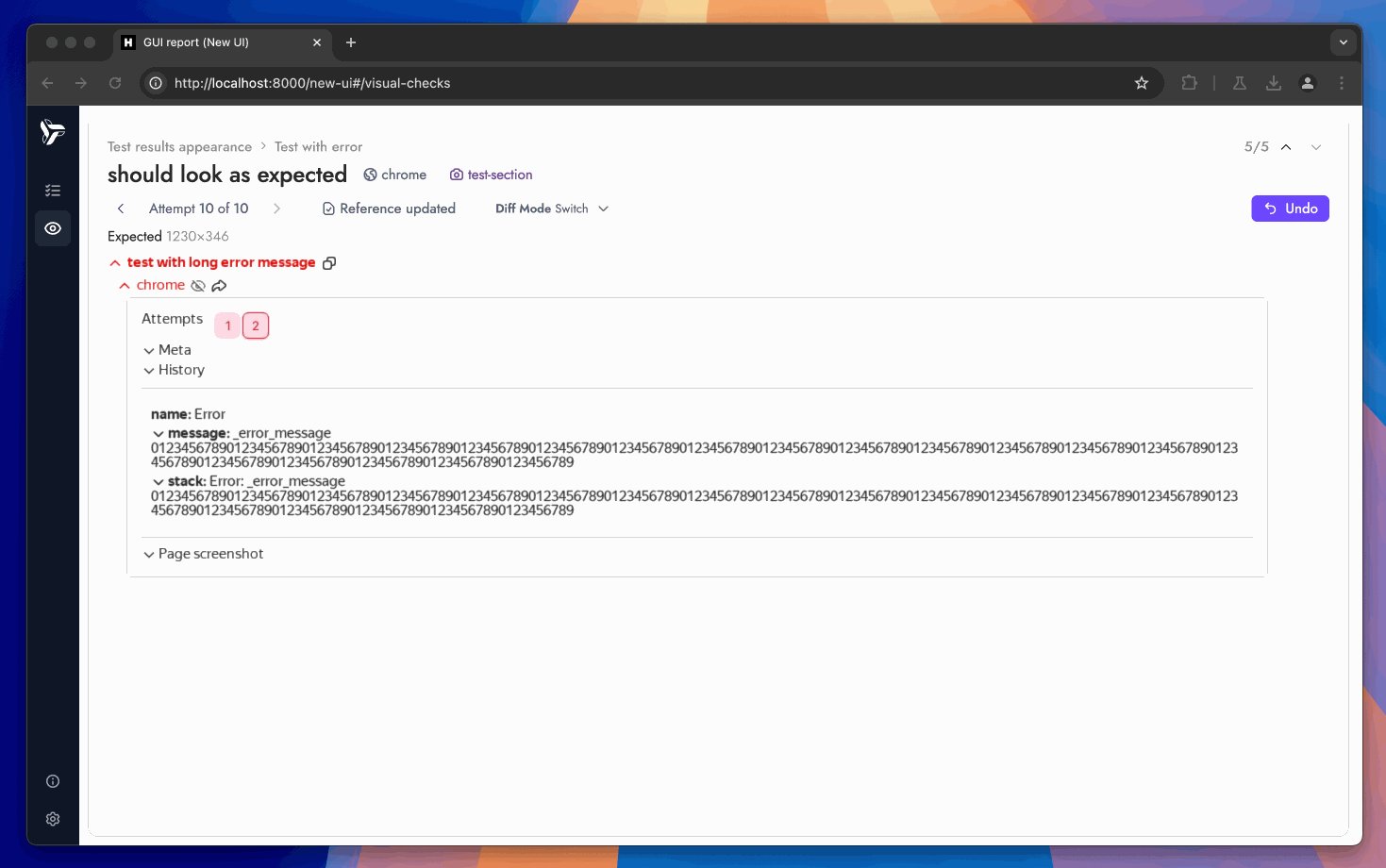
Accept or undo changes in visual checks with one click. Multiple viewing modes and dedicated visual checks tab will help you analyze the difference.
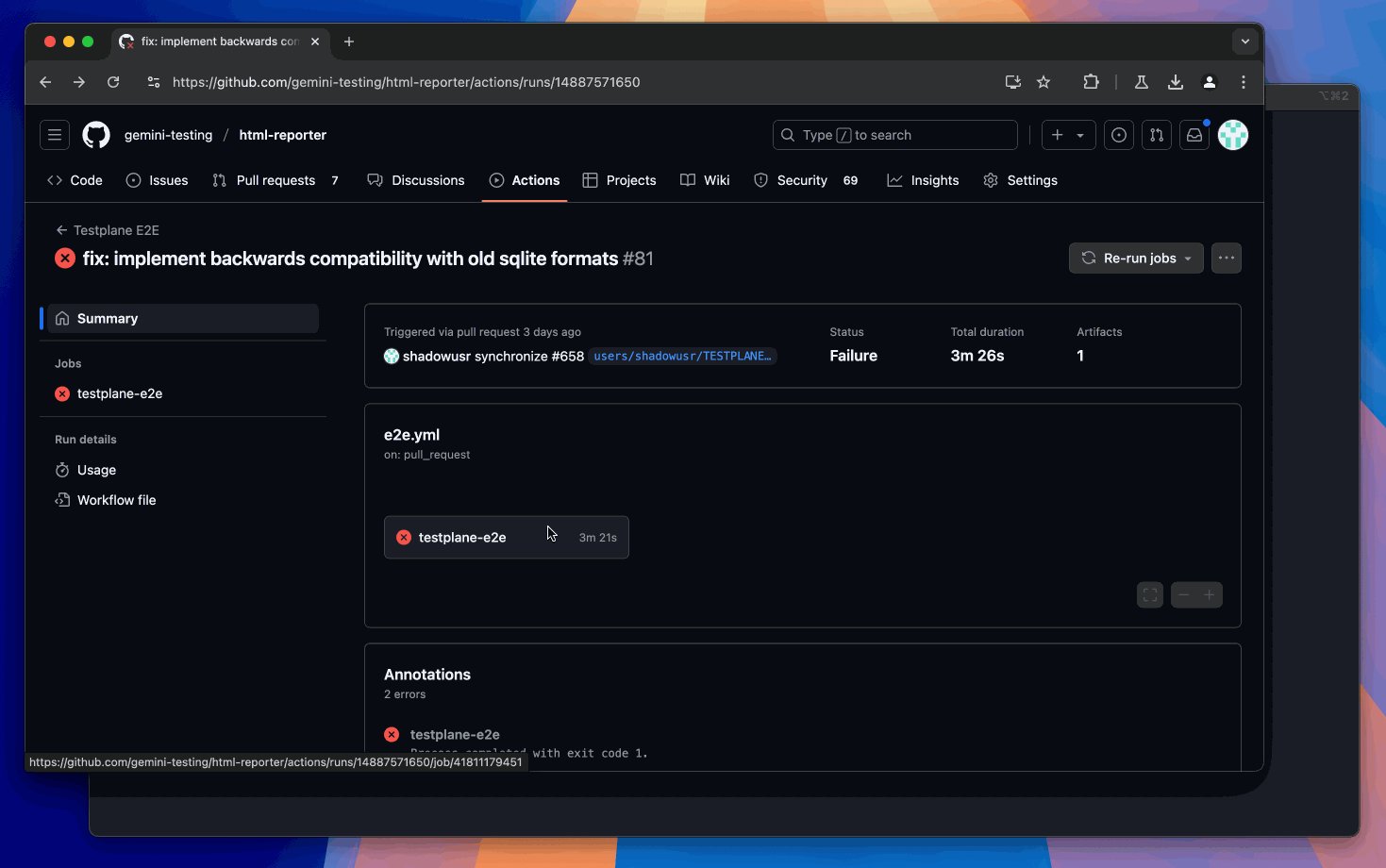
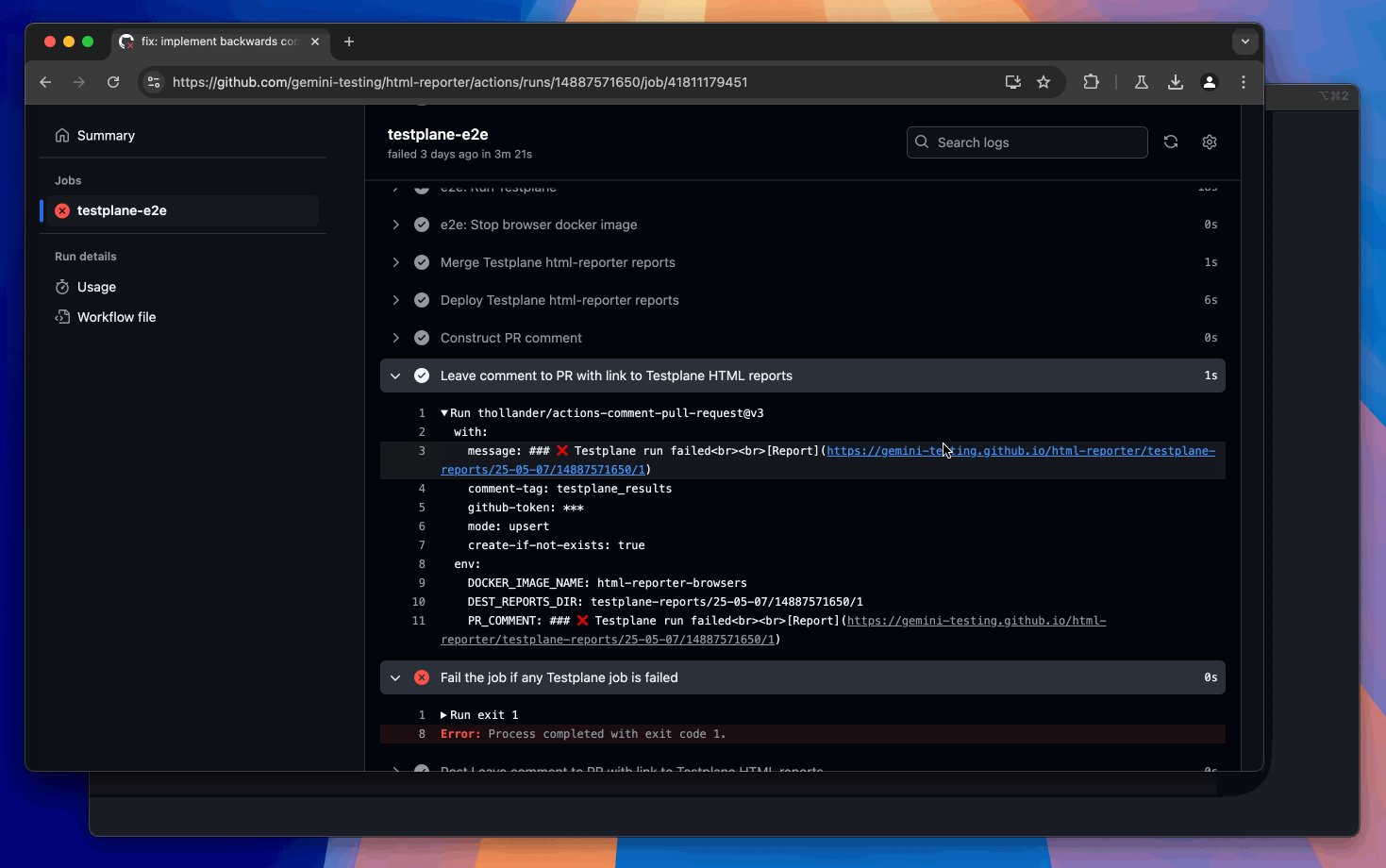
Something went wrong in CI? Pull the report and continue troubleshooting locally.
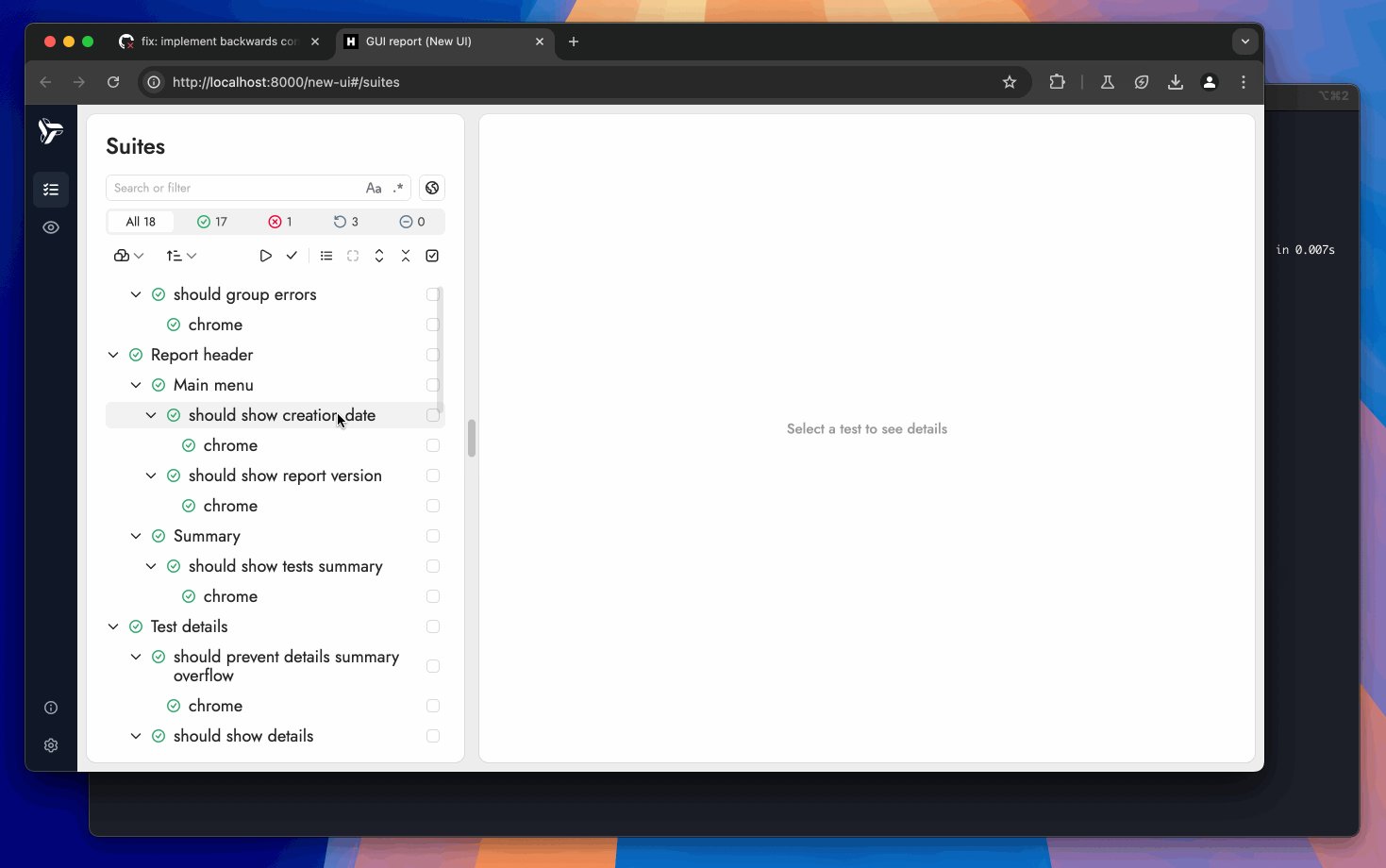
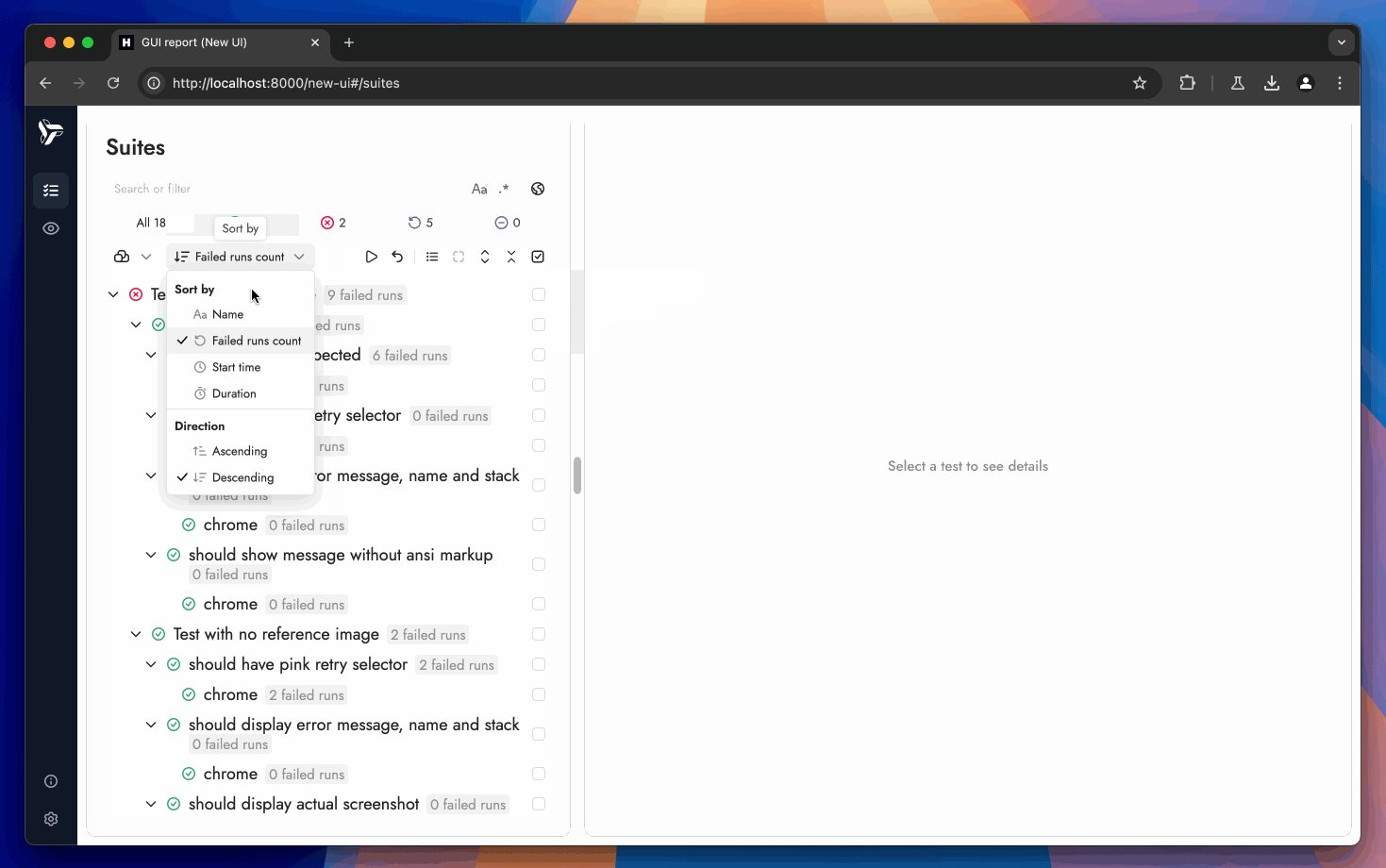
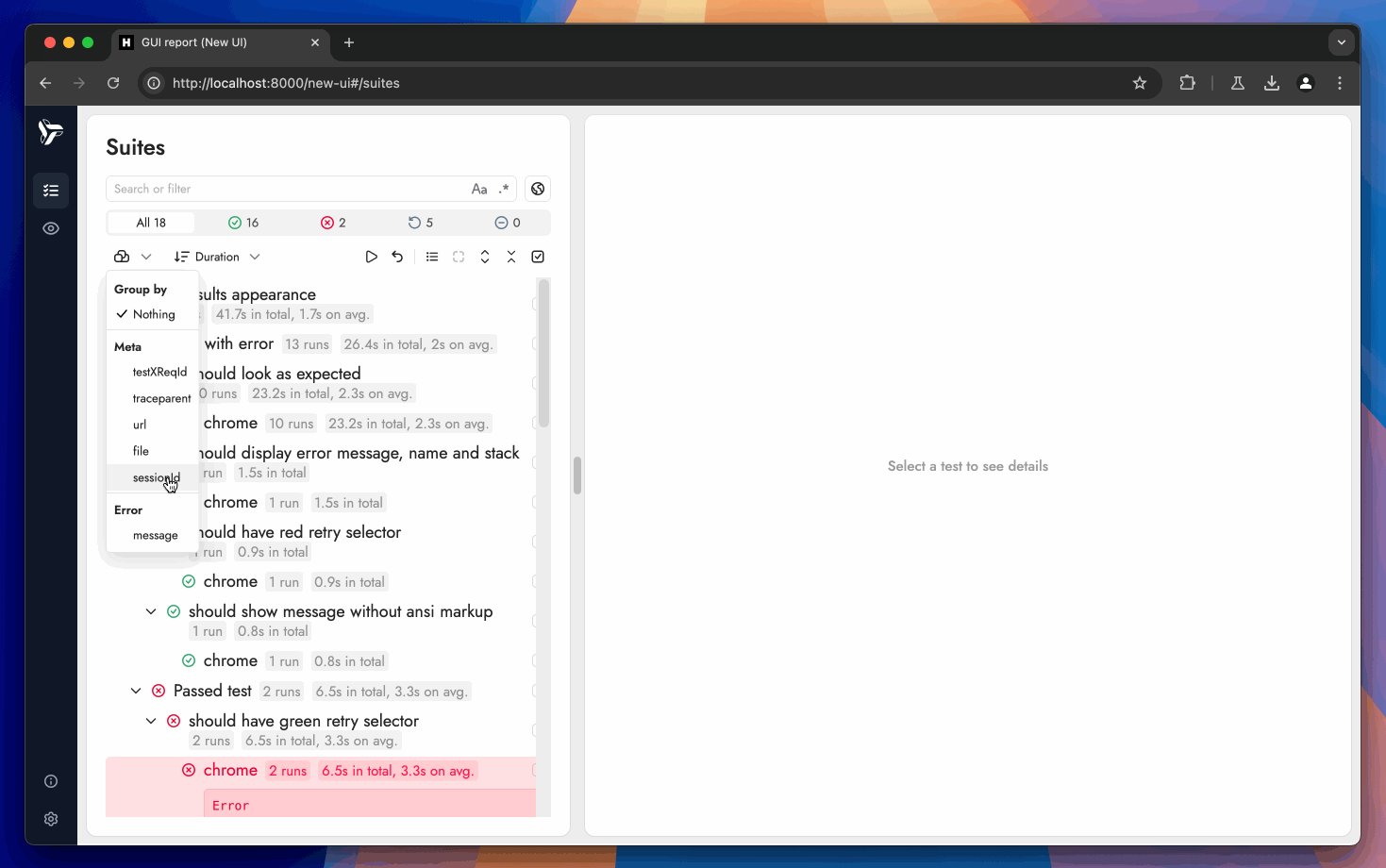
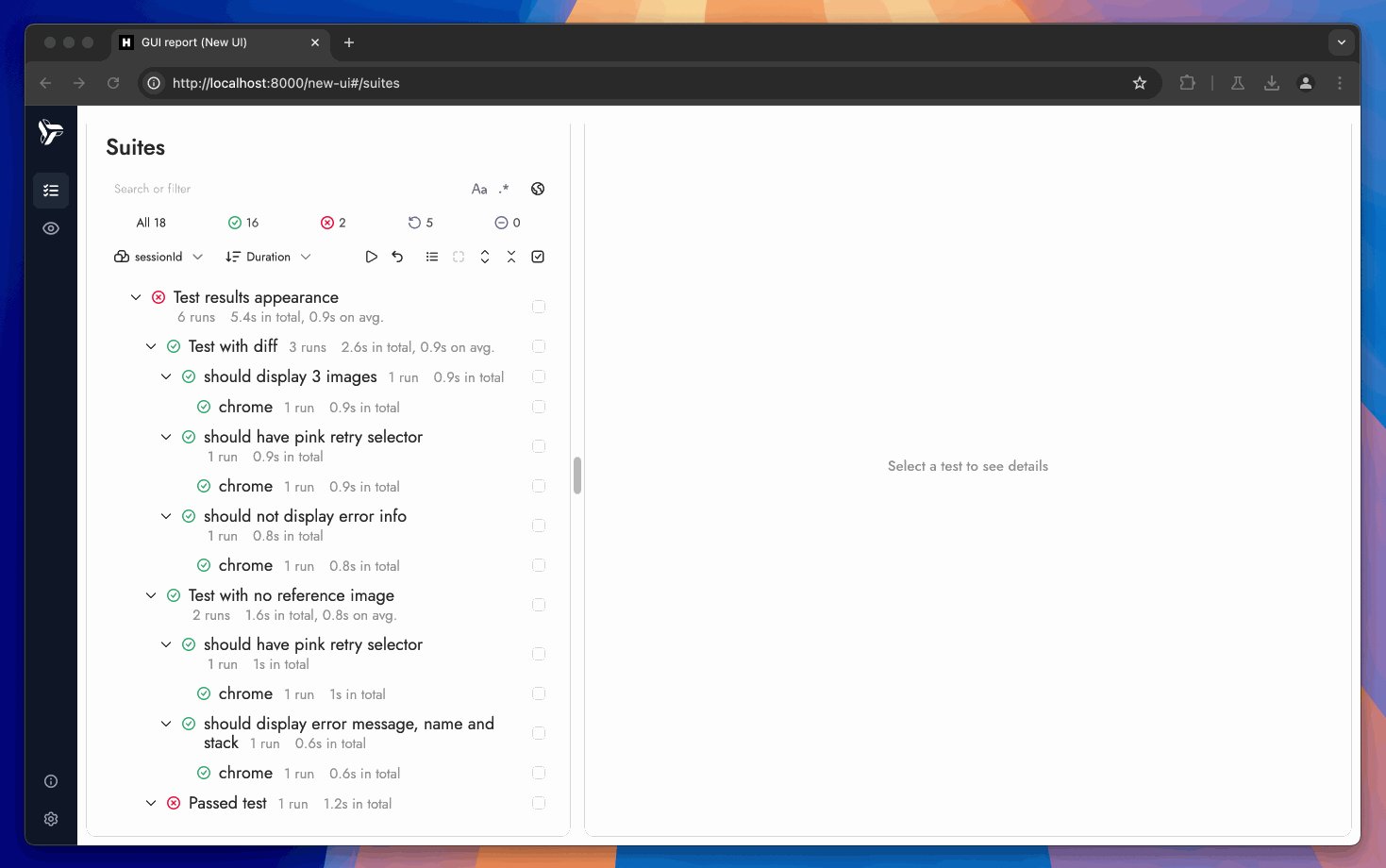
Spot flaky tests, slow tests or other issues using "sort by" and "group by" options.
Benefits over regular reporters include:
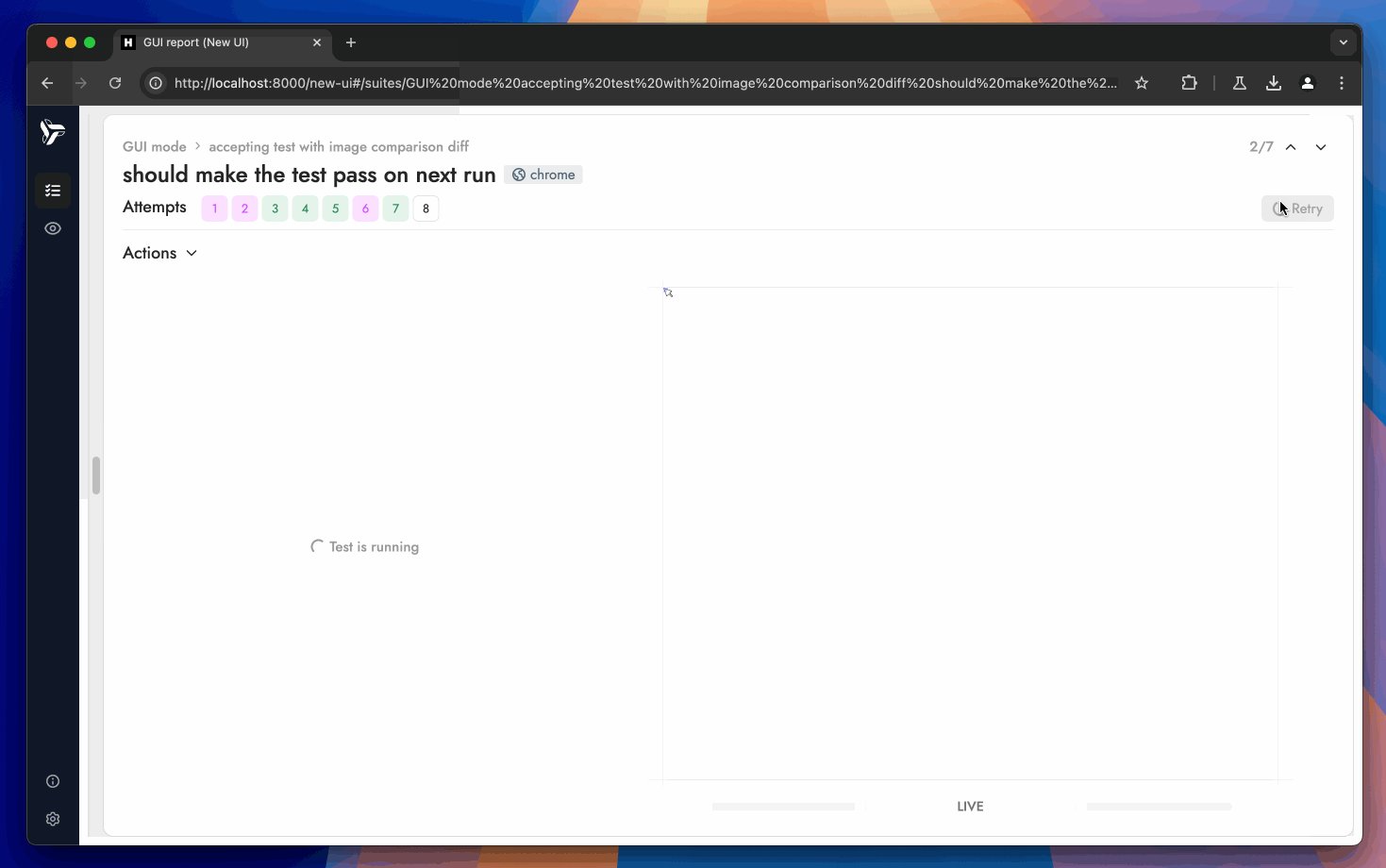
- More than a reporter: it's not static, you can run your tests, update reference images, analyze test runs and more.
- Save developer time: no need to relaunch reports or switch terminals during development — the whole workflow is possible from the UI.
- No vendor lock-in: all data is yours, the UI is open-source and everything is running locally on your machine. There's no cloud.
- Optimized to work at scale: doesn't matter if you have 100 or 100,000+ tests in one report — the UI will work just as smoothly. Built-in support for artifacts uploading on the fly to S3 or other storage.
- Multiple data sources: html-reporter can pull and merge data from any amount of data sources at runtime, or you can use dedicated merge-reports command.
One link is worth a thousand words, so here it is — see all the features for yourself.
[!IMPORTANT] Currently
html-reporterneeds Node v18 or higher and works with Testplane, Playwright and Jest.Note that html-reporter is tool-agnostic at its core, so adding support for a new tool is a matter of implementing new data adapters. If you have a specific tool in mind, raise an issue — let's discuss what can be done.
-
Install
html-reporterwith your favorite package manager:npm i -D html-reporter
-
Turn it on in your tool's config:
Testplane
// .testplane.config.ts export = { // ... plugins: { 'html-reporter/testplane': { enabled: true, path: 'html-report', }, }, };Playwright
// playwright.config.ts export default defineConfig({ // ... reporter: [ ['html-reporter/playwright', { enabled: true, defaultView: 'failed', path: 'html-report', }], ], });Jest
const config = { // ... reporters: [ ['html-reporter/jest', { path: 'html-report', }] ], }; -
Run your tests and see the report:
npm test npx serve html-report -
Try UI mode to run your tests from the UI:
npx html-reporter gui
Note: UI mode is available only for Testplane and Playwright. To use with Playwright, add
--tool playwright.
See full documentation in various languages here:
Our mission with this repository is to make the development process open, while continuing to improve upon its features, performance and ease of use. We hope other organizations find value in our project and benefit from our work.
We welcome and appreciate community contributions. To ensure our efforts are in sync, we recommend to raise an issue or leave a comment beforehand.
Visit our contributing guide to understand more about our development process and how to get involved.
Testplane is MIT licensed.