HTML-Lint
HTML-Lint is a tool designed to supplement HTML validation by identify coding practices that pass validation, but are less than ideal.
How to Use:
Option 1: Bookmarklet
- Copy the code below:javascript: {'use strict';var script = document;scriptsrc = 'https://curtisj44.github.io/HTML-Lint/dist/htmlLint.min.js';scriptid = 'html-lint-js';documentbody;};
- Create a new bookmark.
- Set the name to “HTML-Lint” and paste the above as the URL.
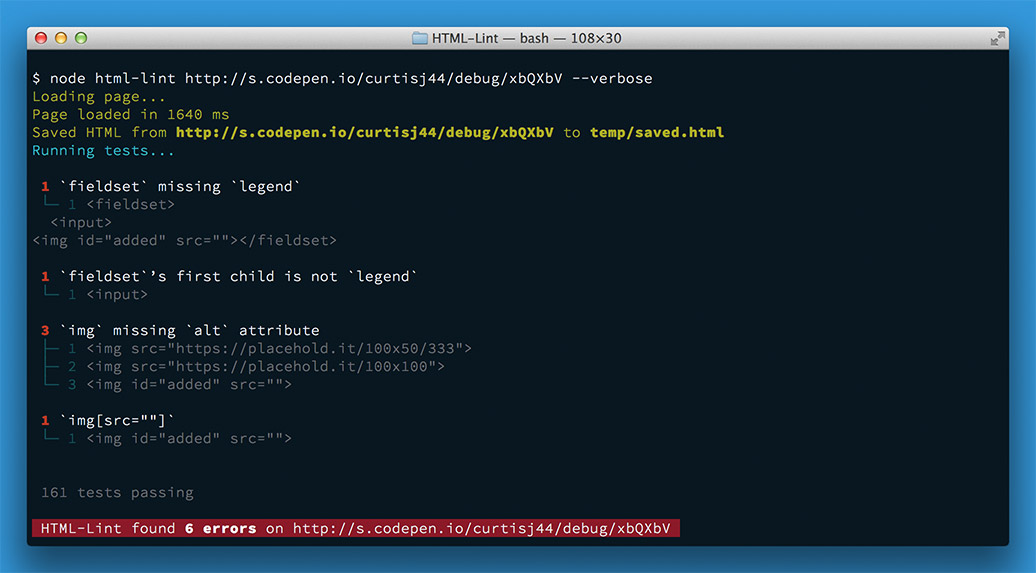
Option 2: CLI

Available on NPM: npmjs.com/package/html-lint: npm install html-lint -g.
Usage
html-lint <url> <filename>
Options
--strict Return a non-zero exit code if lint errors are found
--verbose Enable verbose output
Examples
html-lint http://www.google.com
html-lint http://www.google.com --verbose
html-lint http://www.google.com foo
Development
Getting Started
- Have the following requirements installed: Node, NPM, and PhantomJS
- Clone the repo:
git clone https://github.com/curtisj44/HTML-Lint.git - Run
npm install - Run
gulp
Tasks
gulp→ compiles Sass to CSS, concatenates JS, minifies CSS and JS, and watchesgulp watch→ runs defaultgulptask and then watches for changes
Testing the CLI locally
- Run
node html-lint.js <url>