Stylish reporter for gulp-scss-lint, following the visual style of ESLint stylish reporter




Overview
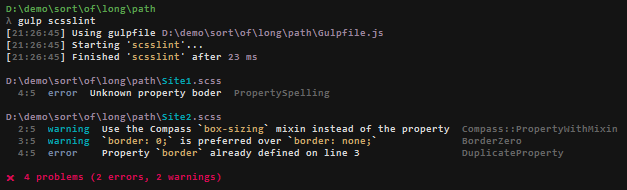
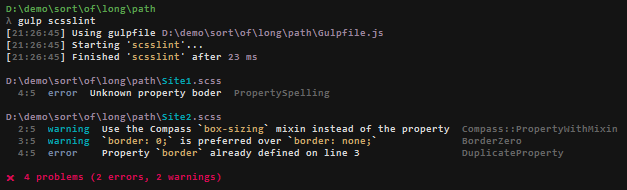
Example console output:

Installation
npm install --save gulp-scss-lint-stylish2
Usage
var gulp = require('gulp'),
scssLint = require('gulp-scss-lint'),
stylish = require('gulp-scss-lint-stylish2');
gulp.task('scss-lint', function()
{
var reporter = stylish();
gulp.src('/scss/*.scss')
.pipe( scssLint({ customReport: reporter.issues }) )
.pipe( reporter.printSummary );
});
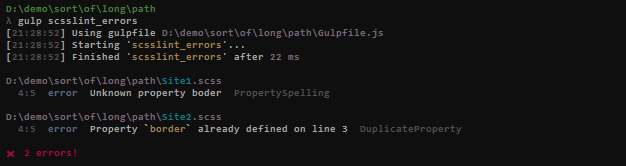
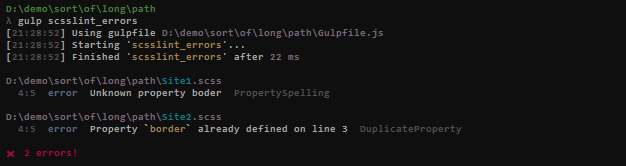
Use errorsOnly parameter to filter out warnings:
var reporter = stylish({ errorsOnly: true });

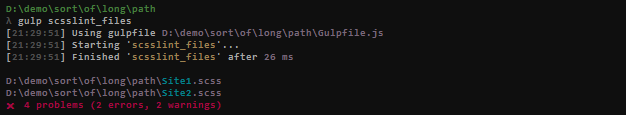
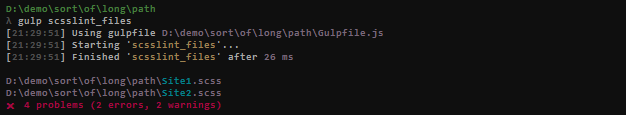
You can list just the files:
.pipe( scssLint({ customReport: reporter.files }) )
.pipe( reporter.printSummary );

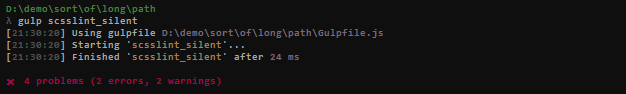
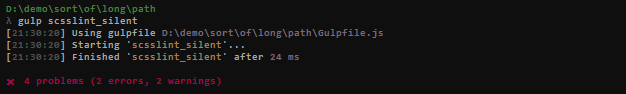
... or suppress output and print just the summary:
.pipe( scssLint({ customReport: reporter.silent }) )
.pipe( reporter.printSummary );