gulp-i18n-preprocess
Preprocess Polymer templates and extract UI strings to JSON for build-time I18N with i18n-behavior

Features
- Preprocess Polymer templates to replace hard-coded UI strings with {{annotated}} variables
- Extract hard-coded UI strings to JSON
- Embed the JSON to the target preprocessed templates as default strings
- Export the JSON as files
- Scan custom element HTMLs for constructing repository for I18N target attributes
- Build-time functionalities in gulp-i18n-preprocess are in sync with those in i18n-behavior at run-time
Install
npm install --save-dev gulp-i18n-preprocess
Quick Tour with polymer-starter-kit-i18n
Workflow
Build tasks from source to dist:
1. Scan task
- Scan source HTMLs for custom elements
- Construct localizable attributes repository
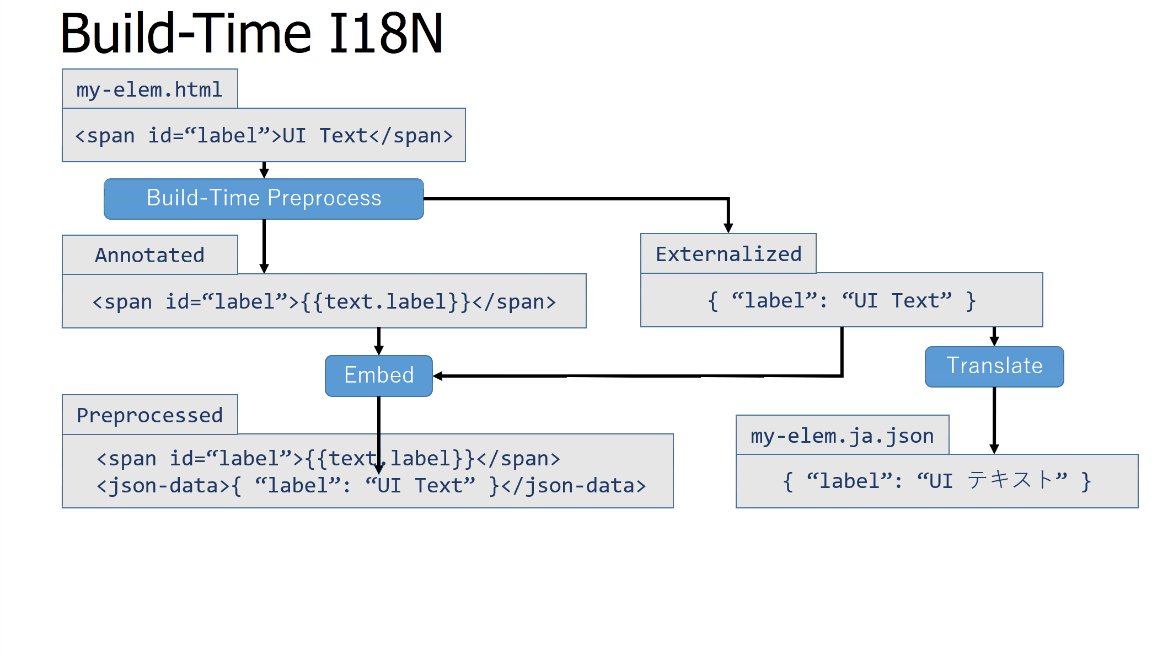
2. Preprocess task
- Preprocess source HTMLs
- Extract UI texts to JSON as default
- Replace them with {{annotations}}
- Embed default texts in HTMLs as JSON
- Externalize default texts to JSON files
- Put them in dist
3. (Optional) Import XLIFF task with xliff-conv
4. Leverage task with gulp-i18n-leverage
- Update localized JSON files by merging differences in default JSON from the previous build
- Put them in dist
- Merge all the UI texts into bundles object
5. Bundles task with fs.writeFileSync()
- Generate default bundled JSON file
bundle.jsonfrom the bundles object - Generate per-locale bundled JSON files
bundle.*.jsonfrom the bundles object - Put them in dist
6. (Optional) Export XLIFF task with xliff-conv
7. Feedback task
- Update default and localized JSON files in source to commit them later by a developer or a build system
Usage
Default options
Sample to show default options:
var gulp = ; var i18nPreprocess = ; gulp;Scan task
Note: Target HTMLs must import i18n-behavior.html directly.
Input:
- Custom element HTMLs in source
Output:
- attributesRepository object in gulpfile.js
var gulp = ; var i18nPreprocess = ; // Global object to store localizable attributes repository var attributesRepository = {}; // Scan HTMLs and construct localizable attributes repository gulp;Preprocess task
Note: Target custom element HTMLs must import i18n-behavior.html directly.
Input:
- Custom element HTMLs
- Non-custom-element HTMLs in source
Output:
- Preprocessed HTMLs and default JSON files in dist
var gulp = ; var merge = ; var i18nPreprocess = ; // Global object to store localizable attributes repository var attributesRepository; // constructed attributes repository // Other standard pipes such as crisper / minification / uglification are omitted for explanation gulp;Leverage task with gulp-i18n-leverage
Input:
- Current localized JSON files in source
- Current default JSON files in source
- Next default JSON files in dist
Output:
- Next localized JSON files in dist
- Bundles object in gulpfile.js
var gulp = ; var i18nLeverage = ; var bundles = {}; gulp;Bundles task
Input:
- Bundles object in gulpfile.js
Output:
- Bundles JSON files in dist
var gulp = ; var fs = ; var JSONstringify = ; var bundles; // constructed bundles gulp;Feedback task
Note: Target custom element HTMLs must import i18n-behavior.html directly.
Input:
- Next localized JSON files in dist
- Custom element HTMLs
- Non-custom-element HTMLs
Output:
- Overwritten localized JSON files in source
- Overwritten default JSON files in source
Outputs are ready to commit in the repository
var gulp = ; var merge = ; var i18nPreprocess = ; // Only applicable to development builds; Skip it in production builds gulp;Integrate with Polymer CLI project templates by polymer-build library (highly experimental)
Notes:
- As of
polymer-build 0.4.0,polymer-buildlibrary is pre-release and subject to change. - As of
Polymer CLI 0.13.0, the private APIuserTransformersis deprecated and no longer available.
Set up package.json and the dependent packages of the following gulpfile.js
npm init # if package.json is missing npm install --save-dev gulp gulp-debug gulp-grep-contents \ gulp-i18n-add-locales gulp-i18n-leverage gulp-i18n-preprocess \ gulp-Gulp Filters:
- scan - Scan HTMLs and construct localizable attributes repository
- basenameSort - Sort source files according to their base names; Bundle files come first.
- dropDefaultJSON - Drop default JSON files to avoid overwriting new ones
- preprocess - Preprocess Polymer templates for I18N
- tmpJSON - Store extracted JSON in the temporary folder .tmp
- importXliff - Import XLIFF into JSON
- leverage - Merge changes in default JSON into localized JSON
- exportXliff - Generate bundles and export XLIFF
- feedback - Update JSON and XLIFF in sources
- debug - Show the list of processed files including untouched ones
- size - Show the total size of the processed files
Gulp Tasks:
gulp locales --targets="{space separated list of target locales}"gulp default- Build withpolymer-buildlibrary forgulp
gulpfile.js: Put it in the root folder of the project
'use strict'; var gulp = ; var gutil = ; var debug = ; var gulpif = ; var gulpignore = ; var gulpmatch = ; var sort = ; var grepContents = ; var size = ; var merge = ; var through = ; var path = ; var stripBom = ; var JSONstringify = ; var i18nPreprocess = ; var i18nLeverage = ; var XliffConv = ; var i18nAddLocales = ; const logging = ; const mergeStream = ; const isPolymerCLI = global_babelPolyfill; // Global object to store localizable attributes repository var attributesRepository = {}; // Bundles object var prevBundles = {}; var bundles = {}; var title = 'I18N transform'; var tmpDir = '.tmp'; var xliffOptions = {}; // Scan HTMLs and construct localizable attributes repository var scan = ; var basenameSort = ; var dropDefaultJSON = ; var preprocess = ; var tmpJSON = ; var unbundleFiles = ; var importXliff = through; var leverage = ; var bundleFiles = ; var exportXliff = through; var feedback = ; var config = // list of target locales to add locales: gutilenvtargets ? gutilenvtargets : // Gulp task to add locales to I18N-ready elements and pages // Usage: gulp locales --targets="{space separated list of target locales}" gulp; if isPolymerCLI moduleexports = transformers: scan basenameSort dropDefaultJSON preprocess tmpJSON importXliff leverage exportXliff feedback ; else const polymer = ; //const optimize = require('polymer-build/lib/optimize').optimize; //const precache = require('polymer-build/lib/sw-precache'); const PolymerProject = polymerPolymerProject; const fork = polymerforkStream; const polymerConfig = ; //logging.setVerbose(); let project = root: process entrypoint: polymerConfigentrypoint shell: polymerConfigshell ; gulp; API
i18nPreprocess(options)
options object
- replacingText: Boolean, default: false - If true, UI texts are replaced with {{annotations}}
- jsonSpace: Number, default: 2 - JSON stringification parameter for formatting
- srcPath: String, default: 'app' - Path to source root
- force: Boolean, default: false - Force preprocessing even if
i18n-behavior.htmlori18n-element.htmlis not imported - dropHtml: Boolean, default: false - If true, drop the preprocessed HTML for output
- dropJson: Boolean, default: false - If true, drop the extracted JSON files for output
- constructAttributesRepository: Boolean, default: false - If true, construct localizable attributes repository
- attributesRepository: Object, default: {} - Input/Output - attributes respository object
- attributesRepositoryPath: String, default: null - Path to bower_components/i18n-behavior/i18n-attr-repo.html
- targetVersion: Number, default: 0 - Values: 1 for Polymer 1.x, 2 for Polymer 2.x, 0 for automatic detection by
i18n-behavior.htmlori18n-element.htmlimport
Quick Tour
Quick deployment of polymer-starter-kit-i18n
npm install -g polymer-cli
npm install -g generator-polymer-init-i18n-starter-kit
mkdir i18n-starter-kit
cd i18n-starter-kit
polymer init i18n-starter-kit
# Add Locales
npm run build locales -- --targets="de es fr ja zh-Hans"
# Build
npm run build
# Translate XLIFF ./xliff/bundle.*.xlf
# Build and Merge Translation
npm run build
# App with Run-time I18N on http://localhost:8080
polymer serve
# App with Build-time I18N on http://localhost:8080
polymer serve build/bundled
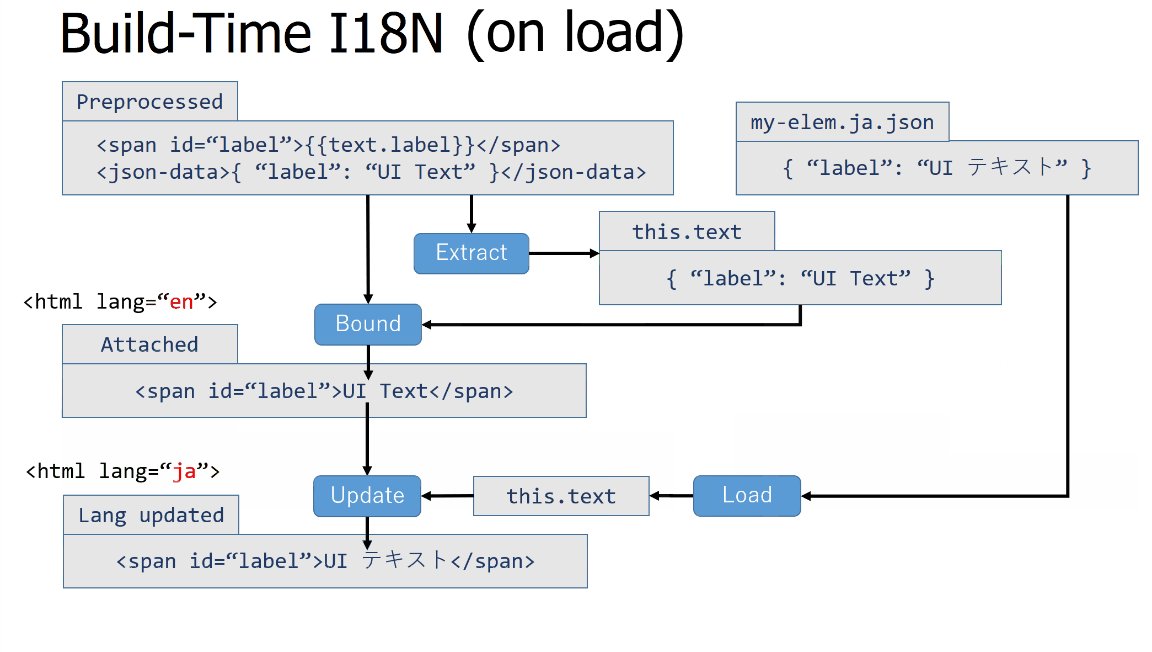
Change language
1. Press F12 to open debugger console on the browser
2. Navigate to the elements or DOM tab in the debugger
3. Change lang attribute of html element from "en" to other locales such as "ja"
Update UI strings
1. Change any UI strings in the following HTMLs
i18n-starter-kit/src/*.html
2. Merge changes into JSON files
cd i18n-starter-kit
npm run build
3. Check diffs
git diff
