GuideAutomator
Automated User Guide Generation with Markdown
GuideAutomator allows developers and technical writers to create user manuals with screenshots that are always in sync with the latest version of the application being documented. For that end, it takes as input a Markdown file containing the user manual text with short JavaScript chunks that determine how to capture each screencast.
Sample GuideAutomator input:
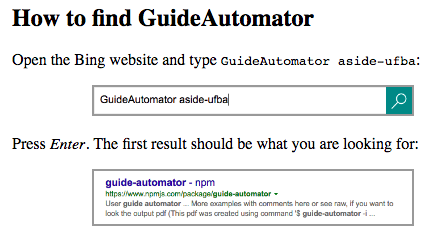
## How to find GuideAutomator
Open the Bing website and type `GuideAutomator aside-ufba`:
```js
get('https://bing.com/');
fillIn('#sb_form_q', 'GuideAutomator aside-ufba');
takeScreenshotOf('#sb_form>div', true);
```
Press *Enter*. The first result should be what you are looking for:
```js
submit('#sb_form');
takeScreenshotOf('#b_results>li:nth-child(1)', true);
```
Corresponding output:

GuideAutomator was proposed by professor Rodrigo Souza and originally implemented by Allan Oliveira as part of his Bachelor's thesis. The project is now being maintained by Welbert Serra. The project is being developed in the context of aSide, a research group at the Federal University of Bahia specialized in software design and evolution.
Related publications:
- GuideAutomator: Continuous Delivery of End User Documentation -- paper accepted at ICSE 2017, NIER Track (New Ideas and Emerging Results)
- GuideAutomator: Automated User Manual Generation with Markdown -- Allan Oliveira's bachelor thesis
- GuideAutomator: Automated User Manual Generation with Markdown -- paper presented at CBSoft 2016 (Tools Track)
Summary
Installation
Prerequisites
- Nodejs && npm (Compiler)
- ImageMagick (Needed for cropping images)
- Wkhtmltopdf (Needed for converting html to pdf)
- Chrome and Chrome WebDriver (Selenium Web Browser automation)
Linux
-
(Option 1)You can install with script
sudo wget -qO- https://rawgithubusercontentcom/aside-ufba/guide-automator/master/install_linuxsh | bash - -
(Option 2) Manual installation. You need install some binary dependencies.
https://nodejs.org/en/download/package-manager/#debian-and-ubuntu-based-linux-distributions2.ImageMagick (Usually is already installed):
https://www.imagemagick.org/script/binary-releases.php#unixhttp://wkhtmltopdf.org/downloads.html4.Chrome/Chromium Browser
-Chrome: https://www.google.com/chrome/browser/desktop/index.html -Chromium: sudo apt-get install chromium-browserhttps://chromedriver.storage.googleapis.com/index.html?path=2.25/sudo npm install -g guide-automator
Node, wkhtmltopdf and Chrome WebDriver need to be add in path.
Windows
https://nodejs.org/en/download/
2.ImageMagick: (Check to install legacy utilities)
https://www.imagemagick.org/script/binary-releases.php#windows
http://wkhtmltopdf.org/downloads.html
4.Chrome
-Chrome:
https://www.google.com/chrome/browser/desktop/index.html
https://chromedriver.storage.googleapis.com/index.html?path=2.25/
npm install -g guide-automator
Node, ImageMagick(convert.exe), Wkhtmltopdf and Chrome WebDriver need to be add in path.
Getting started
Description
Guide-automator extract javascript or js tags (```javascript guide-automator commands ``` or ```js guide-automator commands ```) from markdown file and generate manual from them. You need use our API commands in markdown file.
Example:
# This is my github
```js
get('https://github.com/welbert');
takeScreenshot();
takeScreenshotOf('.avatar',false,true);
```(<- three back-ticks)
More examples with comments here or see raw, if you want to look the output pdf (This pdf was created using command '$ guide-automator -i examples/example.md -o output/ -s lightBlue')
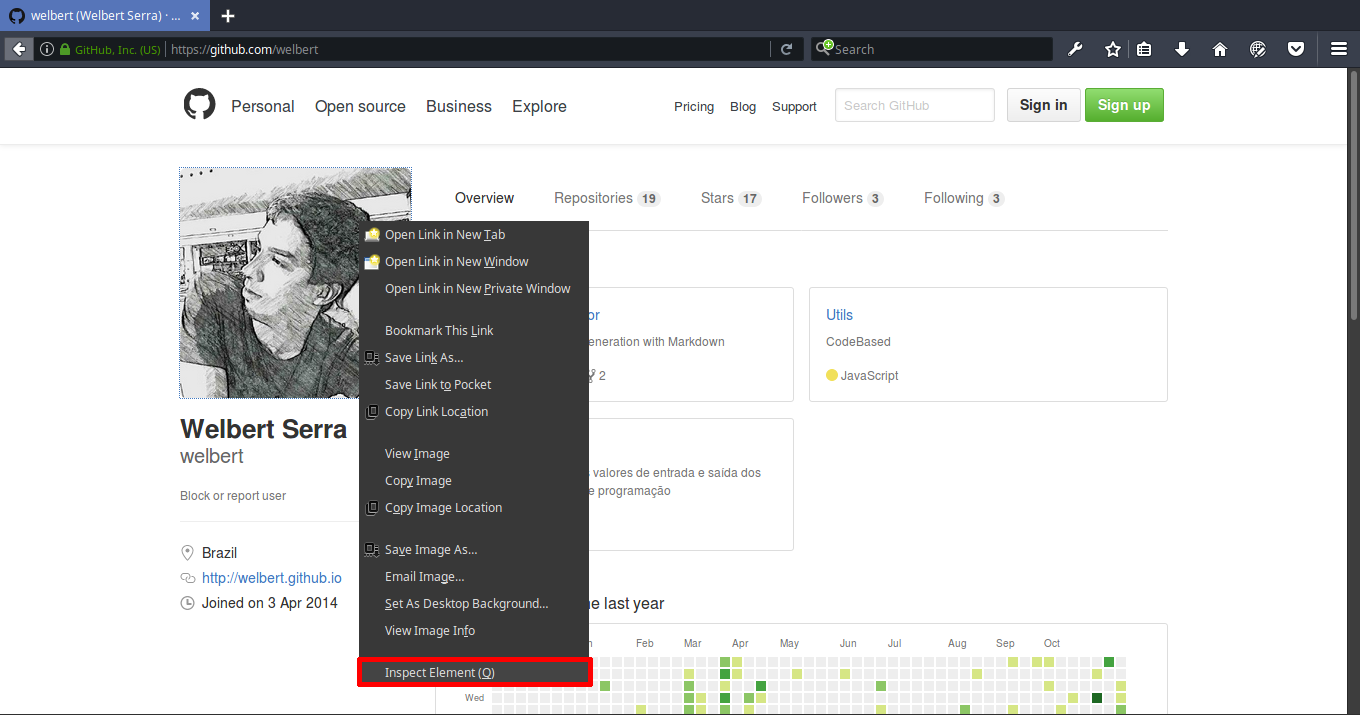
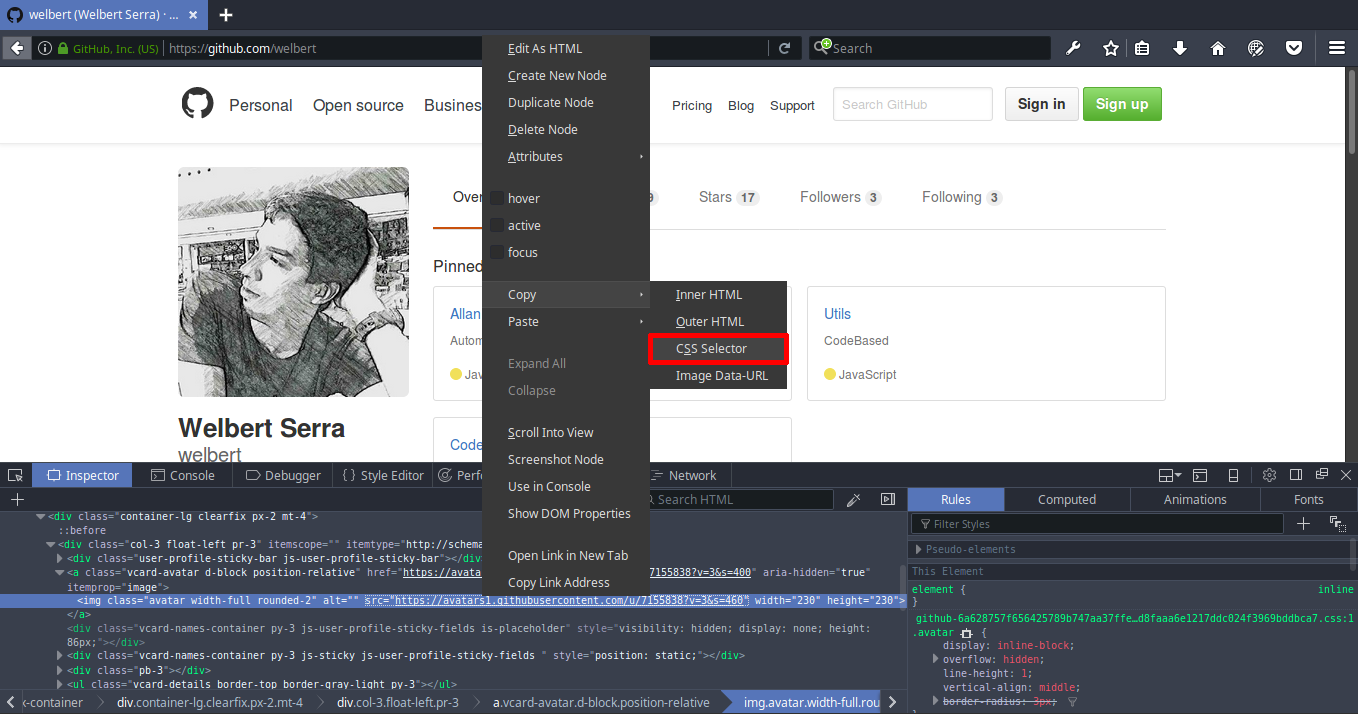
Css selector
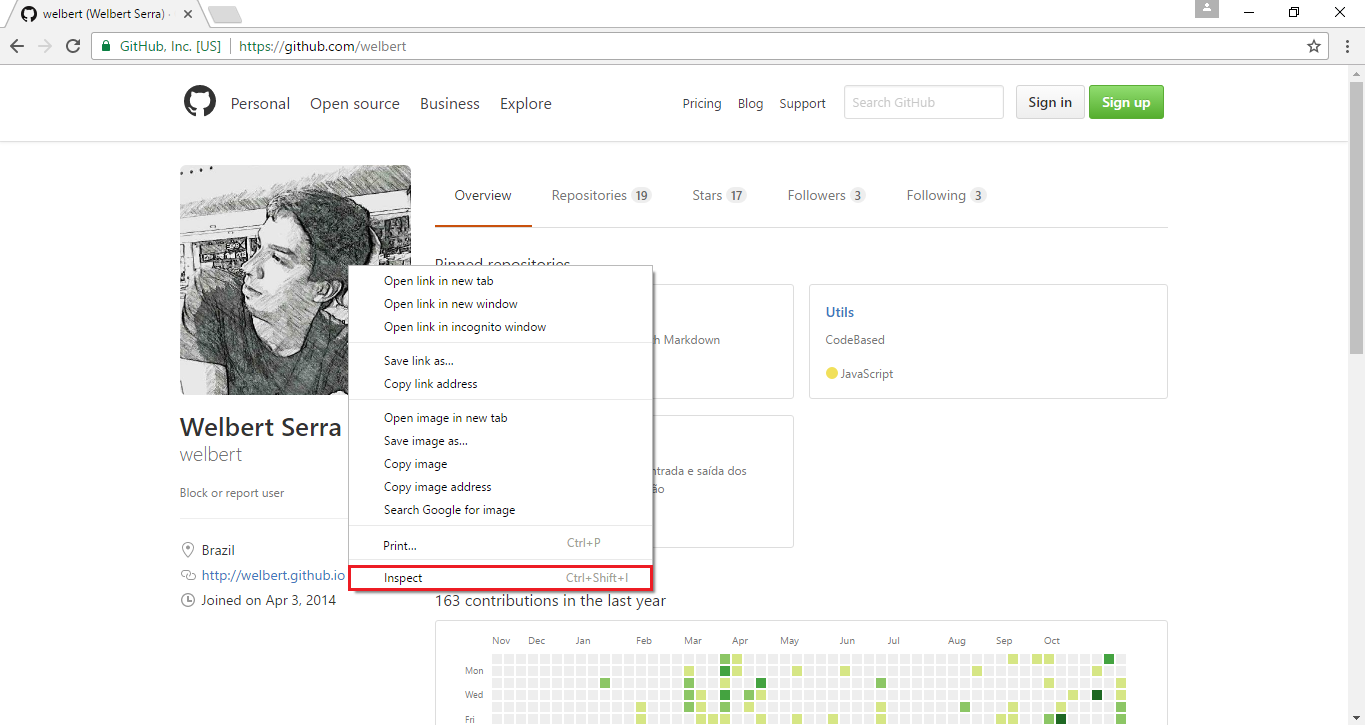
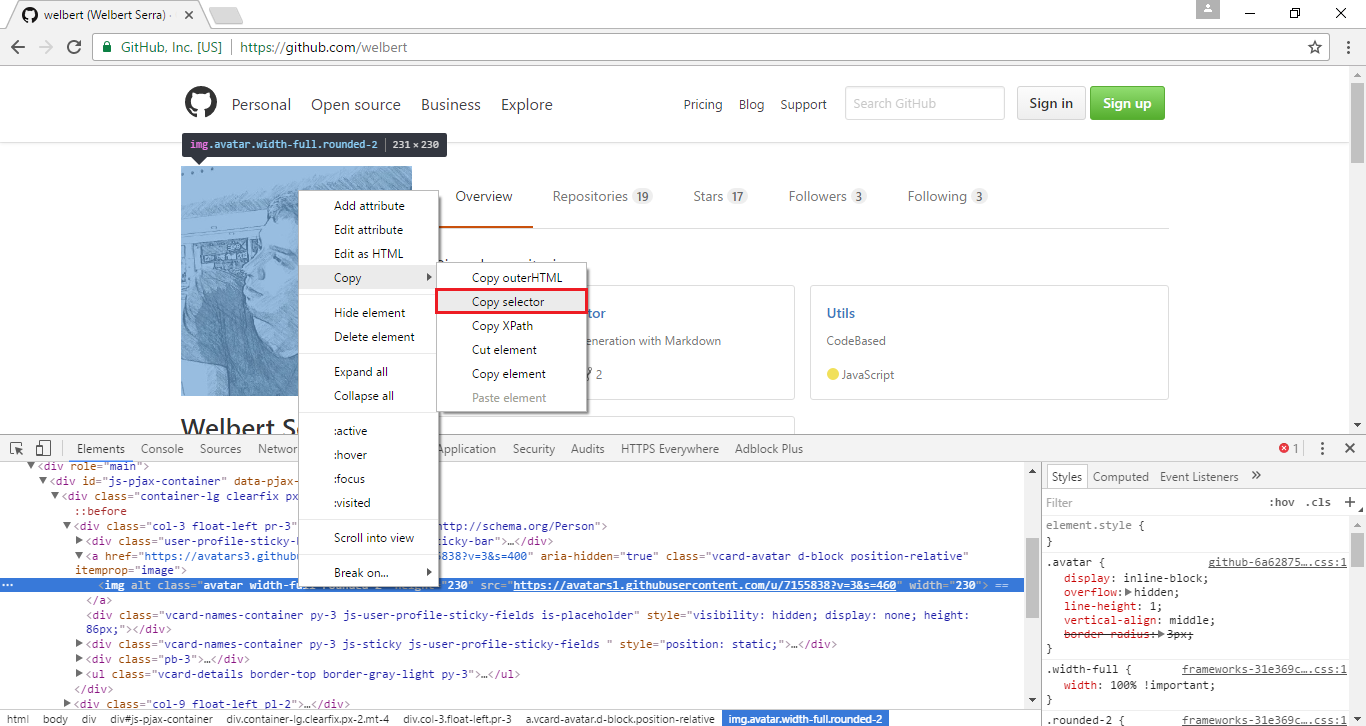
You will need know how to extract css selector of Web elements, you can use the browser to do that. If you dont know how to do this, see below.
- Google Chrome


- Mozilla Firefox


After this steps, the css selector will be copied to your clipboard
Firefox extension
You can use the firefox addon to make easy the construction of blocks

USAGE
$ guide-automator -h
Usage: guide-automator [options]
Options:
-h, --help Output usage information
-V, --version Output the version number
-i, --input <File.md> Input .md file
-o, --output <Folder> Output destination folder
-P, --pdf Export manual to PDF, default is export for all types
-H, --html Export manual to HTML, default is export for all types
-I, --image Export ONLY manual's image and ignore others types, default is export for all types
-s, --style <style.css> Css style to be used in the manual or theme [lightBlue,lightOrange]
-t, --autosleep <Millisecond> Time to sleep before screenshot
-d, --debug Show progress of code
-b, --browser <path> Use Chromium browser at given path
-l, --headless Use headless Chrome (does not require a GUI)
-w, --window <dimensions> Set browser window's dimensions (e.g., 800x600)
Examples:
$ guide-automator -i input.md -o output/
$ guide-automator -i input.md
$ guide-automator -i input.md -o output/ -s lightBlue
API commands
Params: <Required> [Optional]
- get
- click
- clickByLinkText
- highlight
- takeScreenshot
- takeScreenshotOf
- fillIn
- submit
- wait
- sleep
- console.print
- pageContext
get
- Description: Url to access
- Params:
<url> - Example:
- get('https://github.com/welbert');
click
- Description: Click on element
- Params:
<cssSelector> - Example:
- click('.unstarred > button:nth-child(2)');
clickByLinkText
- Description: Click on link text(<a>)
- Params:
<linkText> - Example:
- clickByLinkText('README.md');
highlight
- Description: Highlights an HTML element by adding a red outline
- Params:
<cssSelector> - Example:
- highlight('.header-search-input');
- highlight(['.header-search-input', '#frameID']);
takeScreenshot
- Description: Take Screenshot
- Params:
[imageWidth] - Example:
- takeScreenshot();
- takeScreenshot('10%');
takeScreenshotOf
- Description: Take Screenshot of specific element
- Params:
<cssSelector>,[crop],[outline],[imageWidth] - Params:
Array(<cssSelector>,[cssSelector],...),[crop],[outline],[imageWidth] - Params:
Array(Array(<cssSelector>,<Iframe-CssSelector>),[cssSelector],...),[crop],[outline],[imageWidth] - Example:
- takeScreenshotOf('#user-content-guideautomator');
- takeScreenshotOf('#user-content-guideautomator',false,true);
- takeScreenshotOf(['#user-content-guideautomator','.avatar'],false,true); //Multiple cssSelector(only for outline)
- takeScreenshotOf([['#user-content-guideautomator','#frameID'],'.avatar'],false,true) //Multiple cssSelector (only for outline) on different contexts(Iframe)
fillIn
- Description: Fill in field element
- Params:
<cssSelector>,<input> - Example:
- fillIn('.header-search-input','guide-automator');
submit
- Description: Submit a form
- Params:
<cssSelector> - Example:
- submit('.js-site-search-form');
wait
- Description: Wait element load on page
- Params:
<cssSelector>,[timeOut] - Example:
- wait('.commit-author-section');
- wait('.commit-author-section',2000);
sleep
- Description: Sleep for a while
- Params:
<milleseconds> - Example:
- sleep(1000);
console.print
- Description: Print text on markdown file using javascript blocks
- Params:
<text> - Example:
- console.print('# Title');
pageContext
- Description: Need to change context to iframe or context default(Main page)
- Params:
[cssSelector] - Example:
- pageContext('#Iframe-CssSelector');
- pageContext('default'); //Equivalent to pageContext();
- pageContext();
Using GD.driver
This topic is for more complex cases or personal needs that guide-automator does not support
Example:
GD.driver.actions().
mouseMove({x:216, y:41}).
click().
perform();
See raw