Grunt Cucumberjs
Grunt task to run Cucumber.js. Outputs results in various HTML themes. Runs Cucumber.js in Parallel
Getting Started
If you haven't used Grunt before, be sure to check out the Getting Started guide, as it explains how to create a Gruntfile as well as install and use Grunt plugins. Once you're familiar with that process, you may install this plugin with this command:
npm install grunt-cucumberjs --save-devNote:
- Install grunt-cucumberjs@1.0.2 for cucumber version < Cucumber@2
Once the plugin has been installed, it may be enabled inside your Gruntfile with this line of JavaScript:
grunt;Sample HTML Reports
Snapshot of Bootstrap Report

The "cucumberjs" task
Overview
In your project's Gruntfile, add a section named cucumberjs to the data object passed into grunt.initConfig().
grunt;If all your feature files are located in the default location of features/ then just leave the feature configuation as an empty array. See following:
cucumberjs: {
options: {
format: 'html',
output: './public/report.html',
theme: 'foundation'
},
features : []
}
Usage
#runs all features specified in task $ grunt cucumberjs #you can override options via the cli $ grunt cucumberjs --require=test/functional/step_definitions/ --features=features/myFeature.feature --format=prettyOptions
options.steps
Type: String
Default: ''
Passes the value as --steps parameter to cucumber.
options.require
Type: String
Default: ''
Passes the value as --require parameter to cucumber. If an array, each item is passed as a separate --require parameter.
Use if step_definitions and hooks are NOT in default location of features/step_definitions
options.tags
Type: String|Array
Default: ''
Passes the value as --tags parameter to cucumber. If an array, each item is passed as a separate --tags parameter.
We've seen issues in cucumberjs using the old style of negative tag expression such as '~@ignore'. Suggest that you use the expanded syntax 'not @ignore' instead.
options.theme
Type: String
Default: 'foundation'
Available: ['foundation', 'bootstrap', 'simple']
Specifies which theme to use for the html report
options.templateDir
Type: String
Default: 'features/templates'
Location of your custom templates. Simply name the template the same as the one you are trying to override and grunt-cucumberjs will use it over the default template
options.output
Type: String
Default: 'features_report.html'
options.format
Type: String
Default: 'html'
Available: ['pretty', 'progress', 'summary', 'html']
options.formats
Supports multiple formatter.
Type: Array
Available: ['pretty', 'progress', 'summary', 'html']
e.g. formats: ['html', 'pretty']
Enable debug: true to print pretty console.
Note: html formatter will provide Json as well as html report. Multiple formatter is supported for cucumber v@0.8.0 or higher.
options.executeParallel
Type: Boolean
Default: 'undefined'
Available: ['true', 'false']
A flag to enable Parallel execution.
• You can run Cucumber Features and/or Scenarios Parallel
• `--parallel scenarios` runs scenarios parallel
• By default or `--parallel features` runs features in parallel
For more information visit cucumber-parallel module
options.failFast
Type: Boolean
Default: 'false'
Available: ['true', 'false']
ends the suite after the first failure
it can also be activated without setting options.failFast and passing --fail-fast as a grunt task option
options.noStrict
Type: Boolean
Default: 'false'
Available: ['true', 'false']
will cause cucumber to succeed even if there are undefined or pending steps.
it can also be activated without setting options.noStrict and passing --no-strict as a grunt task option
options.dryRun
Type: Boolean
Default: 'false'
Available: ['true', 'false']
dry-run the suite and provides snippets for pending steps
it can also be activated without setting options.dryRun and passing --dry-run as a grunt task option
options.debug
Type: Boolean
Default: 'false'
Available: ['true', 'false']
A flag to turn console log on or off
options.debugger
Type: Boolean
Default: 'false'
Available: ['true', 'false']
A flag to enabling debugging from IDE like WebStorm. Limitation of this flag is it only does not support the HTML output, yet ;)
options.rerun
Type: String
Default: undefined
Rerun the failed scenarios recorded in the @rerun.txt file.
To Re-run failed scenarios:
- Set the cucumber-js task format to
rerun:@rerun.txt
options: {
format: 'rerun:@rerun.txt',
.....
....
}
It will record all the failed scenarios to @rerun.txt.
Take a look at options.formats to generate html report
- Run failed scenarios by passing
--rerun=path/to/@rerun.txtgrunt option
N.B.: If @rerun.txt file does not exists or if file is empty, the grunt task will return success.
options.compiler
Type: String
Sets the Cucumber Compiler options. It can also be set by passing through command line --compiler
options.reportSuiteAsScenarios
Type: Boolean
Default: 'false'
Available: ['true', 'false']
Reports total number of failed/passed Scenarios in headers if set to true.
Reports total number of failed/passed Features in headers if set to false or undefined.
options.launchReport
Type: Boolean
Automatically launch HTML report at the end of test suite
true: Launch HTML report in the default browser
false: Do not launch HTML report at the end of test suite
metadata
Type: JSON (optional)
Default: undefined
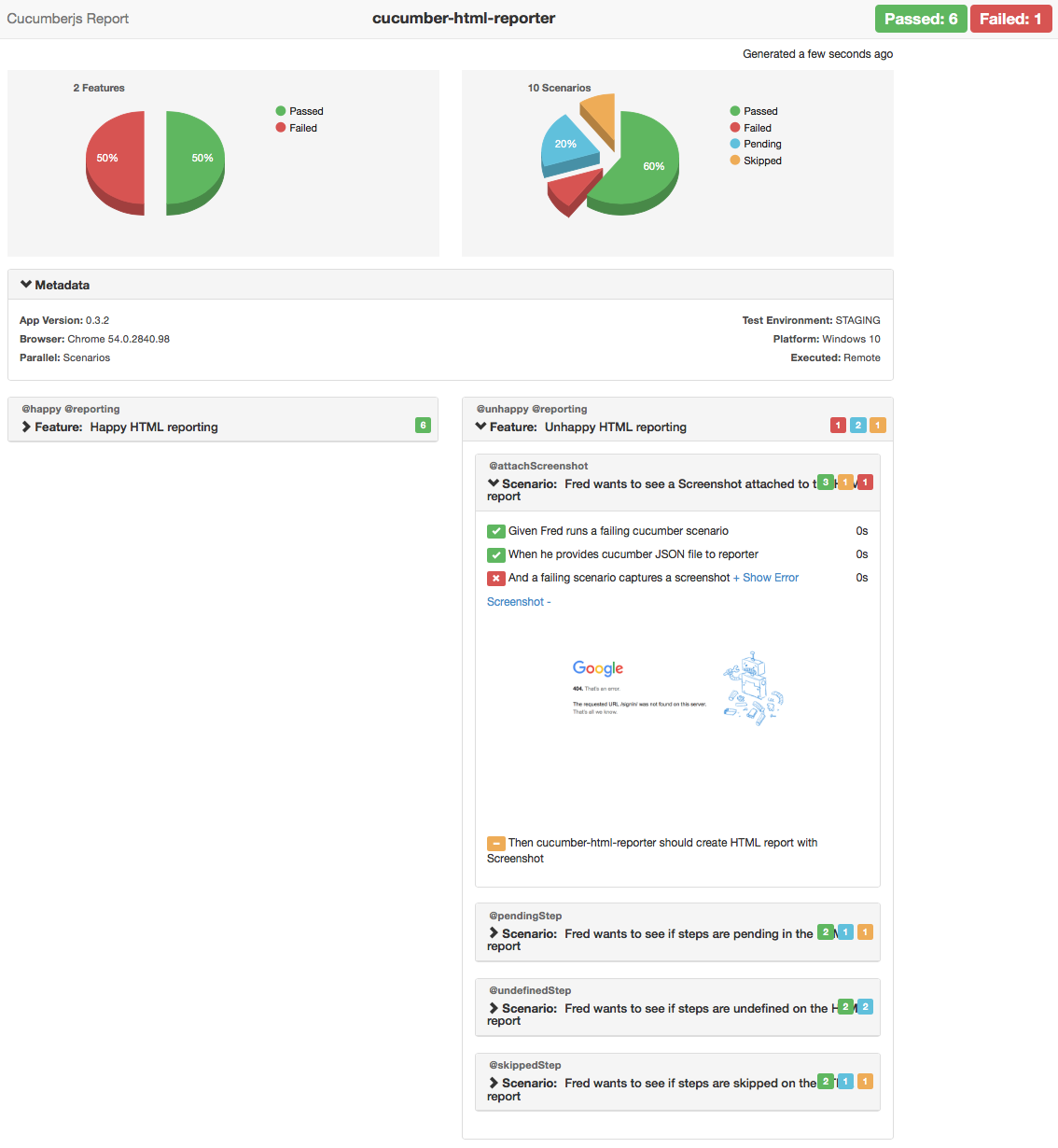
Print more data to your report, such as browser info, platform, app info, environments etc. Data can be passed as JSON key-value pair. Reporter will parse the JSON and will show the Key-Value under Metadata section on HTML report. Checkout the below preview HTML Report with Metadata.
Pass the Key-Value pair as per your need, as shown in below example,
metadata: Pie Charts
Sample pie chart is available at Bootstrap Theme Report with Pie Chart
Two pie charts are displayed on report
- Features: number of passed/failed features
- Scenarios: number of passed/failed/pending scenarios.
Please note that Pie Charts are available only for Bootstrap Theme.
Changelog
Tips
Take a look at cucumber-html-reporter for more information on Attaching ScreenShots, Plain Texts, Pretty JSON to the HTML report

