gitbook-comments
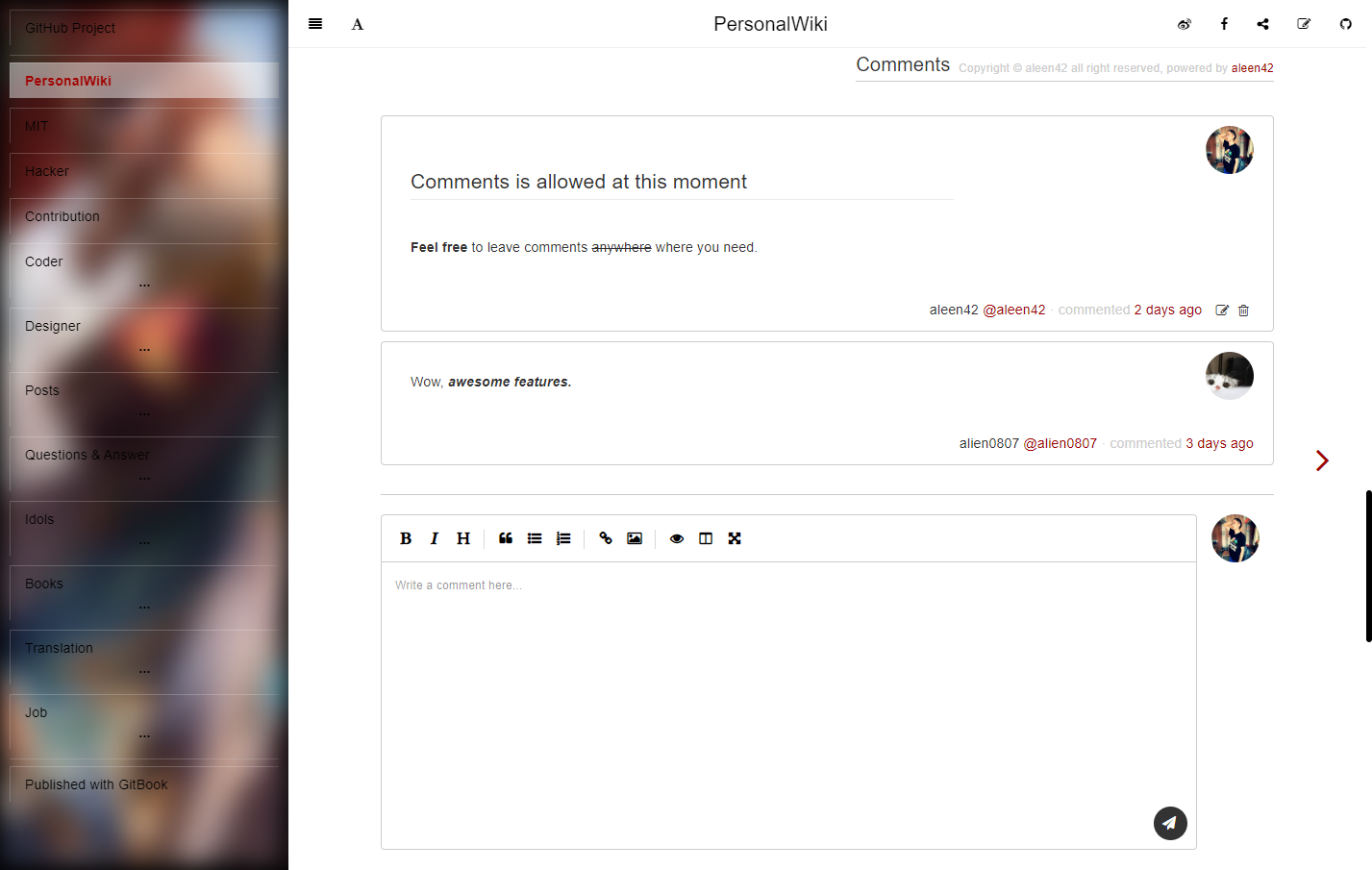
A project focusing on comments integrated with code management providers like GitLab or GitHub.

Installation
Add the following plugins to your book.json and run the command gitbook install
Usage
1. GitHub
To use this plugin in a GitBook project deployed on GitHub, the first step is to install the GitHub app in your repository for accessing.
And then, the configuration option can be set as an object like the following snippet:
2. GitLab
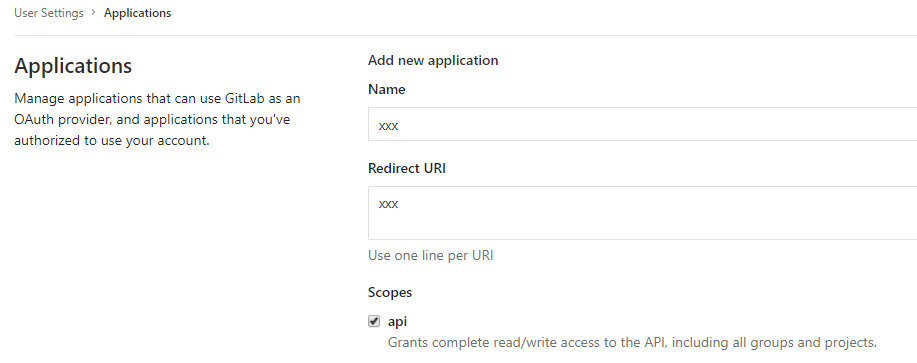
What if using it in GitLab? You may need to create an application yourself with API scope accessing.

- Name: any name you want
- Redirect URI: the page url you published
- Scopes: choose
api
And then, the configuration option can be set as an object like the following snippet:
- redirect: the page url you published
- clientId: the Application ID of your application created above
- host: the GitLab server host
TODO
- Disable subscribing states when commenting on articles.
- Replying features on GitLab.
-
GitLab features depend on the functions around commit comments: https://gitlab.com/gitlab-org/gitlab-ce/issues/59798.Use discussion instead. -
GitLab private access token has no detailed scope for avoiding abusing by others.It means that I cannot get discussions when users do not authorize themselves.
Release History
- ==================== 1.0.0 Initial release ====================
- 1.1.2 oauth2 integration
- 1.1.3 initial structure for featuring GitHub
- 1.1.4 fix bug
- 1.1.5 enhancement for reducing authorizing redirecting
- 1.1.6 enhancement of compatible styles
- 1.1.9 styles for the authorization wrapper and unexpected redirect url
- 1.2.0 support GitLab
- 1.2.2 fix commented time and passed parameters when leaving comments in GitLab
- 1.2.3 show user link anchor
- 1.2.5 bug fix and show site link after leaving comments
- 1.2.7 list all commits recursively
- 1.2.9 bug fix
- 1.3.0 more restrict regression for matching commit difference
- 1.3.1 support replying features in GitLab
- 1.3.2 redirect to visited site after authorized in GitLab
- 1.3.3 fix NPE problem
- 1.3.5 autocomplete feature within GitLab and fix a bug
- 1.3.7 unified font sizes
- 1.3.8 compatible autocomplete for GitHub
- 1.3.9 feature autocomplete for GitHub
- 1.4.2 deprecated token access way for GitHub
⛽️ How to contribute
Have an idea? Found a bug? See how to contribute.
📜 License
MIT © aleen42



