gatsby-plugin-preload-link-crossorigin
Quickly add the crossorigin attribute to every <link rel="preload"> tag to turn off the Lighthouse alert.
Install
npm install --save gatsby-plugin-preload-link-crossorigin
What this plugin does
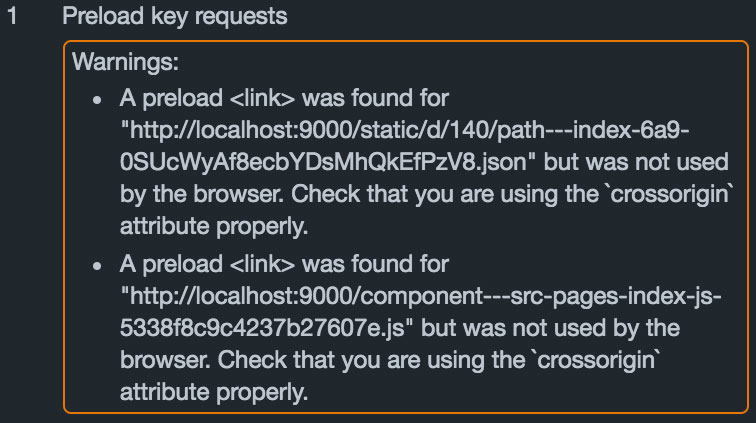
It simply turn off the
A preload was found for "http://localhost:9000/component---src-pages-index-js-5338f8c9c4237b27607e.js" but was not used by the browser. Check that you are using the
crossoriginattribute properly.
Lighthouse alert.

BE AWARE that doesn't guarantee a higher Lighthouse score! It's up to you to analyze whether or not it improves your site performance!
How to use
// In your gatsby-config.jsplugins: 'gatsby-plugin-preload-link-crossorigin'Contributing
PR or issues are welcome 👋
Notes
- if you want to work on the plugin sources, remember that you need to
npm run buildon the root then, in every test project, you need to runnpm run plugin:linkto locally use it
Contributors
Thanks goes to these wonderful people (emoji key):
Stefano Magni 💻 📖 |
This project follows the all-contributors specification. Contributions of any kind welcome!

