Gatsby Interface



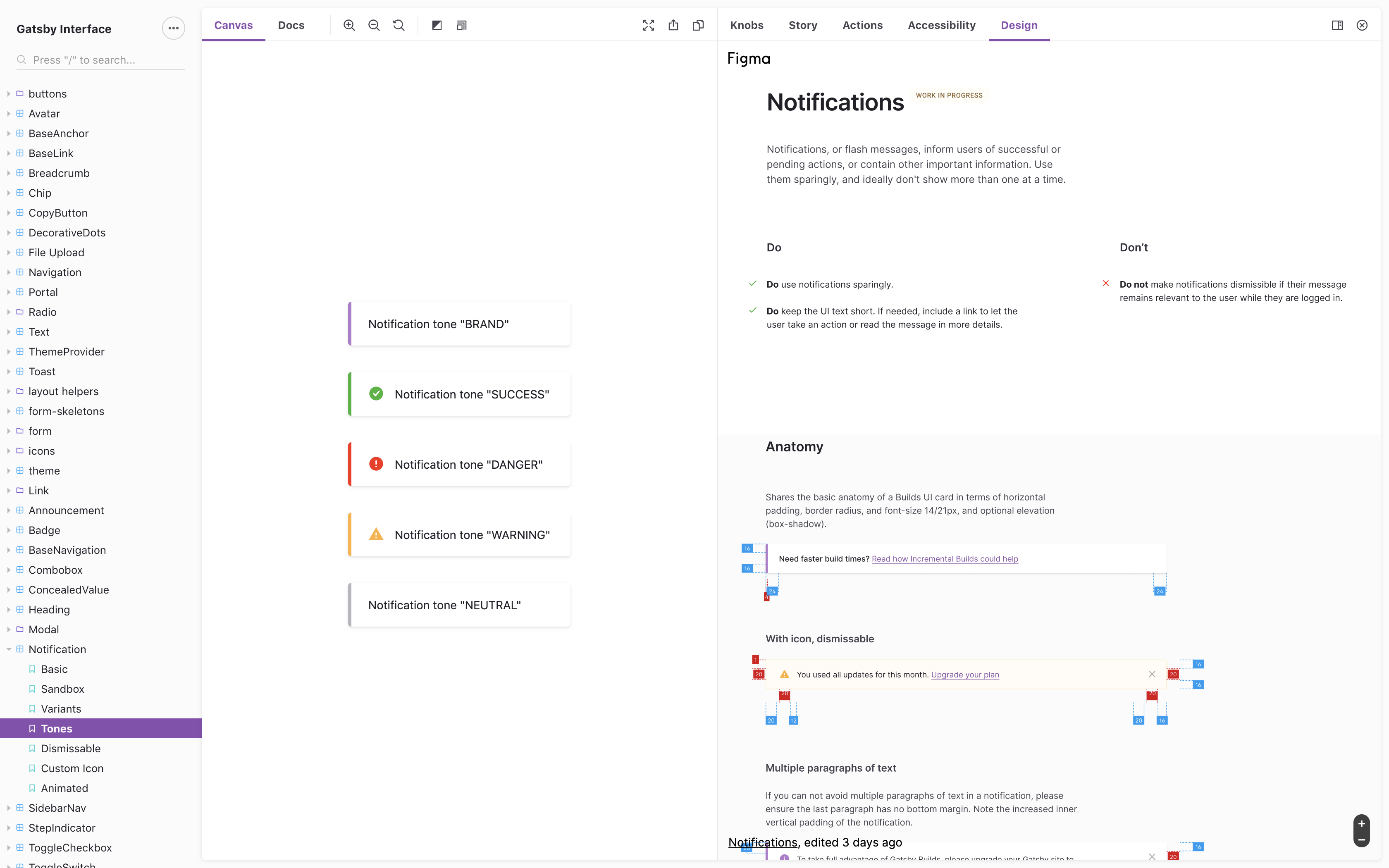
Storybook available at gatsby-interface.netlify.com:
Installation
Using Yarn:
yarn add gatsby-interfaceUsing npm:
npm install gatsby-interface --saveFonts
Certain Gatsby Interface components require the Futura PT webfont. These files are git-ignored to prevent the unauthorized release of licensed assets, and are not included in this repository.
Gatsby Inc. employees can download these fonts from our Google Drive. Put all those folders in src/assets/futura-pt and you should be good to go!
Development
- Clone the repository:
git clone https://github.com/gatsby-inc/gatsby-interface.git. - Install dependencies:
yarn. - Run Storybook:
yarn storybook.
Chromatic testing
To run the visual testing tool, run CHROMATIC_APP_CODE=<insert_app_code> yarn chromatic
You can find the app code in the Chromatic dashboard - https://www.chromaticqa.com
❗ Code of Conduct
Gatsby is dedicated to building a welcoming, diverse, safe community. We expect everyone participating in the Gatsby community to abide by our Code of Conduct. Please read it. Please follow it. In the Gatsby community, we work hard to build each other up and create amazing things together.