gantt-for-react-hourly
Frappe Gantt components for React wrapper.
1. install
npm install gantt-for-react2. usage
Online demo see http://git.hust.cc/gantt-for-react/.
;; <ReactGantt tasks=this viewMode=thisstateviewMode scrollOffsets=thisstatescrollOffsets onClick=this_func onDateChange=this_func onProgressChange=this_func onViewChange=this_func customPopupHtml=this_html_func />Or you can see the code here.
3. component props
tasks(required, array)
The tasks array need to be show with gantt graph. task is an object with format: { id, name, start, end, progress, dependencies, custom_class }.
viewMode(required, string)
The view mode of gantt. Can be Minute, Hour, Quarter Day, Half Day, Day, Week, Month.
scrollOffsets(optional, object)
The default scroll offset for different view modes with object format: { viewMode : integer }. ViewMode can be Minute, Hour, Quarter Day, Half Day, Day, Week, Month.
customPopupHtml(optional, func)
The popo html function, can be a function that returns html or a simple html string.
And 4 event function props: onClick, onDateChange, onProgressChange, onViewChange. Document can see here.
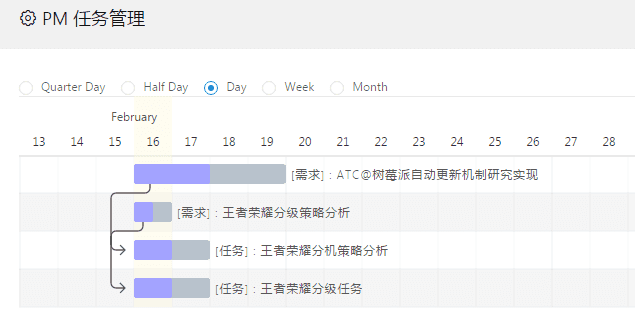
4. screenshot

5. LICENSE
MIT @hustcc


