Install
npm install --save funnel-reactor
yarn add funnel-reactUsage
import Funnel from 'funnel-react'; Simple example
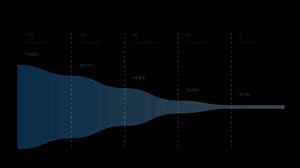
<Funnel = = ='quantity' = = /> Render prop example
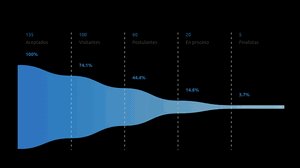
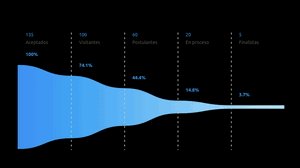
const data = "label": "Aceptados" "quantity": 135 ... <Funnel ='label' = = ='quantity' = = = /> | props | Type | Default Value | Options |
|---|---|---|---|
| labelKey | string | ||
| colors | object | ||
| valueKey | string | ||
| width | number | container width | |
| displayPercent | boolean | false | false / true |
| data | array |
License
MIT © xavivzla