Firestore Data Provider for React Component
firestore-react provides createContainer() function (inspired by Meteor) which creates a HOC to provide Firestore data for your React Components.
Provides two things
- Fetches data and passes down to the presentational components
- Adds a subscriber to listen to live snapshot updates on the query and also removes the subscriber when component is unmounted.
Installation
yarn add firestore-react
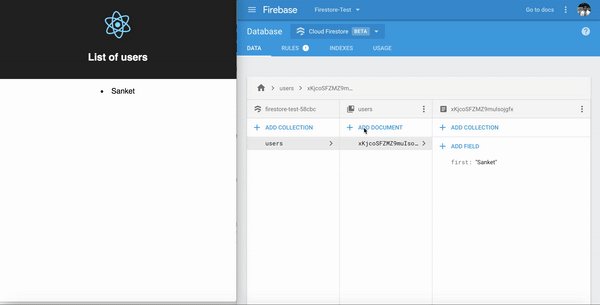
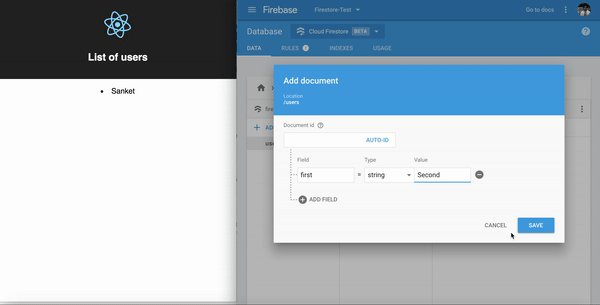
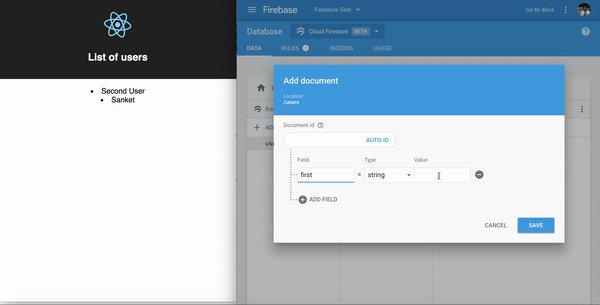
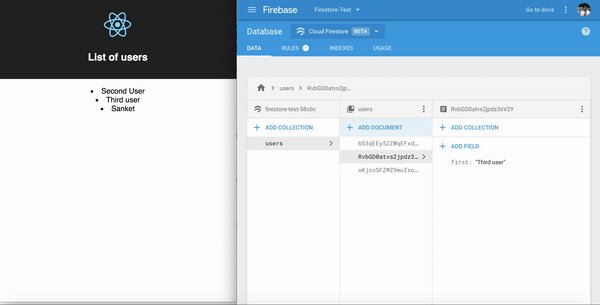
Examples
; Quick Demo