eslint-formatter-git-log
ESLint Formatter featuring Git Author, Date, and Hash
Table of Contents
🌩 Installation
npm install --save-dev eslint eslint-formatter-git-log
🕹 Usage
To use the default configuration, set ESLint's
--format
option to git-log as follows:
eslint --format git-log './src/**/*.js'
👀 Examples
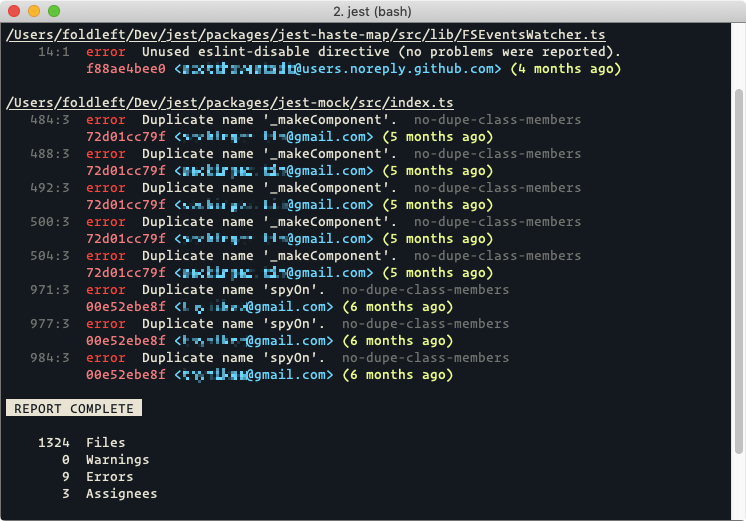
Full Report
By default, a report of every Error or Warning in the Codebase is displayed:
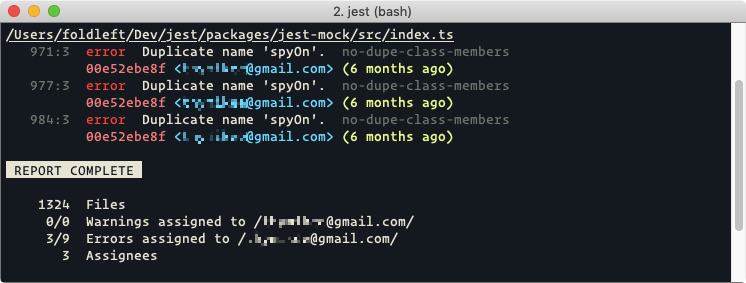
Personalised Reports
When an emailRegExp is provided such as /you@yours.com/, a report is shown
that relates only to changes you yourself have made.
-
Create a file in your project which follows the structure below.
const gitLogFormatter = require('eslint-formatter-git-log'); module.exports = gitLogFormatter.withConfig({ emailRegExp: /you@yours.com/, });
-
Set ESLint's
--formatoption to your customised version instead ofgit-log:eslint --format ./path/to/your/custom-formatter.js './src/**/*.js'
Contributor Reports
To extend personalised reports to your Team, the Git Committer Email is needed.
gitLogFormatter.getUserEmail()
An optional helper is available at gitLogFormatter.getUserEmail() which reads
git config user.email and feeds it through git check-mailmap.
const gitLogFormatter = require('eslint-formatter-git-log');
module.exports = gitLogFormatter.withConfig({
emailRegExp: new RegExp(gitLogFormatter.getUserEmail()),
});
$GIT_COMMITTER_EMAIL
Alternatively, if your Team each have their $GIT_COMMITTER_EMAIL Environment
Variable exported and reachable, then the following is enough.
const gitLogFormatter = require('eslint-formatter-git-log');
module.exports = gitLogFormatter.withConfig({
emailRegExp: new RegExp(process.env.GIT_COMMITTER_EMAIL),
});References
- First-time git setup
- Setting your commit email address
- Configure git to not guess
user.email git configgit check-mailmap$GIT_COMMITTER_EMAIL
⚖️ Configuration
This example lists every available option with its corresponding default value. You don't need to provide a value for every configuration item, just the ones you want to change.
const chalk = require('chalk');
const gitLogFormatter = require('eslint-formatter-git-log');
module.exports = gitLogFormatter.withConfig({
// If set, only show result when Author Email matches this pattern
emailRegExp: undefined,
// Whitespace to insert between items when formatting
gutter: ' ',
// Translations for plain text used when formatting
label: {
error: 'error',
warning: 'warning'
},
// Increase if you have files with 1000s of lines
locationColumnWidth: 8,
// Which methods of https://github.com/chalk/chalk to use when formatting
style: {
// eg. "error"
error: chalk.red,
// eg. "/Users/guybrush/Dev/grogrates/src/index.js"
filePath: chalk.underline,
// eg. "warning"
warning: chalk.yellow,
// eg. "161:12"
location: chalk.dim,
// eg. "no-process-exit"
rule: chalk.dim,
// eg. "bda304e570"
commit: chalk.magenta,
// eg. "(1 year, 2 months ago)"
date: chalk.greenBright,
// eg. "<guybrush@threepwood.grog>"
email: chalk.blueBright,
},
});🙋🏽♂️ Getting Help
Get help with issues by creating a Bug Report or discuss ideas by opening a Feature Request.
👀 Other Projects
If you find my Open Source projects useful, please share them
-
eslint-plugin-move-files
Move and rename files while keeping imports up to date -
eslint-plugin-prefer-arrow-functions
Convert functions to arrow functions -
ImageOptim-CLI
Automates ImageOptim, ImageAlpha, and JPEGmini for Mac to make batch optimisation of images part of your automated build process. -
Jasmine-Matchers
Write Beautiful Specs with Custom Matchers -
karma-benchmark
Run Benchmark.js over multiple Browsers, with CI compatible output -
self-help
Interactive Q&A Guides for Web and the Command Line -
syncpack
Manage multiple package.json files, such as in Lerna Monorepos and Yarn Workspaces
🤓 Author
I'm Jamie Mason from Leeds in England, I began Web Design and Development in 1999 and have been Contracting and offering Consultancy as Fold Left Ltd since 2012. Who I've worked with includes Sky Sports, Sky Bet, Sky Poker, The Premier League, William Hill, Shell, Betfair, and Football Clubs including Leeds United, Spurs, West Ham, Arsenal, and more.