Emmet-Gen
An un-opinionated file template CLI system that works with syntax inspired by a Emmet
Getting started
Installation
- Download and install Node.js.
- Before emmet-gen can be used, it should be initialized with the command
npx emmet-gen init- emmet-gen can be used in any sub-directory. emmet-gen will search up the file tree for emmet-gen-template.json.
Usage
Templates
- Emmet-gen will use the templates in the emmet-gen-template directory.
- Every directory at the top level of the
emmet-gen-templateis a template route. - The name of the template will be the name used as a class or id.
- Any name or text within a file with
__TemplateName__will be replaced by the tag of the template. - Each template must contain exactly 1 directory or file at the top.
- Directories can have any amount of files and subdirectories.
Commands
Emmet
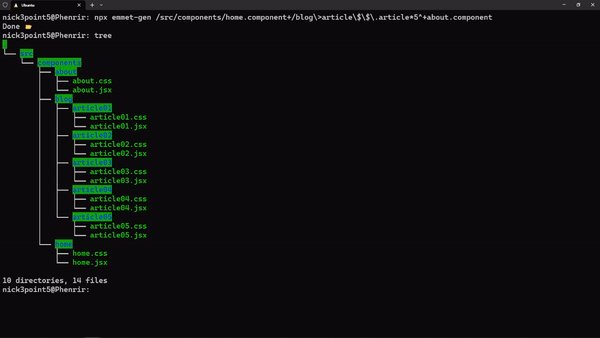
- Emmet-gen with parse a string argument with emmet-like syntax.
- It should be noted depending on your terminal shell you will have to escape some special characters.
- Here are the following syntax supported by emmet-gen using bash.
Child: >
makes the following tag a child
npx emmet-gen hello\>worldSibling: +
add the following tag as a sibling
npx emmet-gen hello+worldClimb-up: ^
directs the following tag up the tree
npx emmet-gen hello\>to+the^worldItem numbering: $
Multiplication: *
multiplies a tag NOTE: items multiplied must have $ numbering to prevent overwriting each other
npx emmet-gen hello\>world\$\*5Multiplication initial count: @
multiplies a tag starting from a count
npx emmet-gen hello\>world\$\@5*10ID: #
sets the template of the preceding tag
npx emmet-gen hello\>world#fileCLASS: .
sets the template of the preceding tag and subsequent templates.
npx emmet-gen hello.fileReplace Contents: [target="substitute"]
replaces target text within a file with the substitute text NOTE: substitute must be wrapped in double quotes
npx emmet-gen hello[log=\"error\"]empty: /
mark the following tag as an empty directory. If chained a tag will make the directory a child. Empty tags will not influence the template inheritance.
npx emmet-gen /hello/worldGrouping: ()
wraps tags. Can be used with multiply.
npx emmet-gen hello\>\(to\$+the\$+world\$\)\*5- emmet commands will by default create templates relative terminal's working directory.
- This can be changed in the emmet-gen-template.json by
"relative": false,and the default directory will be absolutely bound to the directory which contains the emmet-gen-template.json
Index
- emmet-gen also can be used to generate index files using es6 importing syntax for JavaScript/Typescript files.
- If a path isn't specified, emmet-gen will use the current working directory.
npx emmet-gen index ./hello- The --recursive or -r flag can be used to recursively generate index files.
npx emmet-gen index ./hello -r- For emmet commands, the --index or -i flag can be used to recursively generate index files for templates.
npx emmet-gen hello\>\(to\$+the\$+world\$\)\*5 -i- Index files with be generated without the flag by changing the emmet-gen-template.json by
"auto_imports": true,
Init
- Emmet-gen templates can be saved and retrieved from a local JSON file.
- The --save or -s flag with create an
emmet-save.jsonwith data of your templates and emmet-gen-templates.json in the same directory as theemmet-gen-template.json.
npx emmet-gen init -s- The --load or -l flag with read
emmet-save.jsonand generate templates and emmet-gen-templates.json in the working directory.
npx emmet-gen init -l- Emmet-gen also supports remote cloud saving and loading as well.
- Adding a name after the save flag will upload the templates. NOTE: Every template name uploaded is unique and uploading with the same name will overwrite the previous template.
npx emmet-gen init -s nick3point5-example- Similarly loading from the cloud will be done if a name is provided.
npx emmet-gen init -l nick3point5-example