el-buttons
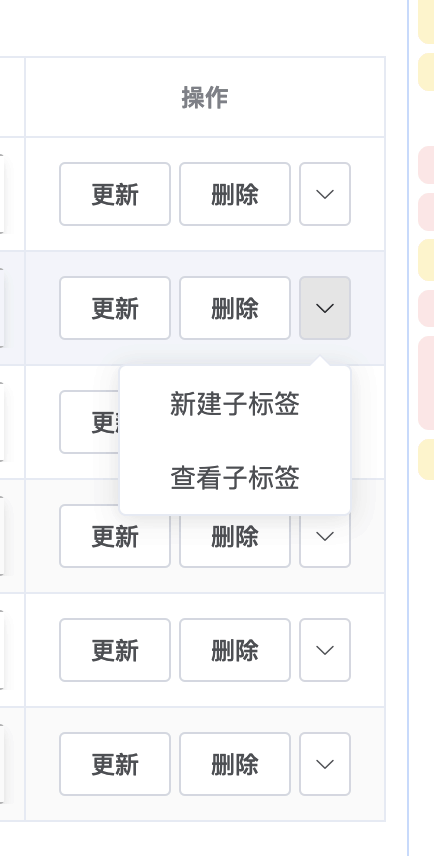
描述
Installtion
npm i el-buttonsUsage
import ElButtons from 'el-buttons'
Vue.component('el-buttons', ElButtons)
<el-table-column>
<template slot-scope="{row}">
<el-buttons :data="[{ text: '更新', callback: () => {} }]" />
</template>
</el-table-column>Props
| 参数名 | 说明 | 类型 | 必填 | 默认值 |
|---|---|---|---|---|
| data | 按钮数据 | array | true | - |
| index | 分隔按钮位置, 按钮索引大于 index 值的会被收起 | number | false | 2 |
Data item
| 参数名 | 说明 | 类型 | 必填 | 默认值 |
|---|---|---|---|---|
| text | 按钮文字 | string | true | - |
| callback | 按钮触发回调函数 | function | true | - |
| confirm | 按钮触发回调函数前弹出确认 | boolean | false | - |