eaz
↝ Simple and flexible easing package for smooth animations
Installation:
npm i eaz
npm 
documentation 📖
Use Predefined Easing Functions
Using predefined easing functions is as simple as referencing a static property of the Easing class.
; Easingcubic; // Output: 0.0269Every Easing object contains an in, out, and inOut method, and more options. Refer to the documentation for theEasing class for more information.
Create Custom Easing Functions
Use eaz's generational methods to create custom easing functions quickly
; Easing; // Output: 0.0493Or create entirely custom easing methods from scratch
; const myEasing = t ** 25;myEasing; // Output: 0.0493Easily Generate Demo Images
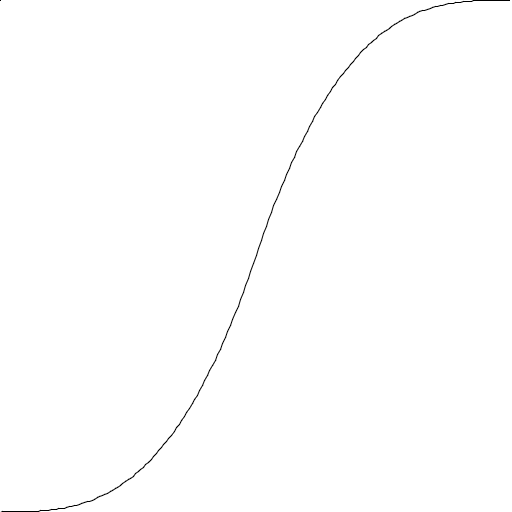
Generate images to test your easing functions
; DemoImage;Output: