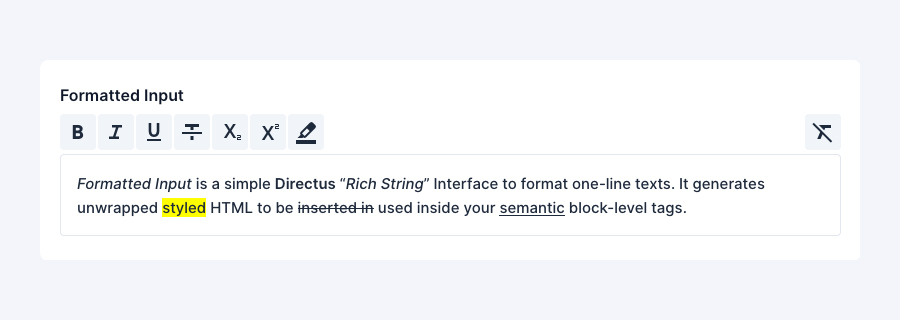
A simple Rich String Editor interface to format short texts in Directus
<em>Formatted Input</em> is a simple <strong>Directus</strong> “<em>Rich String</em>” Interface to format one-line texts. It generates unwrapped <mark>styled</mark> HTML to be <s>inserted in</s> used inside your <u>semantic</u> block-level tags.
In your Directus app simply click the Create Field button and choose Formatted Input.
Navigate to the interface tab to adjust the settings.
| Option | Description |
|---|---|
| Toolbar | Set of <mark> tools available to use |
| Font | Font used in the editor |
The extension comes bundled with a Rich String display to render the HTML.
Flexible Editor by formfcw (Florian C. Wachmann) and Tiptap for Directus by gbicou (Benjamin Viellard) for the implementation of more advanced functionalities.