introduce
为产生本地
usage
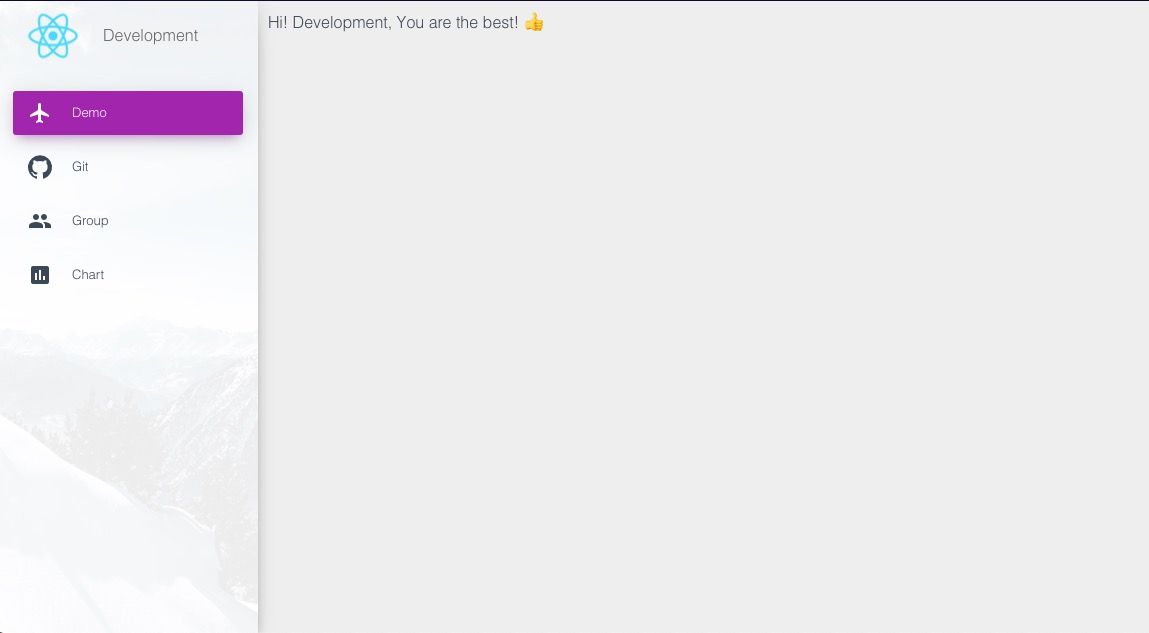
单路由极简风格
import { Simple } from "dev-dashoard";
<Simple />Props
type SimpleProps = {
title?: string;
useHash?: boolean; // 是否使用 hash 模式
routes: Array<{
name: string
icon: React.ReactNode
path: string
component: React.FunctionComponent | React.ComponentClass
}>
}