English | 简体中文
Download specified directory in github/gitlab
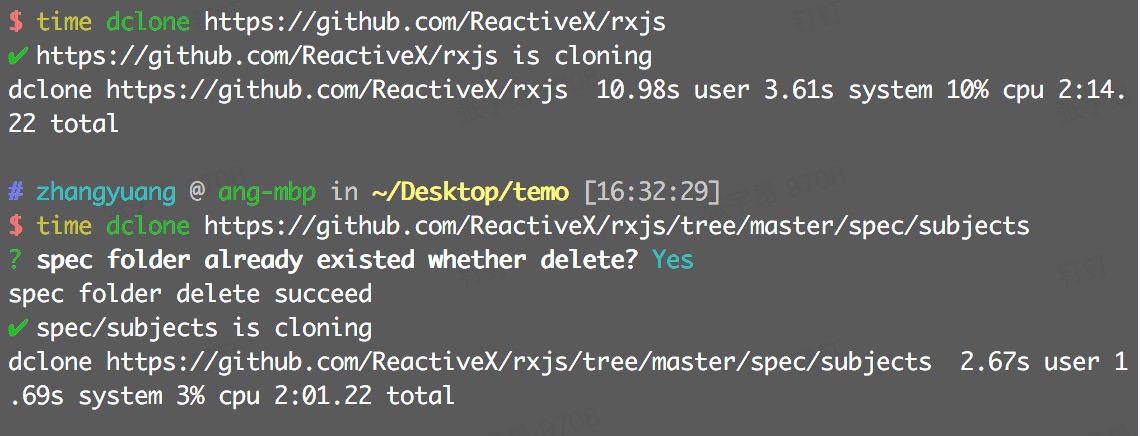
dclone is the simplest command for downloading specified directory or whole repo in github/gitlab (used depend on git), dclone can completely replace git clone and cut down download time
Features
Let me introduce some awesome features in dclone
- quickly: you can only download single folder and cut down download time
- overall: dclone can download both github and gitlab
- simple: you only need copy http link in location
How to use
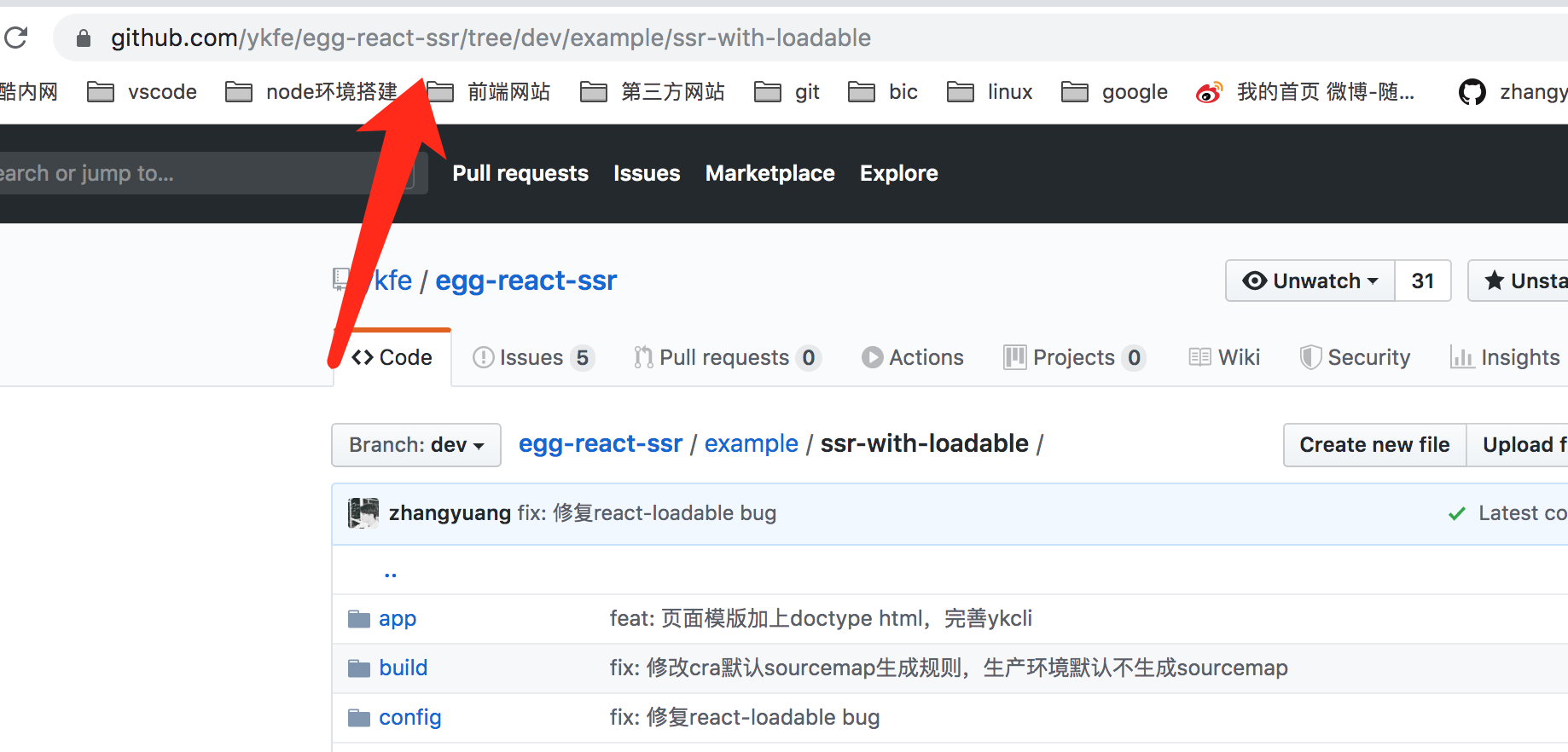
it's very simple, you only need find github url of the directory,like https://github.com/ykfe/egg-react-ssr/tree/dev/example/ssr-with-loadable
$ npm i -g dclone
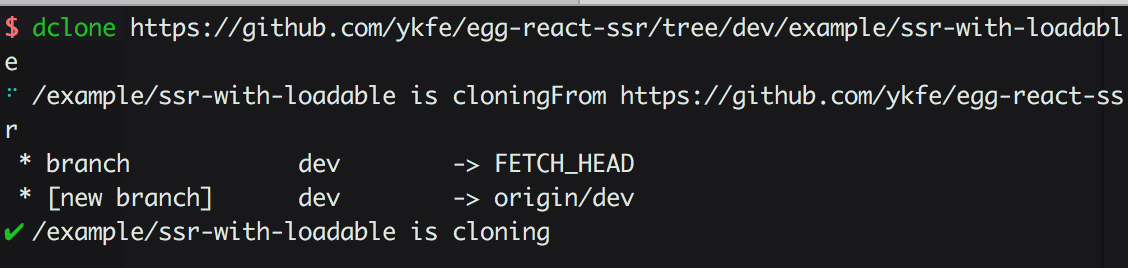
$ dclone https://github.com/ykfe/egg-react-ssr/tree/dev/example/ssr-with-loadableYou can also import dclone in files direct
import { dclone } from 'dclone'
await dclone({
dir: 'https://github.com/ykfe/egg-react-ssr/tree/dev/example/ssr-with-loadable'
})