DC.js Vertical Stacked Bar Chart
DC plugin to render a vertical stacked bar chart.
Table of Contents
Installation
As a module with NPM or YARN
# npm
npm i dc-vertical-stacked-bar-chart --save-dev
# yarn
yarn add dc-vertical-stacked-bar-chartRequirements
How to use
import stackedVertical from "dc-vertical-stacked-bar-chart";
import crossfilter from "crossfilter2";
import { chartRegistry, renderAll } from "dc";With this plugin, you have to be a little careful. Since it's made for a particular case, we wanted to show only a single vertical bar chart. It works fine with two values. If you add more values, you'll have to calculate the spacing and position of those values. If your datasets contain many values, you will run out of space for the texts and values. You can hide them and let the title show the text and value.
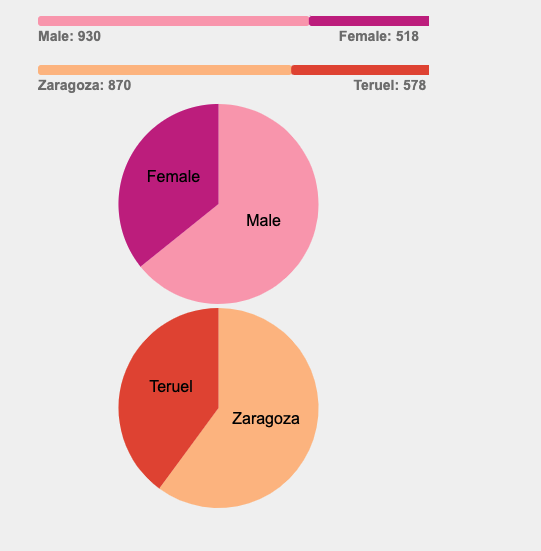
Example
Vertical stacked Bar Chart

Development
- Clone the repo
- Install dependencies
- Start coding!
- Send a PR

