d3-3d
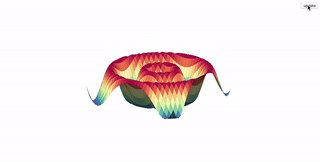
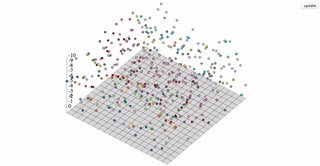
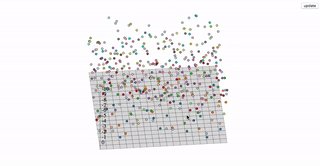
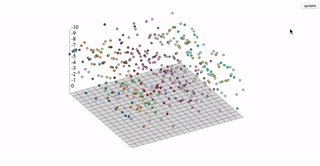
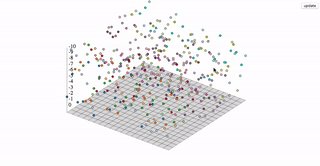
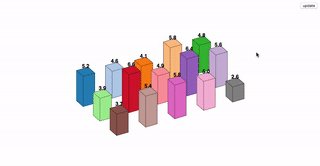
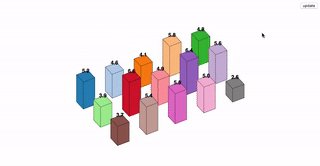
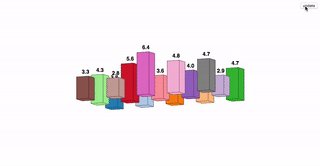
d3-3d is meant for 3d visualizations. d3-3d allows the projection of 3d data onto the screen in the webbrowser. It is specially designed to work with d3.js.
 |
 |
 |
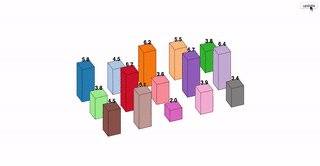
See more examples
Installing
If you use npm, npm install d3-3d. You can also download the latest release. Otherwise use unpkg to get the latest release. For example:
<script src="https://unpkg.com/d3-3d/build/d3-3d.js"></script>
<!-- OR -->
<script src="https://unpkg.com/d3-3d/build/d3-3d.min.js"></script>For a specific version:
<script src="https://unpkg.com/d3-3d@version/build/d3-3d.js"></script>Import
ES6:
import { triangles3D, cubes3D, gridPlanes3D, points3D, lineStrips3D } from 'd3-3d';API Reference
- triangles3D().x - set the x accessor.
- triangles3D().y - set the y accessor.
- triangles3D().z - set the z accessor.
- triangles3D().scale - sets the scale for the projected points.
- triangles3D().rotateX - set the angle for the x rotation.
- triangles3D().rotateY - set the angle for the y rotation.
- triangles3D().rotateZ - set the angle for the z rotation.
- triangles3D().rotateCenter - set the the rotation center.
- triangles3D().origin - set the the origin.
- triangles3D().sort - sort the 3d elements by the centroid.
- triangles3D().draw - draw the 3d elements.
Overview
d3-3d uses the browser's coordinate system and orthographic projection to display your data on the screen. It will calculate the centroid for all elements and the orientation for your polygons. Due to the fact that SVG isn't very 3d compatible d3-3d adds 3d transformations to SVG.
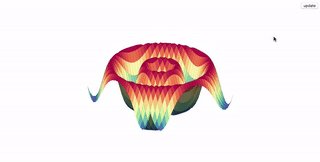
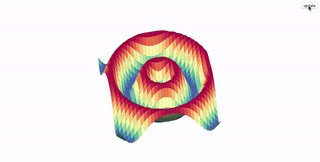
With d3-3d you can easily visualize your 3d data.
const data3D = [
[
{ x: 0, y: -1, z: 0 },
{ x: -1, y: 1, z: 0 },
{ x: 1, y: 1, z: 0 }
]
];
const triangles3d = triangles3D().scale(100).origin({ 480, 250 });
const projectedData = triangles3d(data3D);
init(projectedData);
function init(data) {
const triangles = svg.selectAll('path').data(data);
// add your logic here...
}Shapes
Depending on the shape the input data array has to be accordingly to the shape.
-
points3D A point is represented by the
<circle>element. It does not have a draw function because it can be represented as a<circle>. The input data array has to be an array of points where each point has three coordinates which can be accessed via the x, y and z accessors. -
lines3D A line is represented by the
<line>element. It does not have a draw function because it can be represented as a<line>. The input data array has to be an array of lines where each line is defined by a start- and an endpoint. -
lineStrips3D A continuous line is represented by the
<path>element. The input data array has to be an array of points. Every point will be connected to the next point in the input data array. -
triangles3D A triangle represented by the
<path>element. The input data array has to be an array of triangles where each triangle is defined by three points in counter-clockwise order. -
planes3D A plane is represented by the
<path>element. The input data array has to be an array of planes where each plane is defined by four points in counter-clockwise order. - gridPlanes3D A grid is represented by x planes. The input data array has to be an array of points. d3-3d will construct planes out of the passed data. NOTE: A grid has to have always the same number of points per row. Otherwise the code will break.
-
polygons3D A polygon is represented by the
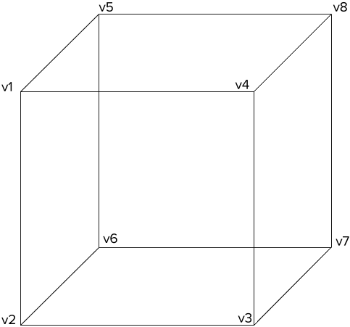
<path>element. The input data array has to be an array of polygons where each polygon is defined by x points in counter-clockwise order. - cubes3D A grid is represented by 4 planes. The input data array has to be an array of cubes where each cube is defined by 8 vertices. To get the orientation and centroid calculation right you should pass in the data like so:
triangles3D().x(x)
If x is specified, sets the x accessor to the specified function or number and returns the d3-3d function object. If x is not specified, returns the current x accessor, which defaults to:
function x(p) {
return p.x;
}This function will be invoked for each point in the input data array.
triangles3D().y(y)
If y is specified, sets the y accessor to the specified function or number and returns the d3-3d function object. If y is not specified, returns the current y accessor, which defaults to:
function y(p) {
return p.y;
}This function will be invoked for each point in the input data array.
triangles3D().z(z)
If z is specified, sets the z accessor to the specified function or number and returns the d3-3d function object. If z is not specified, returns the current z accessor, which defaults to:
function z(p) {
return p.z;
}This function will be invoked for each point in the input data array.
triangles3D().scale(scale)
If scale is specified, sets the scale to the specified number and returns the d3-3d function object. If scale is not specified, returns the current scale.
Default: 1
triangles3D().rotateX(angleX)
If angleX is specified, sets angleX to the specified number and returns the d3-3d function object. If angleX is not specified, returns the current angleX.
Default: 0
angleX should be expressed in radians, for example: Math.PI / 4.
triangles3D().rotateY(angleY)
If angleY is specified, sets angleY to the specified number and returns the d3-3d function object. If angleY is not specified, returns the current angleY.
Default: 0
angleY should be expressed in radians, for example: Math.PI / 4.
triangles3D().rotateZ(angleZ)
If angleZ is specified, sets angleZ to the specified number and returns the d3-3d function object. If angleZ is not specified, returns the current angleZ.
Default: 0
angleZ should be expressed in radians, for example: Math.PI / 4.
triangles3D().rotateCenter(rotateCenter)
If rotateCenter is specified, sets rotateCenter to the specified point and returns the d3-3d function object. If rotateCenter is not specified, returns the current rotateCenter.
Default: { x: 0, y: 0, z: 0 }
triangles3D().origin(origin)
If origin is specified, sets origin to the specified point and returns the d3-3d function object. If origin is not specified, returns the current origin.
Default: { x: 0, y: 0 }
triangles3D().sort()
Sorts the elements accordingly to the z coordinate of the calculated centroid.
triangles3D().draw()
This function constructs an SVG <path> element string based on the chosen shape. For example, selecting triangles3D in d3-3d implies drawing a triangle with three points, each having three coordinates { x: 0, y: 0, z: 0 }. The triangles3D().draw method facilitates this. To draw a plane, provide four points, and so forth.