Test accessibility with axe-core in Cypress.
- Install
cypress-axeand peer dependencies from npm:
- For Cypress v10 and above, install the latest axe-core, cypress, and cypress-axe
npm install --save-dev axe-core cypress cypress-axe- For Cypress v9, install cypress-axe 0.x.x and your specific cypress version. For example, if you are using cypress v9.6.0
npm install --save-dev axe-core cypress@9.6.0 cypress-axe@0.14.0- Include the commands.
- For Cypress v10 and above update
cypress/support/e2e.jsfile to include the cypress-axe commands by adding: - For Cypress v9 and below update
cypress/support/index.jsfile to include the cypress-axe commands by adding:
import 'cypress-axe'- Add a task to log the messages to the terminal when Cypress executes the spec files. Example - configuring log task.
If you’re using TypeScript, add cypress-axe types to your Cypress’ tsconfig.json file:
{
"compilerOptions": {
"baseUrl": "./",
"target": "es5",
"lib": ["esnext", "dom"],
"types": ["cypress", "cypress-axe"]
},
"include": ["."]
}This will inject the axe-core runtime into the page under test. You must run this after a call to cy.visit() and before you run the checkA11y command.
You run this command with cy.injectAxe() either in your test, or in a beforeEach, as long as the visit comes first.
beforeEach(() => {
cy.visit('http://localhost:9000')
cy.injectAxe()
})The injectAxe function receives an optional argument injectOptions of type InjectOptions.
This injectOptions object can have a property axeCorePath of type string, which allows the user to specify the file from which axe-core will be injected.
If axeCorePath is not provided, the function will try to resolve the path to axe-core/axe.min.js using the require.resolve function, if it is available.
If require.resolve is not available, the default path node_modules/axe-core/axe.min.js will be used.
beforeEach(() => {
cy.visit('http://localhost:9000')
cy.injectAxe({ axeCorePath: '<path-to-axe-core>' })
})To configure the format of the data used by aXe. This can be used to add new rules, which must be registered with the library to execute.
User specifies the format of the JSON structure passed to the callback of axe.run
Link - aXe Docs: axe.configure
it('Has no detectable a11y violations on load (custom configuration)', () => {
// Configure aXe and test the page at initial load
cy.configureAxe({
branding: {
brand: String,
application: String
},
reporter: 'option',
checks: [Object],
rules: [Object],
locale: Object
})
cy.checkA11y()
})This will run axe against the document at the point in which it is called. This means you can call this after interacting with your page and uncover accessibility issues introduced as a result of rendering in response to user actions.
Defines the scope of the analysis - the part of the DOM that you would like to analyze. This will typically be the document or a specific selector such as class name, ID, selector, etc.
Set of options passed into rules or checks, temporarily modifying them. This contrasts with axe.configure, which is more permanent.
The keys consist of those accepted by axe.run's options argument, a custom includedImpacts key, and retries/interval keys for retrying the check.
The includedImpacts key is an array of strings that map to impact levels in violations. Specifying this array will only include violations where the impact matches one of the included values. Possible impact values are "minor", "moderate", "serious", or "critical".
The retries key is an integer that specifies how many times to retry the check if there are initial findings. The interval key is an integer that specifies the number of milliseconds to wait between retries, and defaults to 1000 (one second). If retries is not specified, the check will only be run once. Use this option to account for dynamic content that may not be fully loaded when the check is first run.
Filtering based on impact in combination with the skipFailures argument allows you to introduce cypress-axe into tests for a legacy application without failing in CI before you have an opportunity to address accessibility issues. Ideally, you would steadily move towards stricter testing as you address issues.
Allows you to define a callback that receives the violations for custom side-effects, such as adding custom output to the terminal.
NOTE: This respects the includedImpacts filter and will only execute with violations that are included.
Disables assertions based on violations and only logs violations to the console output. This enabled you to see violations while allowing your tests to pass. This should be used as a temporary measure while you address accessibility violations.
Reference : https://github.com/component-driven/cypress-axe/issues/17
// Basic usage
it('Has no detectable a11y violations on load', () => {
// Test the page at initial load
cy.checkA11y()
})
// Applying a context and run parameters
it('Has no detectable a11y violations on load (with custom parameters)', () => {
// Test the page at initial load (with context and options)
cy.checkA11y('.example-class', {
runOnly: {
type: 'tag',
values: ['wcag2a']
}
})
})
it('Has no detectable a11y violations on load (filtering to only include critical impact violations)', () => {
// Test on initial load, only report and assert for critical impact items
cy.checkA11y(null, {
includedImpacts: ['critical']
})
})
// Basic usage after interacting with the page
it('Has no a11y violations after button click', () => {
// Interact with the page, then check for a11y issues
cy.get('button').click()
cy.checkA11y()
})
it('Only logs a11y violations while allowing the test to pass', () => {
// Do not fail the test when there are accessibility failures
cy.checkA11y(null, null, null, true)
})
it('Has no a11y violations after asynchronous load', () => {
// Retry the check if there are initial failures
cy.checkA11y(null, {
retries: 3,
interval: 100
})
})The violation callback parameter accepts a function and allows you to add custom behavior when violations are found.
This example adds custom logging to the terminal running Cypress, using cy.task and the violationCallback argument for cy.checkA11y
This registers a log task as seen in the Cypress docs for cy.task as well as a table task for sending tabular data to the terminal.
module.exports = (on, config) => {
on('task', {
log(message) {
console.log(message)
return null
},
table(message) {
console.table(message)
return null
}
})
}Then we create a function that uses our tasks and pass it as the validationCallback argument to cy.checkA11y
// Define at the top of the spec file or just import it
function terminalLog(violations) {
cy.task(
'log',
`${violations.length} accessibility violation${
violations.length === 1 ? '' : 's'
} ${violations.length === 1 ? 'was' : 'were'} detected`
)
// pluck specific keys to keep the table readable
const violationData = violations.map(
({ id, impact, description, nodes }) => ({
id,
impact,
description,
nodes: nodes.length
})
)
cy.task('table', violationData)
}
// Then in your test...
it('Logs violations to the terminal', () => {
cy.checkA11y(null, null, terminalLog)
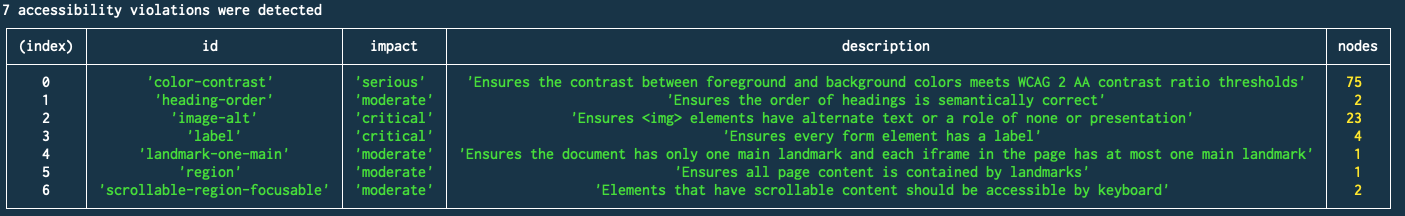
})This custom logging behavior results in terminal output like this:
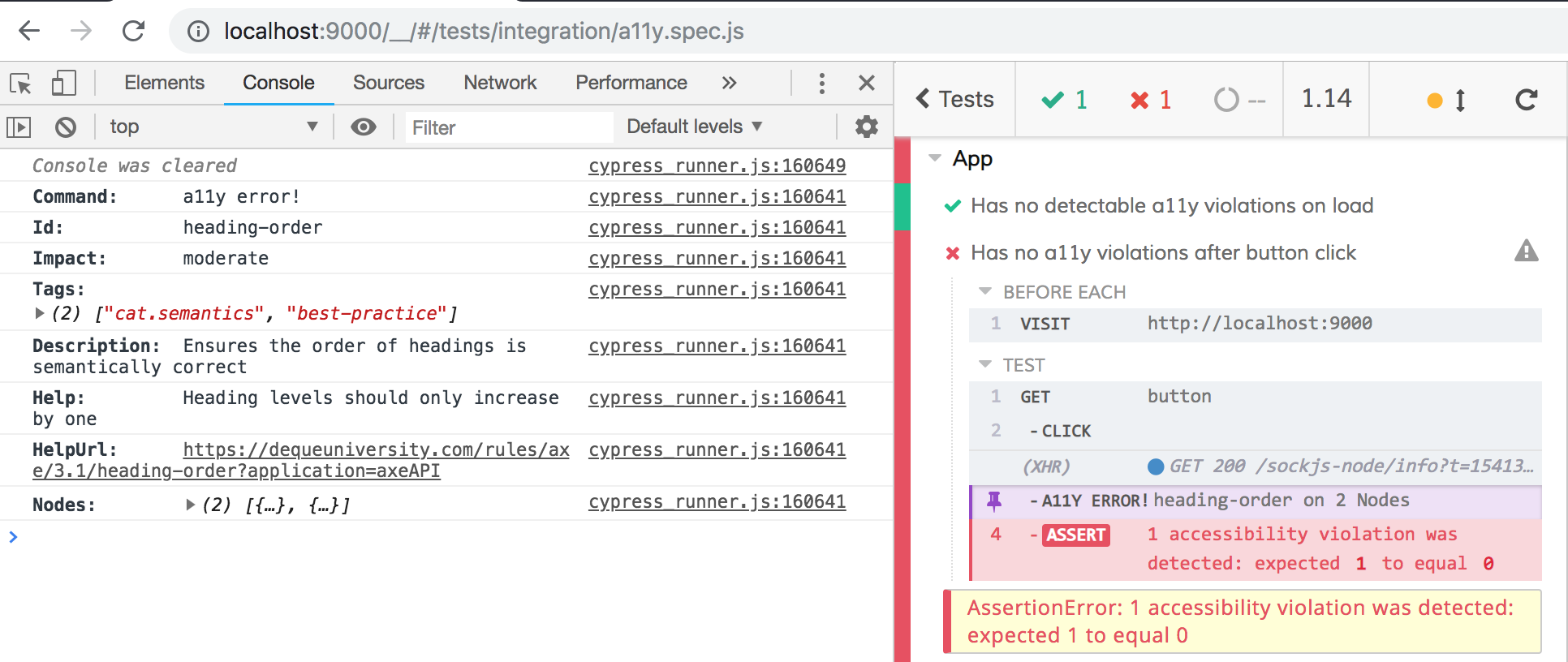
When accessibility violations are detected, your test will fail and an entry titled "A11Y ERROR!" will be added to the command log for each type of violation found (they will be above the failed assertion). Clicking on those will reveal more specifics about the error in the DevTools console.
The project was created by Andy Van Slaars, and maintained by Artem Sapegin.
Thanks goes to these wonderful people (emoji key):
|
Samuel Custer 💻 📖 |
Michael Toth 💻 |
Nicholas Boll 💻 |
Mike Davis 💻 |
chit786 💻 📖 |
Adrien courdavault 💻 |
Brett Zamir 💻 |
This project follows the all-contributors specification. Contributions of any kind welcome!
MIT License, see the included License.md file.