V3 - We just released our most awesome version yet!
A CSS tool written in Node JS as a command line app or library for the purging, burning, reducing, shortening, compressing, cleaning, trimming and formatting of duplicate, extra, excess or bloated CSS.
Overview
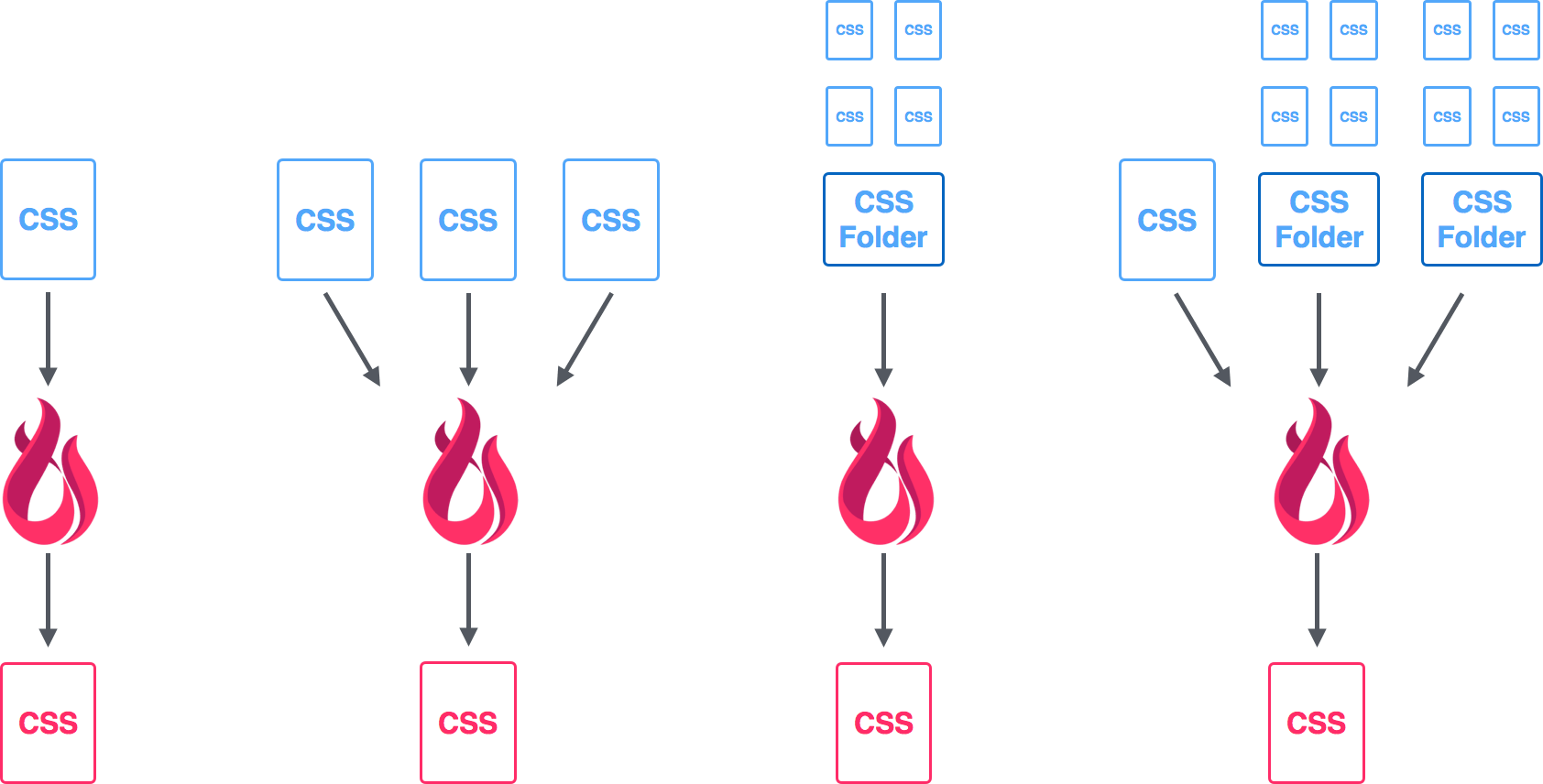
Purging CSS
This is the typical usage scenario, where you may want to purge some CSS from a file(s) or folder(s) or CSS from your workflow (like from gulp or grunt).

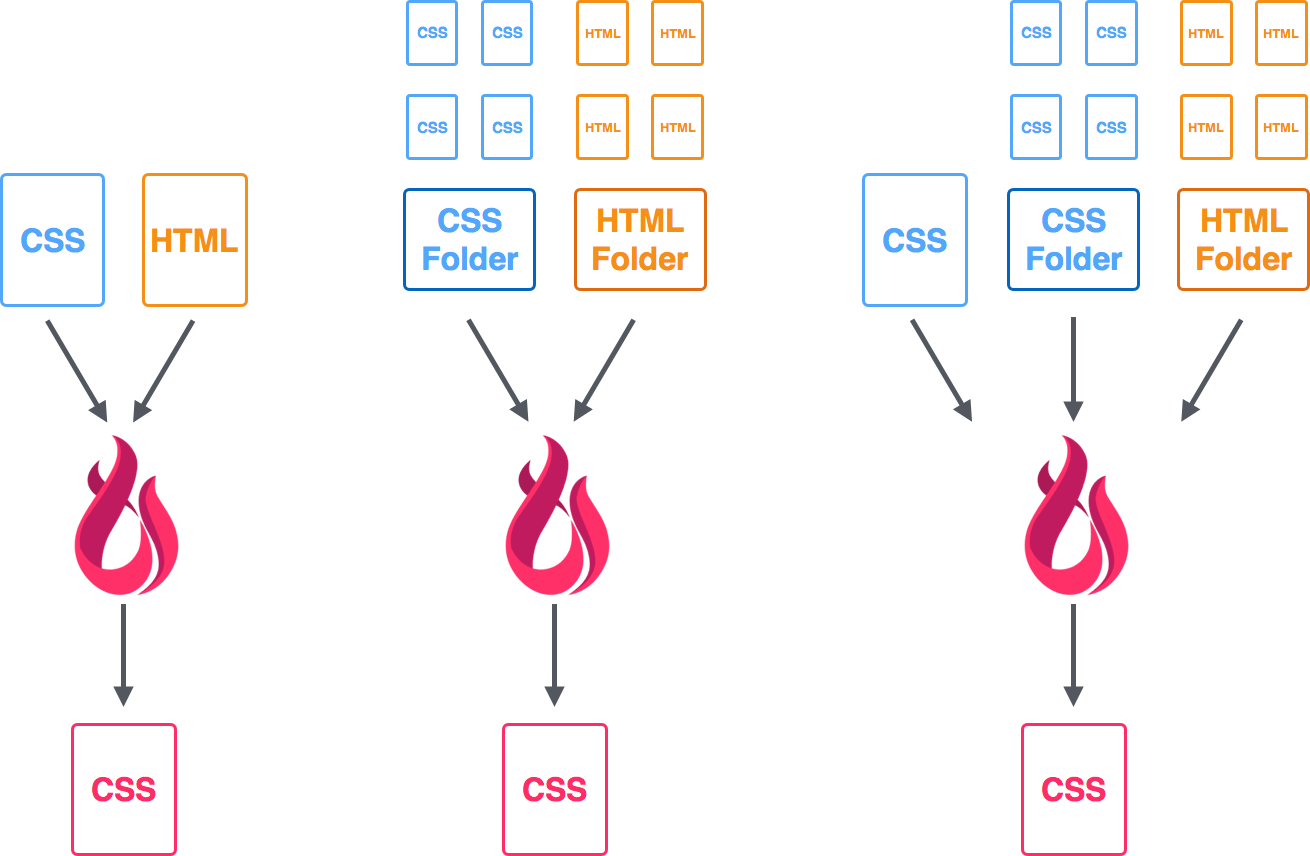
Purging Unused CSS
You want to take it a step further by taking your CSS file(s) and reducing it further based on what is used in your HTML file(s).

Usage
CLI App Usage
Global usage is nice for doing something quick everywhere.
- Install with npm:
npm install css-purge -g
- Run with options:
css-purge [CLI options]
CLI Options:
| Command | Description |
|---|---|
| -i "filename/folder name location" | CSS file(s) input |
| -o "filename" | The new CSS filename to output as |
| -c "some CSS" | input CSS from CLI |
| -f "config filename" | run with a custom config filename |
| -m "filename/folder name/URL location" | HTML file(s) input |
| -d | run with the default config file (config_css.json must exist in folder) |
| -v | displays the version number |
| -h | CLI help |
Examples
CSS - Purge some CSS and output to terminal
css-purge -c ".panel { color:red; color: blue; }"
CSS file - Purge CSS from main.css and output to main.min.css
css-purge -i main.css -o main.min.css
CSS file with Custom Config - Purge CSS from main.css and output to main.min.css using myconfig.json for configuration
css-purge -i main.css -o main.min.css -f myconfig.json
CSS file with HTML file - Purge CSS from main.css using index.html to compare and output to main.min.css
css-purge -i main.css -o main.min.css -m index.html
Multiple CSS and HTML files - Purge CSS from main.css and framework.css (in that specific order) using index.html and index.html from www.mywebsite.com to compare and output to main.min.css
css-purge -i "main.css, framework.css" -o main.min.css -m "index.html, http://www.mywebsite.com/index.html"
Project Usage
Local usage is nice for “setting up shop” for a project.
- Clone with git/GitHub Desktop:
git clone https://github.com/rbtech/css-purge.git
or download from: https://github.com/rbtech/css-purge
- Install dependencies:
npm install
- Run with options
node css-purge [CLI options]
CLI Options:
| Command | Description |
|---|---|
| -i "filename/folder name location" | CSS file(s) input |
| -o "filename" | The new CSS filename to output as |
| -c "some CSS" | input CSS from CLI |
| -f "config filename" | run with a custom config filename |
| -m "filename/folder name/URL location" | HTML file(s) input |
| -d | run with the default config file (config_css.json must exist in folder) |
| -v | displays the version number |
| -h | CLI help |
Node JS Library Usage
Libraries help share the awesomeness to more people :)
You can test out the library in your browser here.
Install:
npm install css-purge --save
Some example usage:
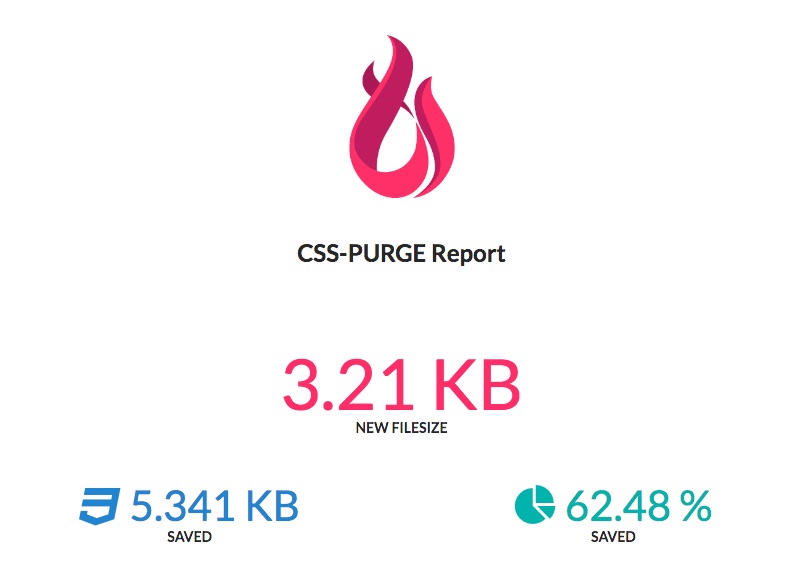
var cssPurge = ; //purging a CSS string with options var css = "p { color: blue; color: blue; } "; cssPurge; //uses default settings that are set in the config file //make sure that css is set cssPurge; //purging a CSS file cssPurge; //purging a CSS file with HTML cssPurge; //purging a CSS file with HTML and options cssPurge; //purging a CSS file with HTML, options and config cssPurge; CSS-Purge Report Viewer
Open a separate terminal window, then:
- Clone with git/GitHub Desktop:
git clone https://github.com/rbtech/css-purge-report-viewer.git
or download from: https://github.com/rbtech/css-purge-report-viewer
- Install reload:
npm install reload -g
- Run reload to view the report:
reload -b -e html, css, js, json
Report notes:
- make sure you are in the report viewers directory before running reload
- make sure CSS-Purge is set to generate into the report viewers directory
Config Options
For an overview of some of the options/features, have a look Under the hood.
Full description of each option can be found on the website (Getting Started > Config).
Example config.json:
Plugins!
We will list them as they come.
Help
Source Code Issues
Community and Q&A
Got a question on how to do something and when answered will help everyone? Then place it on StackOverflow with the tag “css-purge”
- View questions tagged with “css-purge”
- Join us on gitter - Visit the community
License
(The MIT License)
Copyright (c) 2017 Red Blueprint Technologies
Permission is hereby granted, free of charge, to any person obtaining a copy of this software and associated documentation files (the 'Software'), to deal in the Software without restriction, including without limitation the rights to use, copy, modify, merge, publish, distribute, sublicense, and/or sell copies of the Software, and to permit persons to whom the Software is furnished to do so, subject to the following conditions:
The above copyright notice and this permission notice shall be included in all copies or substantial portions of the Software.
THE SOFTWARE IS PROVIDED 'AS IS', WITHOUT WARRANTY OF ANY KIND, EXPRESS OR IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY, FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THE AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER LIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM, OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN THE SOFTWARE.