css-dts
Create from css files typescript definition file
It be useful for webpack css-modules https://github.com/webpack/css-loader https://github.com/css-modules/css-modules#css-modules with typescript
Install
npm i -g css-dts
How to use
css-dts foo.css
Will generate foo.css.d.ts
Now you can get classes names from ts files
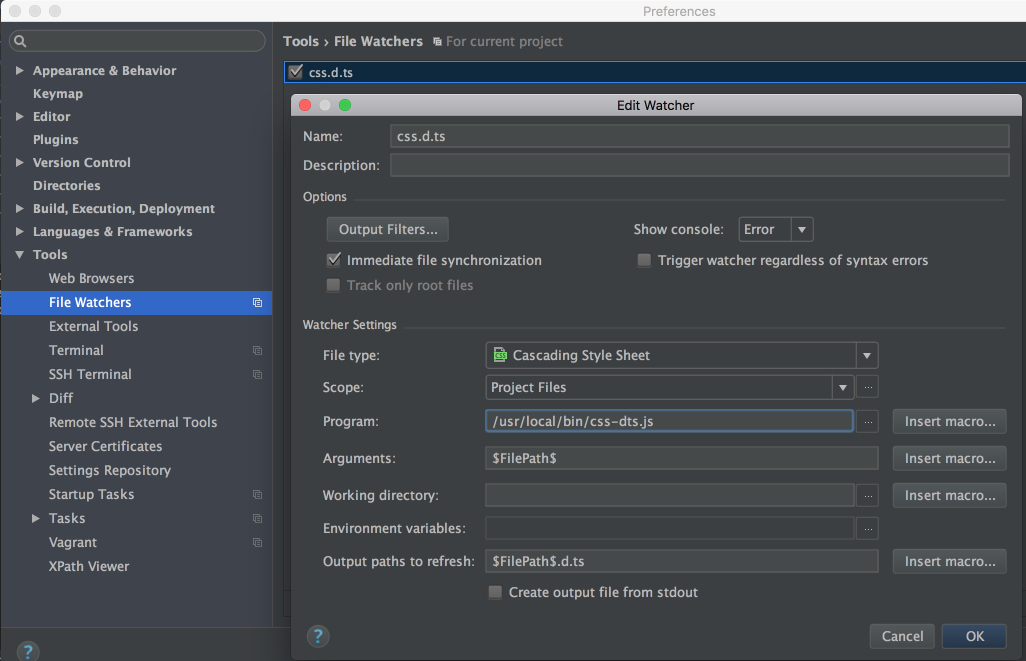
This module useful as watcher for IDE
webstorm