create-exposed-app
App generator with everything exposed for maximum control (powered by TypeScript, ESBuild, Jest, ESLint, GitHub Actions, Prettier, and more)
Like zero-config? Get out!
Generate a flexible starting point for your app, where config files and scripts are in-your-face and ready to adapt to your needs.
Because every app is unique.
Go for it:
npm init exposed-appWhat's included?
-
🏆 Powered by the usual suspects: TypeScript, Jest, ESLint -
📦 TS → JS, powered by esbuild- It's so fast! With tree shaking too
- Outputs CJS, ESM, and
d.tsfiles
-
🚀 CI/CD, powered by GitHub Actions- Publishing, versioning, and changelog generation, powered by Release Please
- Automatically format code, and commit changes back to the repo
- PRs display a code coverage report, powered by Coveralls
-
🎀 Format code, powered by Prettier, EditorConfig, import-sort, sort-package-json, doctoc -
📚 Documentation templates- README.md, CHANGELOG.md, CODE_OF_CONDUCT.md, DEVELOPING.md, MAINTAINING.md, and LICENSE
- GitHub templates for PRs and issues
- Architectural Decision Records
-
🎉 More!
Setup
npm install @iamturns/create-exposed-appUsage
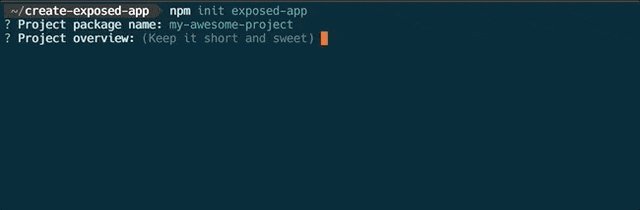
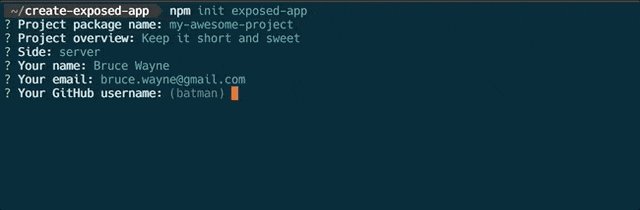
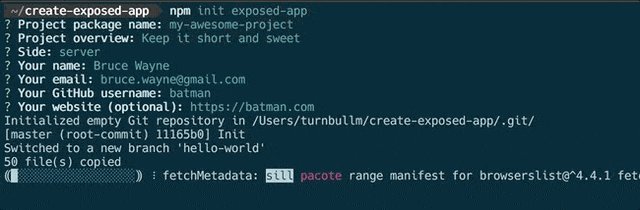
Run the following command and follow the prompts:
npm init exposed-appYou can also invoke the app with arguments. For example:
npx create-exposed-app \
--packageName="my-awesome-project" \
--npmScope="@example" \
--oneLiner="Does awesome stuff" \
--authorName="Bruce Wayne" \
--authorEmail="bruce.wayne@gmail.com" \
--authorGithub="batman" \
--authorTwitter="TheRealBatman" \
--authorWebsite="https://batman.com"Credits
This project is authored and maintained by Matt Turnbull (iamturns.com / @iamturns).
A big thank you to all contributors
License
Open-source under MIT License.
FAQ
- Uh oh, something went wrong!
- I wish something was different…
- Can I contribute code?
- My question isn't answered :(
Uh oh, something went wrong!
Sorry about that. Please submit a bug report using the GitHub issue tracker.
I wish something was different…
Keen to hear all ideas in GitHub discussions.
Can I contribute code?
Yes please! See DEVELOPING.md.
My question isn't answered :(
Ask away in GitHub discussions.