Carrier JS
Carrier JS is a caching based HTTP client for browsers. It has the ability to store copies of frequently accessed data in several places along the request-response path. It deliver cached responses for common requests and helps to access data quickly and inexpensively.
Table of Contents
- Why CarrierJs
- How it works internally
- Benefits
- Features
- Browser Support
- Installation
- Examples
- Request method aliases
- Set Request Headers
- Response Object
- Handling Errors
- Guides
- Contribution
- Attribution
- License
Why CarrierJs
Duplicate API requests are common and if dealt wisely, can help developers in creating a seamless user experience. In a scalable application, duplicate API requests can be problematic to the resources on a server, can affect the cost, and can interrupt performance.
That is why it is important to pay attention to API calls and ensure that no duplicate request is passed to the API server.
Possible Reasons for duplicate API requests -
There can be different scenarios where an API is called multiple times to get the data. For example,
-
When a user taps on a button multiple times before it gets disabled.
-
At times, one API response causes another API request to execute. Let's understand this with an analogy. There are several books with the same author details. As the details of the book get loaded, another requests to load the author's details is passed consequently. In this scenario, the request for multiple book details can hit the author's details API (while one is already under execution).
-
API requests on scroll events can hit an API multiple times as the scroll event triggers rapidly.
To prevent from the duplicate API requests, CarrierJs comes into the picture 👇.
How it works internally
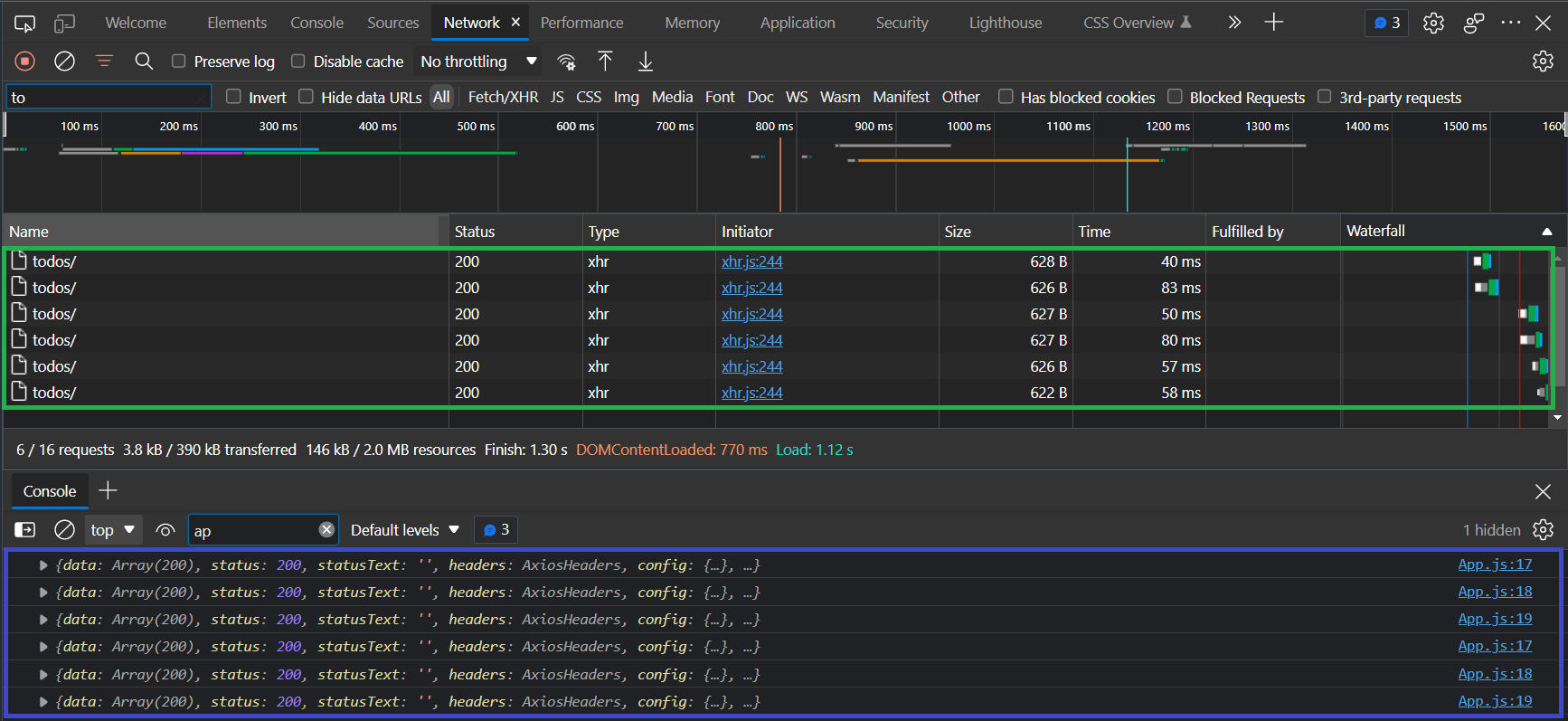
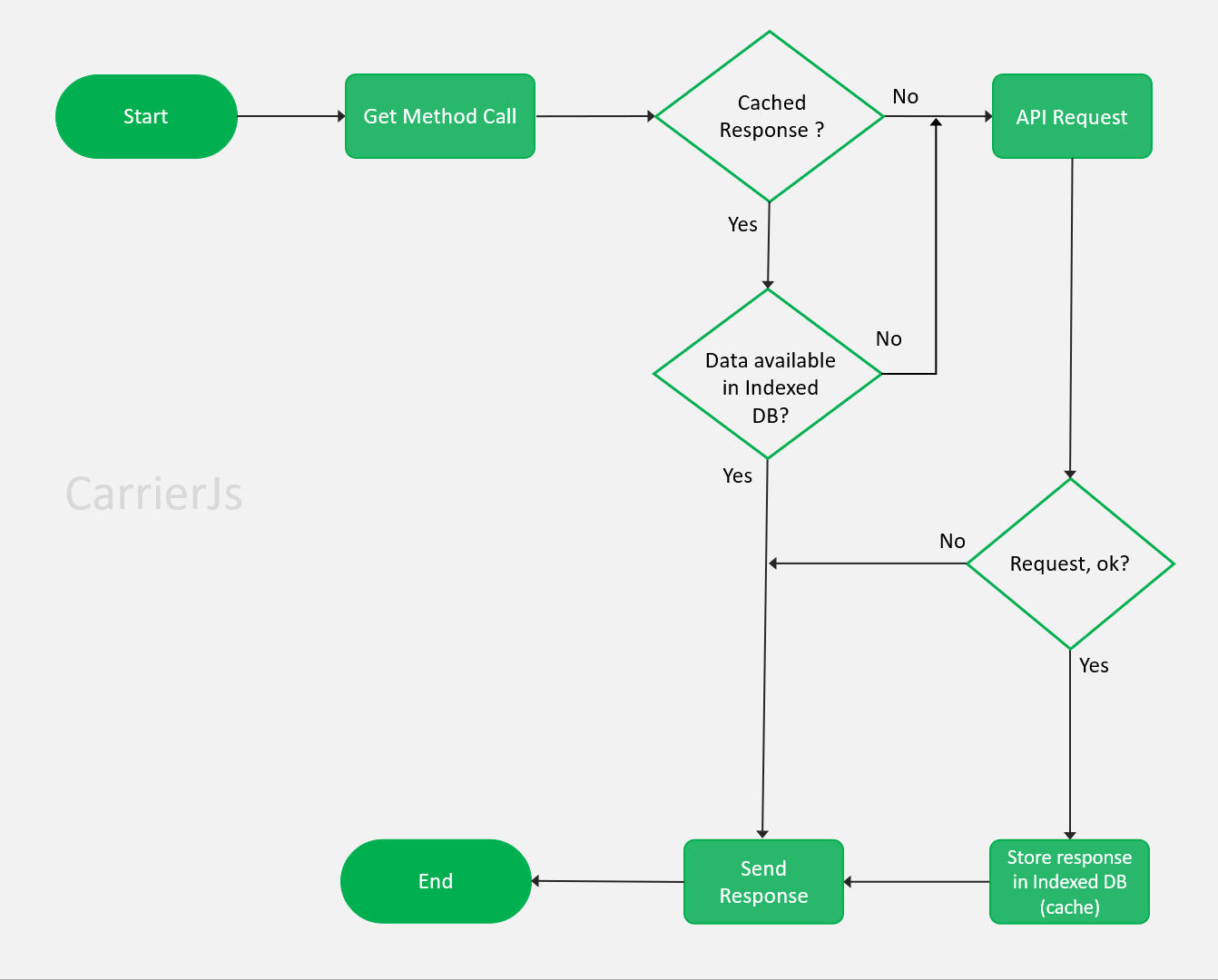
First, it checks to see whether data exists in the cache. If it exists, it returns data from the cache as a response. If it doesn't exist then it read data from the API server.
Then it writes to the cache and returns the data as response. The subsequent requests will be served through the cache.
If you want fresh data everytime from the API server, you can pass an extra parameter called refresh with value true after the API server url.
This diagram shows how carrierjs internally fulfills the request with its ultimate caching feature.
Benefits
There are several benefits of caching your API's response. Here are some of them:
- Your quality of service improves.
- The website consumes less bandwidth.
- The website latency decreases.
- Server load also decreases.
Features
- Make XMLHttpRequest from browser
- Supports All Browsers
- Enable IndexedDB Based Caching which can store 250MB of data
- Data will not expire unless explicit deletion of the database (persistent storage)
- It decreases server round trips for fetching data from the database by persisting data in the memory.
Browser Support
| Chrome | Edge | Firefox | Opera | Safari |
|---|---|---|---|---|
| ✅ | ✅ | ✅ | ✅ | ✅ |
Installation
Using NPM
npm install --save carrierjsUsing YARN
yarn add carrierjsUsing cdnjs
<script src="https://cdnjs.cloudflare.com/ajax/libs/carrierjs/2.5.0/carrier.js">Using jsDelivr
<script src="https://cdn.jsdelivr.net/npm/carrierjs@latest/carrier.js">Using unpkg
<script src="https://unpkg.com/carrierjs@latest/carrier.js">Examples
Performing a GET request:
import carrier from 'carrierjs';
// Using Promise
carrier.get('https://jsonplaceholder.typicode.com/todos/').then((result) => {
console.log(result)
}).catch((err) => {
console.log(err)
});
---------
// Using Async/Await
async function getUser() {
try {
const response = await carrier.get('https://jsonplaceholder.typicode.com/todos/')
console.log(response);
} catch (error) {
console.error(error);
}
}
getUser();Performing a POST request:
import carrier from 'carrierjs';
const data = {
title: "delectus aut autem",
completed: false
}
// Using Promise
carrier.post('https://jsonplaceholder.typicode.com/todos', data).then((result) => {
console.log(result)
}).catch((err) => {
console.log(err)
});
---------
// Using Async/Await
async function createUser(data) {
try {
const response = await carrier.post('https://jsonplaceholder.typicode.com/todos', data)
console.log(response);
} catch (error) {
console.error(error);
}
}
createUser(data);Performing a PUT request:
import carrier from 'carrierjs';
const data = {
title: "delectus aut autem",
completed: false
}
// Using Promise
carrier.put('https://jsonplaceholder.typicode.com/todos/5', data).then((result) => {
console.log(result)
}).catch((err) => {
console.log(err)
});
---------
// Using Async/Await
async function updateUser(data) {
try {
const response = await carrier.put('https://jsonplaceholder.typicode.com/todos/5', data)
console.log(response);
} catch (error) {
console.error(error);
}
}
updateUser(data);Performing a PATCH request:
import carrier from 'carrierjs';
const data = {
title: "delectus aut autem",
completed: false
}
// Using Promise
carrier.patch('https://jsonplaceholder.typicode.com/todos/5', data).then((result) => {
console.log(result)
}).catch((err) => {
console.log(err)
});
---------
// Using Async/Await
async function updateUser(data) {
try {
const response = await carrier.patch('https://jsonplaceholder.typicode.com/todos/5', data)
console.log(response);
} catch (error) {
console.error(error);
}
}
updateUser(data);Performing a DELETE request:
import carrier from 'carrierjs';
// Using Promise
carrier.delete('https://jsonplaceholder.typicode.com/todos/5').then((result) => {
console.log(result)
}).catch((err) => {
console.log(err)
});
---------
// Using Async/Await
async function deleteUser(data) {
try {
const response = await carrier.delete('https://jsonplaceholder.typicode.com/todos/')
console.log(response);
} catch (error) {
console.error(error);
}
}
deleteUser(data);Request method aliases
For your ease, aliases have been provided for request methods.
carrier.get(url, [refresh], [options])
carrier.post(url, [data], [options])
carrier.put(url, [data], [options])
carrier.patch(url, [data], [options])
carrier.delete(url, [data], [options])
Note - While using this methods, url is required, data and options are optional. refresh is by default false. If you want to get fresh data everytime from the server, you need to send true after url parameter.
Set Request Headers
Let's see how we can use it to add request headers to an HTTP request.
Now, there are multiple ways to set request headers. The most common way is to use the headers property of the carrier object like this:
import carrier from 'carrierjs';
const fetchTodos = async () => {
const result = await carrier.get(
'https://jsonplaceholder.typicode.com/todos/',
true,
{
headers: {
'header_1': 'value_1',
'header_2': 'value_2'
}
}
);
return result.response;
};You can also add these headers using a config object for a cleaner code.
import carrier from 'carrierjs';
const fetchTodos = async () => {
const config = {
headers: {
'header_1': 'value_1',
'header_2': 'value_2'
}
};
const result = await carrier.get(
'https://jsonplaceholder.typicode.com/todos/',
config
);
return result.response;
};Several headers are managed exclusively by the browser, e.g. Referer and Host. The full list is in the specification.
carrier not allowed to change them, for the sake of user safety and correctness of the request.
Another peculiarity of carrier is that one can’t undo headers.
Once the header is set, it’s set. Additional calls add information to the header, don’t overwrite it.
For instance:
const config = {
headers: {
'header_1': 'value_1',
'header_1': 'value_2'
}
};
// the header will be:
// header_1: value_1, value_2Response Object
The response for a request contains the following information.
{
// `response` is the response that was provided by the server
response: {},
// `status` is the HTTP status code from the server response
status: statusCode,
// `type` is the type of response recieved from the server eg. json, script
type: '',
// `headers` the HTTP headers that the server responded with headers
headers: {},
// `request` is the request that generated this response
request: {}
// `url` is the url to that request is generated
url: {}
}Handling Errors
To handle errors in a standard API calls, we use a try...catch block. For example, take a look at the following code,
import carrier from 'carrierjs';
const fetchTodos = async () => {
try {
const res = await carrier.get(
`https://jsonplaceholder.typicode.com/todos/`
);
} catch (error) {
// Do something with the error here
}
};If an error occurs, the catch block captures it. We need to add some logic in this block to handle the errors. We have to take care of three scenarios of errors:
-
Request is made, but the server responds with an error.
-
Request is made, but no response is received from the server.
-
When an error occurs while setting up the request.
To handle these scenarios, we can use an if-else block like this:
try {
const res = await carrier.get(`https://jsonplaceholder.typicode.com/todos/`);
} catch (error) {
if (error.response) {
// Request made but the server responded with an error
} else if (error.request) {
// Request made but no response is received from the server.
} else {
// Error occured while setting up the request
}
}It is critical to check for the request and response properties because there will be no response property if we do not receive a response. Similarly, there will be no request property if the request is not set up. Let's take a look at these properties.
error.response
If the request is made and the server gives an error response, the error object will have a response property. It means that a 4XX or 5XX error has occurred. The response object has many properties which we can log, like the status property, which has the status code of the error.
error.request
error.request is the request object of the HTTP request that the client made. It contains information such as the HTTP method, URL, and the headers sent with the request. For CarrierJs, it is an instance of XMLHttpRequest when running in the browser and an instance of http.ClientRequest when executed in Node.js. We use it when we do not receive a valid response from the API due to a poor network or unauthorized access.
Logging Errors
We can use these properties to log errors properly. It will look like this in code:
try {
const res = await carrier.get(`https://jsonplaceholder.typicode.com/todos/`);
} catch (error) {
if (error.response) {
// Request made but the server responded with an error
console.log(error.response.status);
console.log(error.response.headers);
} else if (error.request) {
// Request made but no response is received from the server.
console.log(error.request);
} else {
// Error occured while setting up the request
console.log('Error', error.message);
}
}Guides

|
How to Implement Caching in React Using CarrierJS
(Hackernoon) |
Contribution
Note - Give a ⭐ to this project
- Fork this repository (Click the Fork button in the top right of this page, click your Profile Image)
- Clone your fork down to your local machine
git clone https://github.com/your-username/carrierjs.git- Create a branch
git checkout -b branch-name- Make your changes (choose from any task below)
- Commit and push
git add .
git commit -m 'Commit message'
git push origin branch-name- Create a new pull request from your forked repository (Click the New Pull Request button located at the top of your repo)
- Wait for your PR review and merge approval!
- Star this repository if you had fun!
For more information, Please read CONTRIBUTING.md for details on our code of conduct, and the process for submitting pull requests to us.
Attribution
You can use this badge for attribution in your project's readme file.
[](https://carrier.js.org/)License
This package is licensed under the MIT license © theritikchoure