CardMove
It's a plugin developed with JavaScript, that allows to dynamically animate angle and perspective of card with mouseover.
Table of Contents
Install
Get with npm
$ npm install cardmove --savebower
$ bower install cardmove --saveIf you prefer you can just download a ZIP file.
Setup
First, include the script located on the dist folder.
<!-- CardMove JS minified -->Now need to prepare our(s) card(s) and show to the CardMove.
<!-- Item --> <!-- Content of your item here --> <!-- Starting the CardMove -->Ready, prepared environment, now is hour of our plugin take action and prepare all remaining process.
Now says it is not easy?! ;)
How to Use
| Property | Type | Default | Description |
|---|---|---|---|
| angle | number | 30 | Regulates the angle of the animation card. |
| perspective | number | 300 | Regulates the perspective of the animation card. |
| horizontal | boolean | true | Enables or disables horizontal animation. |
| vertical | boolean | true | Enables or disables vertical animation. |
| speed | number | 500 | Sets an animation speed in milliseconds. |
<!-- HTML Element --> ...<!-- JavaScript --> <!-- Thus it is applied universally -->Examples
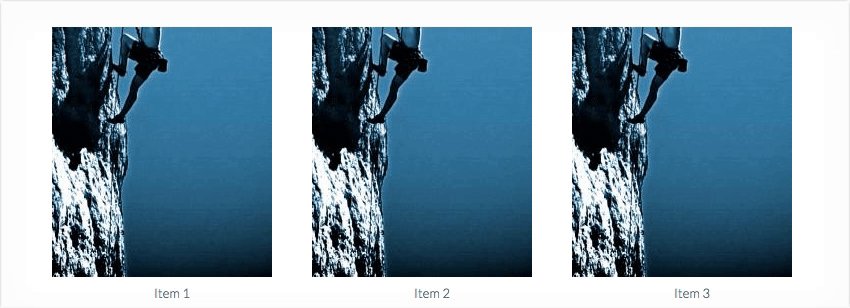
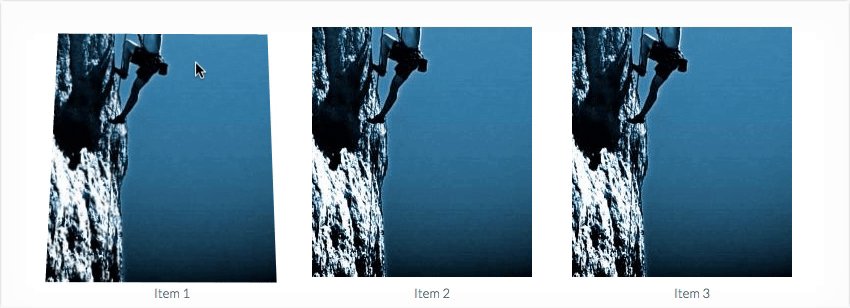
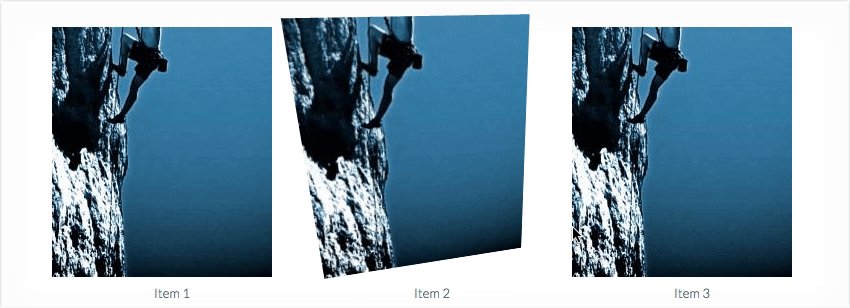
Images by lorempixel.

Item 1
Default
...Item 2
Angle value
100
...Item 3
Horizontal value
false
...Contributing
Help improve these docs. Open an issue or submit a pull request.
- Navigate to the main page of the repository
- Fork it!
- Create your feature branch:
git checkout -b my-new-feature - Commit your changes:
git commit -m 'Add some feature' - Push to the branch:
git push origin my-new-feature - Submit a pull request =D
History
See Releases for detailed changelog.
License
MIT License © Emerson Thompson
