bootstrap-dropselect
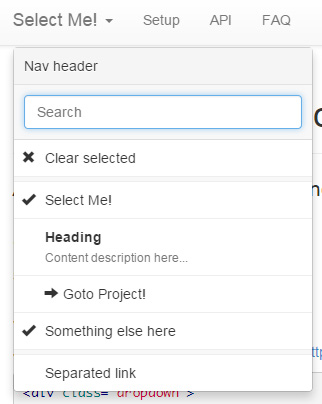
A simple jQuery plugin that extends bootstrap's dropdown menu into a select menu

Install
Several quick start options are available:
- download latest release
- npm:
npm install --save bootstrap-dropselect - bower:
bower install bootstrap-dropselect
** Make sure to link bootstrap-dropselect.js and bootstrap-dropselect.css to your project
Usage
Setup dropselect in 2 steps
Step 1
Just code your standard bootstrap dropdown. http://getbootstrap.com/components/#dropdowns
Dropdown Action Another action Something else here Separated link Step 2
Now get the ul DOM and run dropselect
API
http://lodev09.github.io/bootstrap-dropselect/#api
Credits
All bugs, feature requests, pull requests, feedback, etc., are welcome!
Bootstrap Components, Github's Select Menu
License
Released under the Apache License, Version 2.0. See LICENSE file.
Copyright 2014, Jovanni Lo / @lodev09 / www.lodev09.com / lodev09@gmail.com