BootstrangularDatatable
Este proyecto fue generado con Angular CLI versión 9.1.11 por Andrés Martínez González.
Descripción
Este es un simple modulo de tabla interactiva al estilo de Angular, Bootstrap y Datatable. Necesita angular/core, bootstrap y sus dependencias (jquery y popper) para funcionar.
Ejemplos
Para los siguientes ejemplos se usaron datos definidos en en proyecto, puedes encontrarlos en la carpeta assets/data.
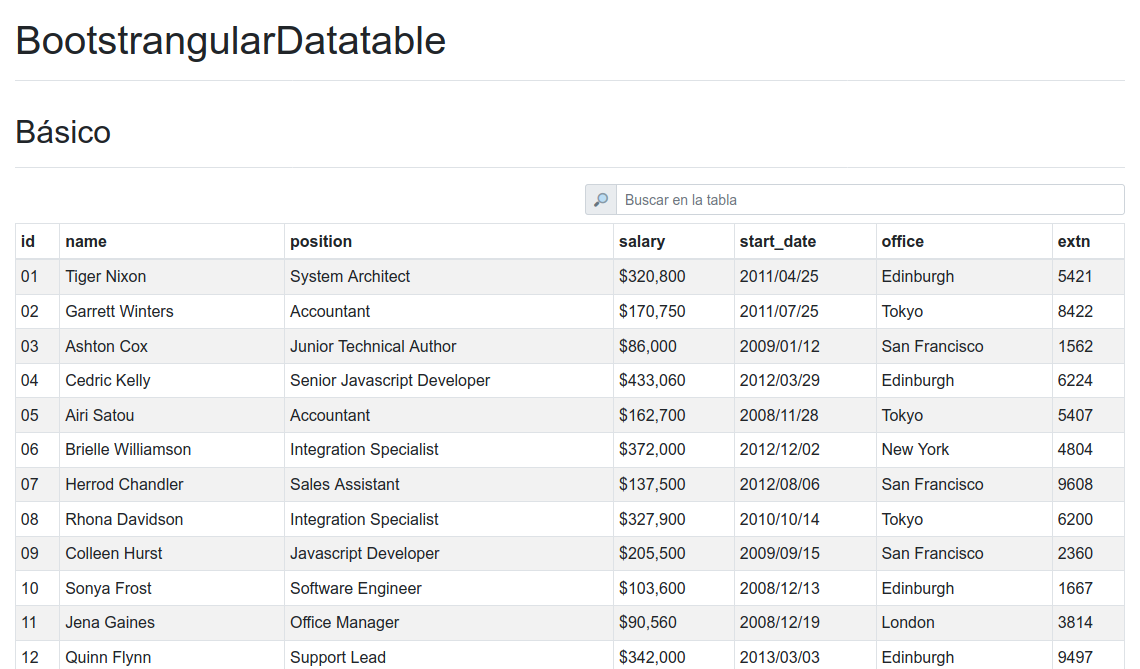
Básico
;... public dataSource: any = salarydata; ...
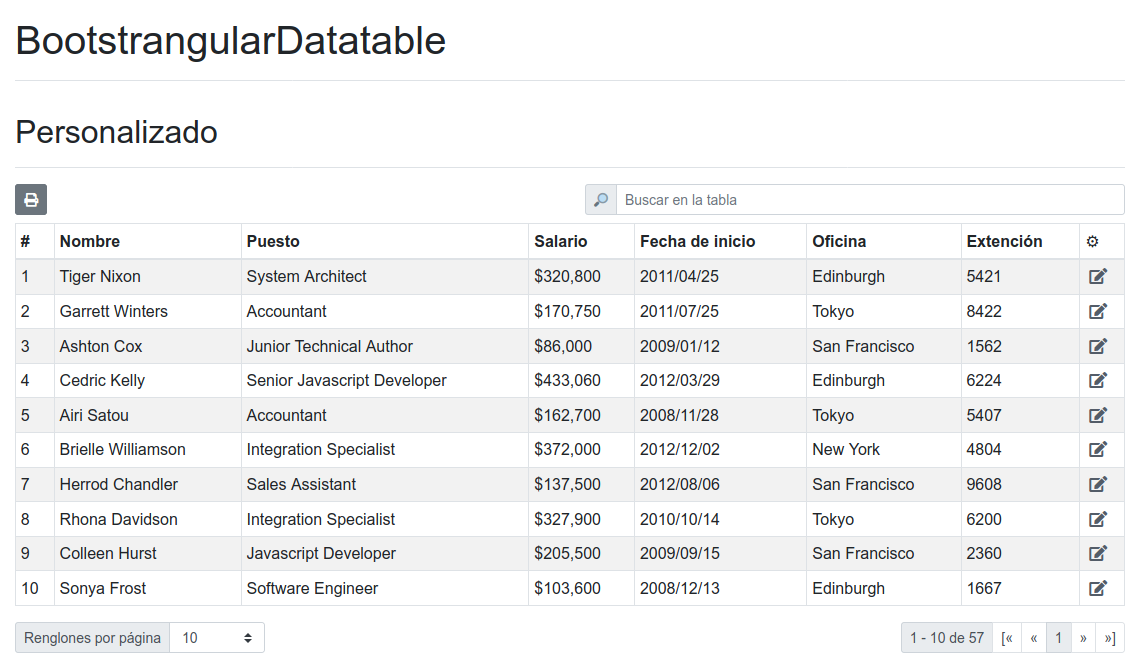
Personalizado
;;... public dataSource: any = salarydata; public headers: any = "name": "Nombre" "position": "Puesto" "salary": "Salario" "start_date": "Fecha de inicio" "office": "Oficina" "extn": "Extención" ; public tableBtnOptions: BtnOption = title: 'Imprimir' icon: origin: 'bootstrap' icon: 'fas fa-print' { ; } ; public rowBtnOptions: BtnOption = title: 'Editar' { console; } icon: origin: 'bootstrap' icon: 'fas fa-edit' ;
Uso
Instalación
npm i bootstrangular-datatableCargar modulo:
;@Usar HTML template:
dataSource // Fuente de datos: -> type: object[]. headers // Encabezados: -> type: object. pageSize // Tamaño de página: -> type: number.pageSizeOptions // Opciones de tamaño de página: -> type: number[]; default: [].pageIndex // Indice de página: -> type: number; default: 1. tableBtnOptions // Botones de la tabla: -> type: BtnOption[].rowBtnOptions // Botones de renglon: -> type: BtnOption[]. showNumeration // Mostrar numeración: -> type: boolean; default: true.showSearcher // Mostrar buscador: -> type: boolean; default: true.showSizeOptions // Mostrar opciones de tamaño de página: -> type: boolean; default: true.showPaginator // Mostrar paginador: -> type: boolean; default: true.