Blocking Elements stack API
Implementation of proposal https://github.com/whatwg/html/issues/897
The polyfill chooses a non-colliding name (
document.$blockingElementsinstead ofdocument.blockingElements) as the proposal is still work in progress and hasn't yet reached consensus on the semantics and functionality (see this discussion for more details).
document.$blockingElements manages a stack of elements that inert the interaction outside them.
- the stack can be updated with the methods
push(elem), remove(elem), pop() - the top element (
document.$blockingElements.top) and its subtree is the interactive part of the document has(elem)returns if the element is a blocking element
This polyfill will:
- search for the path of the element to block up to
document.body - set
inertto all the siblings of each parent, skipping the parents and the element's distributed content (if any)
Use this polyfill together with the wicg-inert polyfill to disable interactions on the rest of the document. See the demo page as an example.
Why not listening to events that trigger focus change?
Another approach could be to listen for events that trigger focus change (e.g. focus, blur, keydown) and prevent those if focus moves out of the blocking element.
Wrapping the focus requires to find all the focusable nodes within the top blocking element, eventually sort by tabindex, in order to find first and last focusable node.
This approach doesn't allow the focus to move outside the window (e.g. to the browser's url bar, dev console if opened, etc.), and is less robust when used with assistive technology (e.g. android talkback allows to move focus with swipe on screen, Apple Voiceover allows to move focus with special keyboard combinations).
Install & use
Blocking Elements relies on the inert attribute and uses Set objects, so make sure to include their polyfills as needed.
npm install --save babel-polyfillnpm install --save wicg-inertnpm install --save blocking-elements make blocking undo blocking some button Files
Two scripts are included:
-
/dist/blocking-elements.min.js: minified and transpiled to ES5. -
/dist/blocking-elements.js: un-minified ES2017.If your toolchain supports Node-style module resolution (e.g. TypeScript's
--moduleResolution=node), then the mainblocking-elementsbare module specifier resolves to this file. TypeScript declarations are also included for this module:;;blockingElements.push...;blockingElements.remove...;
Local development
Install the dependencies with npm install and serve the resources.
Run the tests locally by navigating to http://localhost:8080/test/
Performance
Performance is dependent on the inert polyfill performance. Chrome recently landed the inert attribute implementation behind a flag.
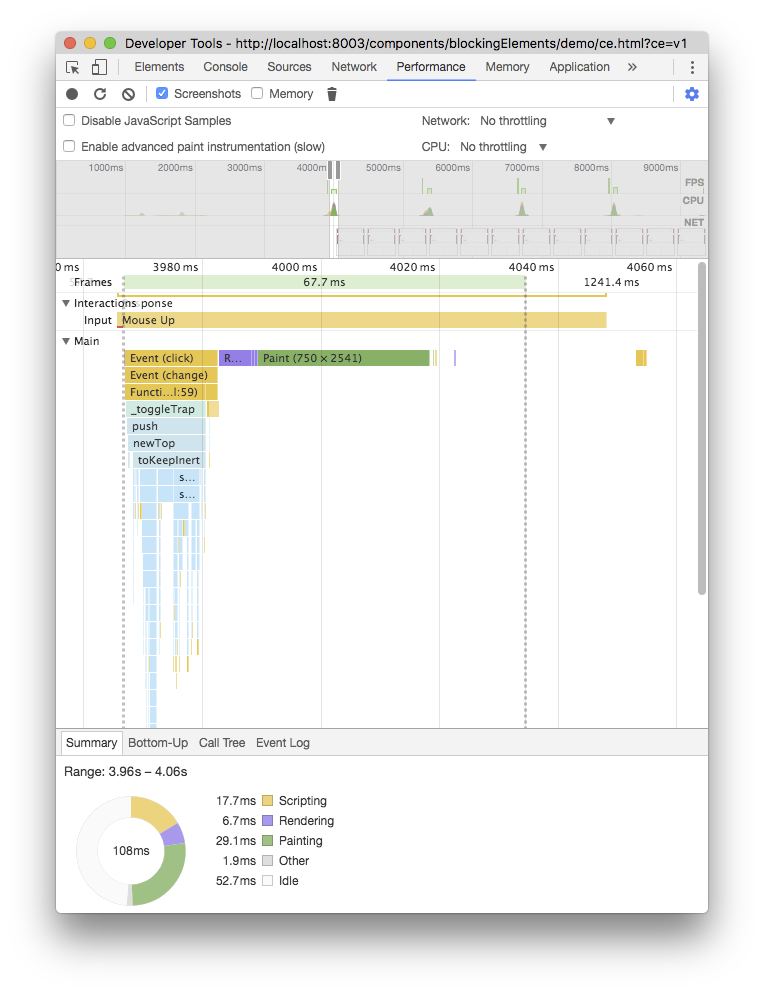
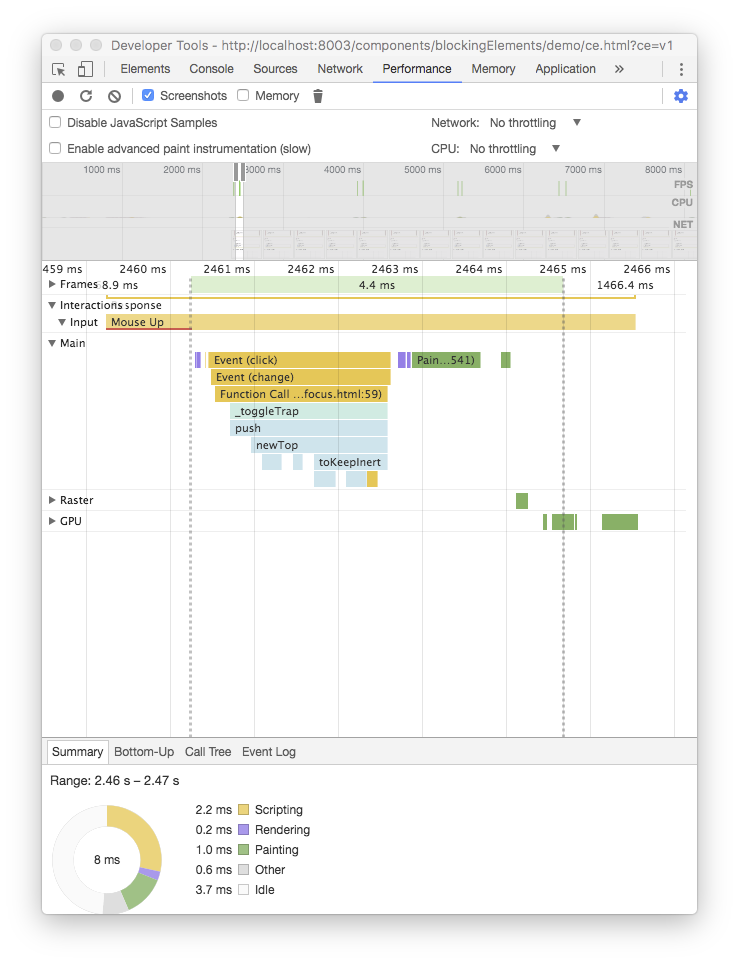
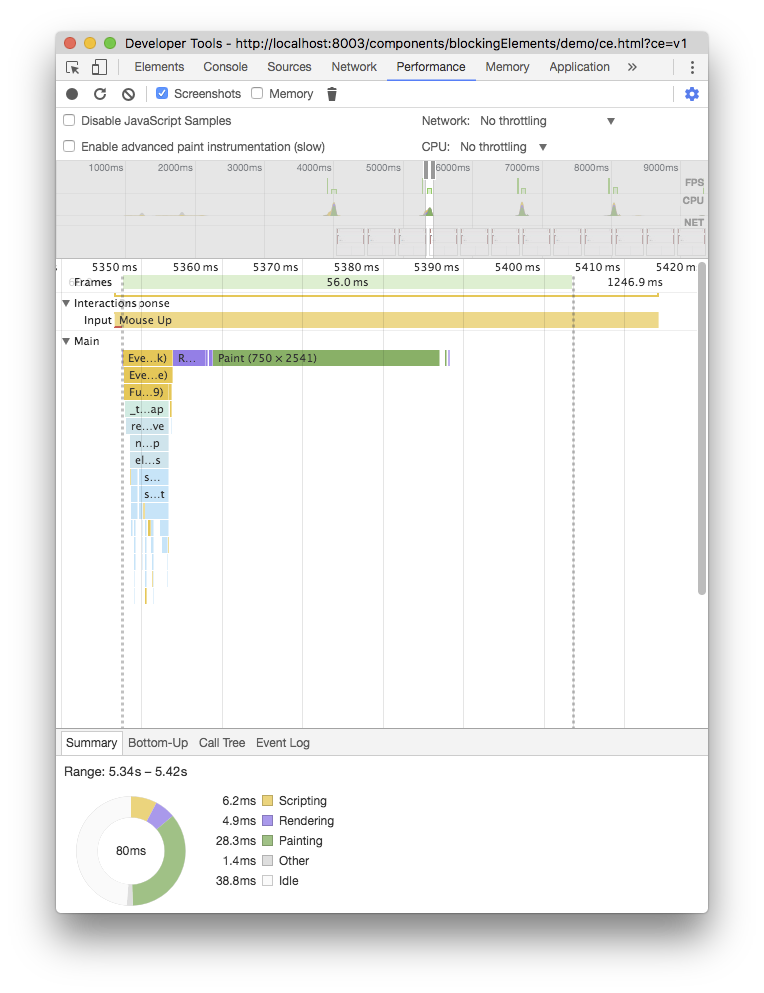
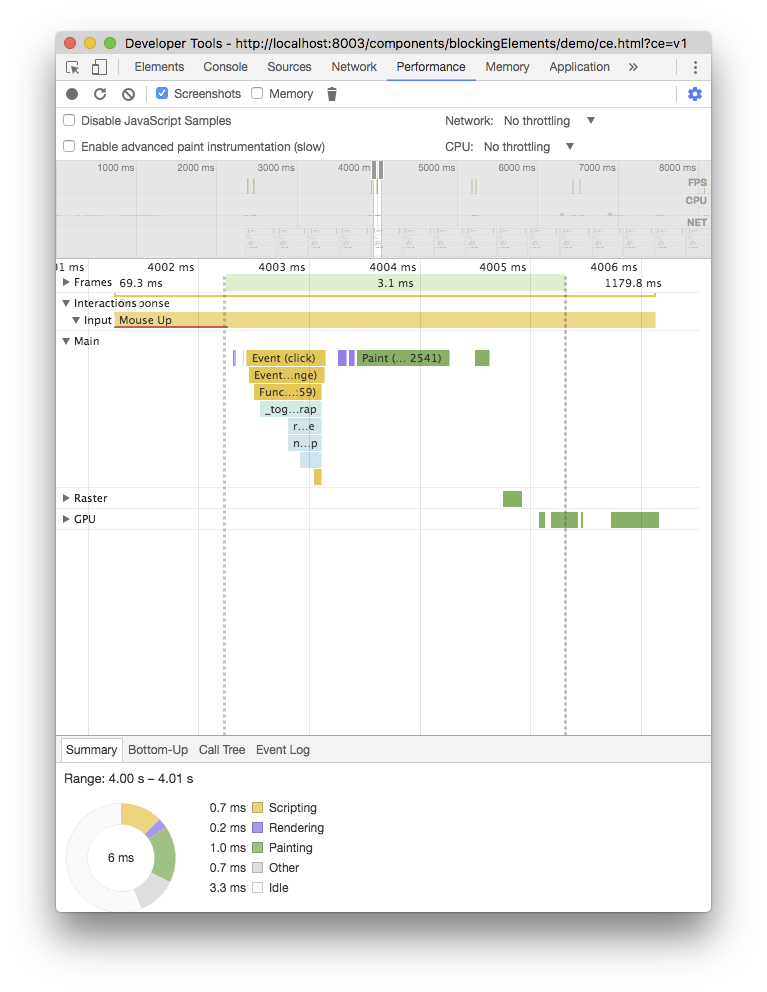
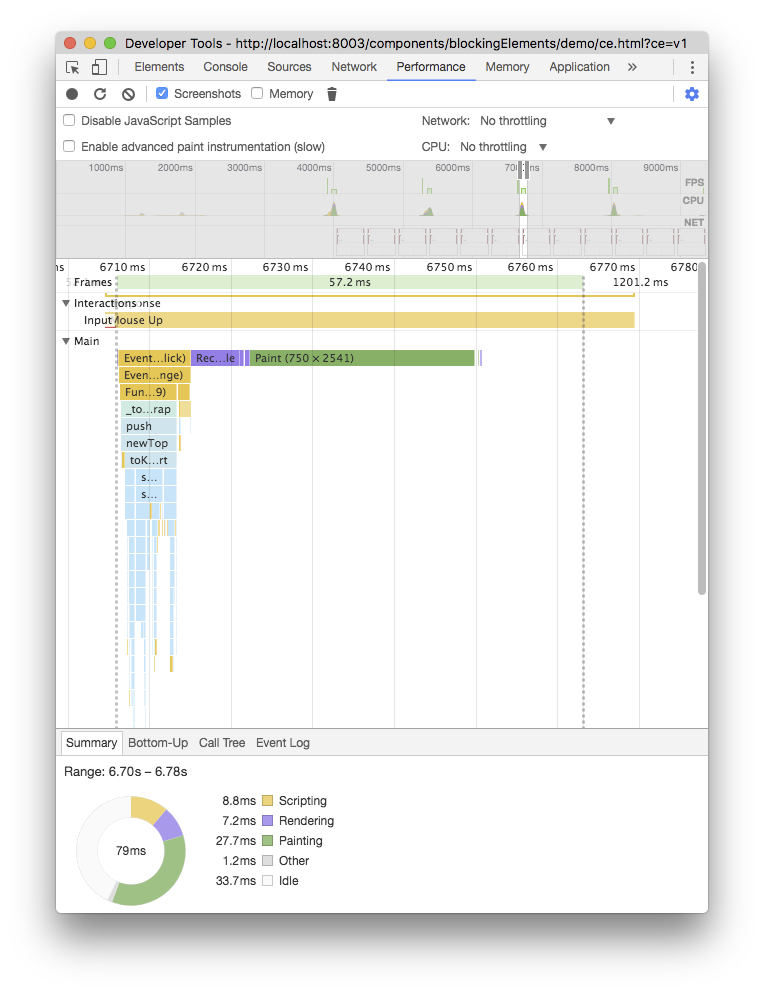
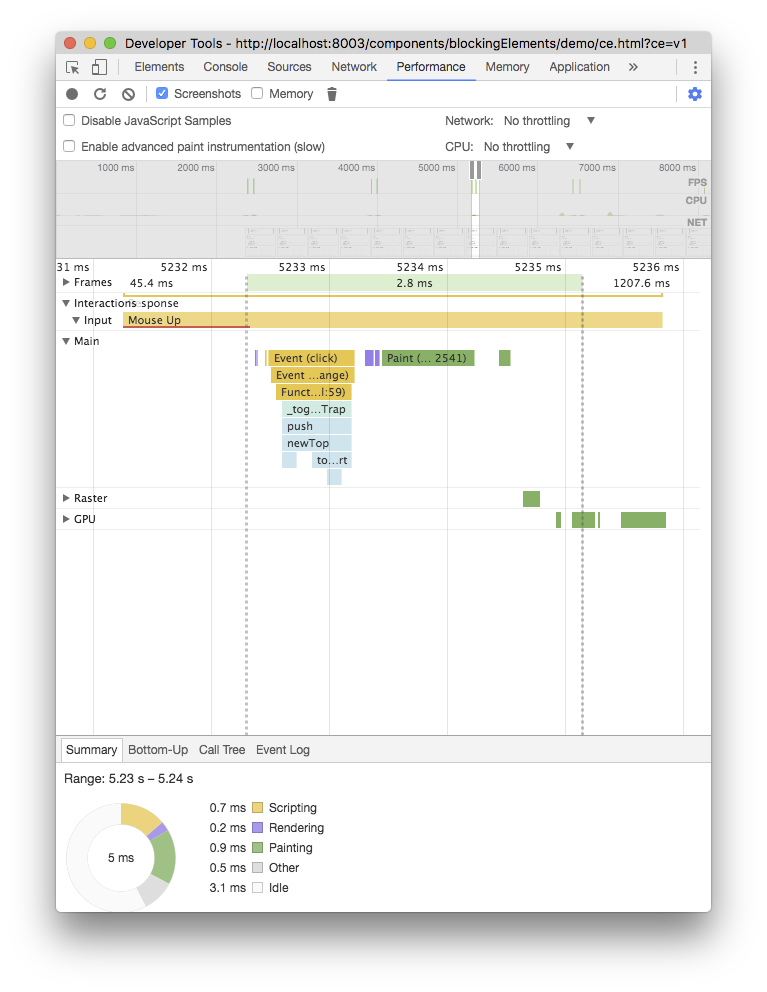
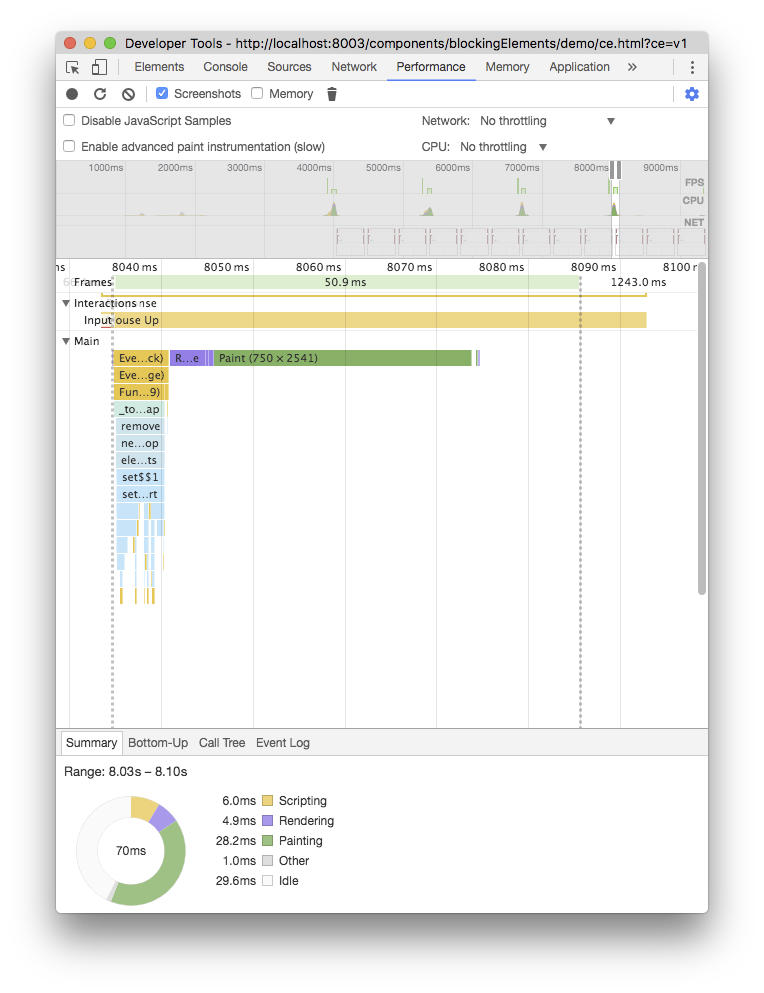
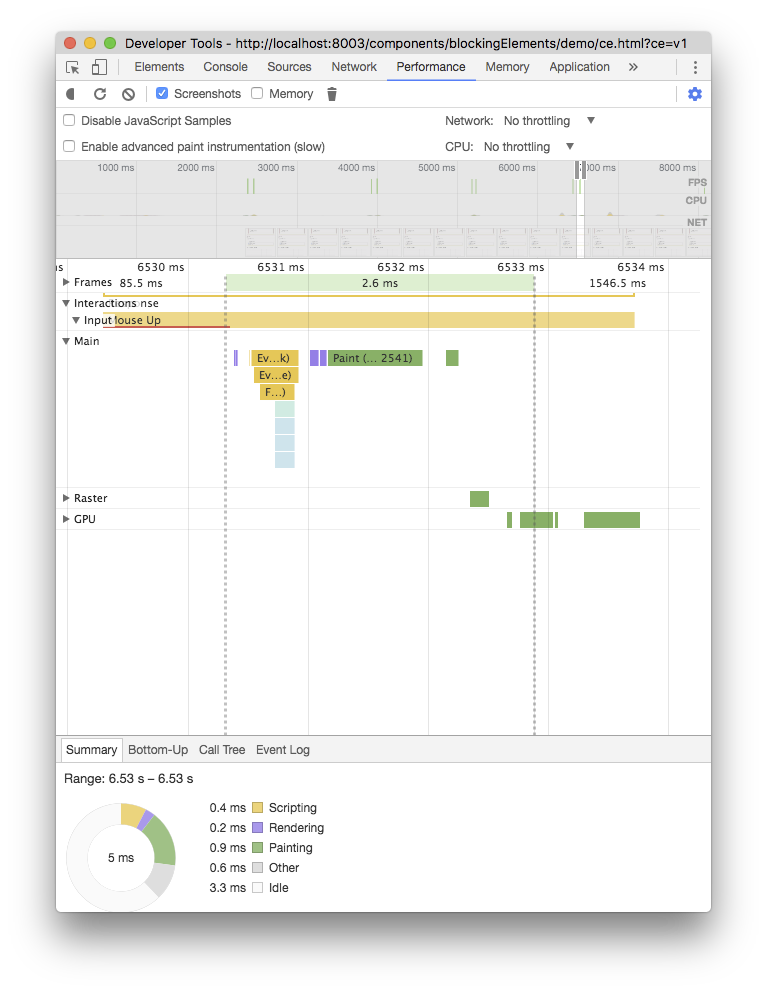
Let's compare the how long it takes to toggle the deepest x-trap-focus inside nested x-b of the demo page (http://localhost:8080/demo/ce.html?ce=v1)
 .
.
document.$blockingElements with native inert is ~15x faster than polyfilled inert 🎉 🎉 🎉
| with polyfilled inert (M58) | with native inert (M60) |
|---|---|
 |
 |
 |
 |
 |
 |
 |
 |

