Balloon.css: Simple tooltips made of pure CSS.
Simple tooltips made of pure CSS
Balloon.css lets you add tooltips to elements without JavaScript and in just a few lines of CSS.
It weights ~1.1kb minified (Brotli).

Demo & Playground
You can play with Balloon.css here: https://jsfiddle.net/kuzmd942/
You also can check more examples at the website: https://kazzkiq.github.io/balloon.css/
Usage
Installation
Using npm:
npm install balloon-css
You can then import the CSS file directly into your JS (using Webpack, etc):
// Your index.js file, etc.;or import the source file if using SASS/SCSS:
/* Your main.scss file, etc. */CDN version:
If you don't want to use npm, there is a CDN option:
<!-- This link will always fetch the latest version of Balloon.css -->Manually:
Simply download balloon.min.css from this repo and add it to your HTML. e.g.
Positioning
For positioning, use data-balloon-pos attribute with one of the values: up, down, left, right, up-left, up-right, down-left or down-right:
Hover me!Hover me!Hover me!Hover me! Hover me!Hover me!Hover me!Hover me!Showing tooltips programatically
If you want to show tooltips even when user interaction isn't happening, you can simply use the data-balloon-visible attribute:
Hover me!Disabling animation
If for some reason you do not want animations in your tooltips, you can use the data-balloon-blunt attribute for that.
No animation!Customizing Tooltips
Balloon.css exposes CSS variables to make it easier to customize tooltips:
--balloon-border-radius--balloon-color--balloon-font-size--balloon-move
This way, you can use custom CSS to make your own tooltip styles:
/* Add this to your CSS */ If you want to customize tooltips globally, use the :root selector:
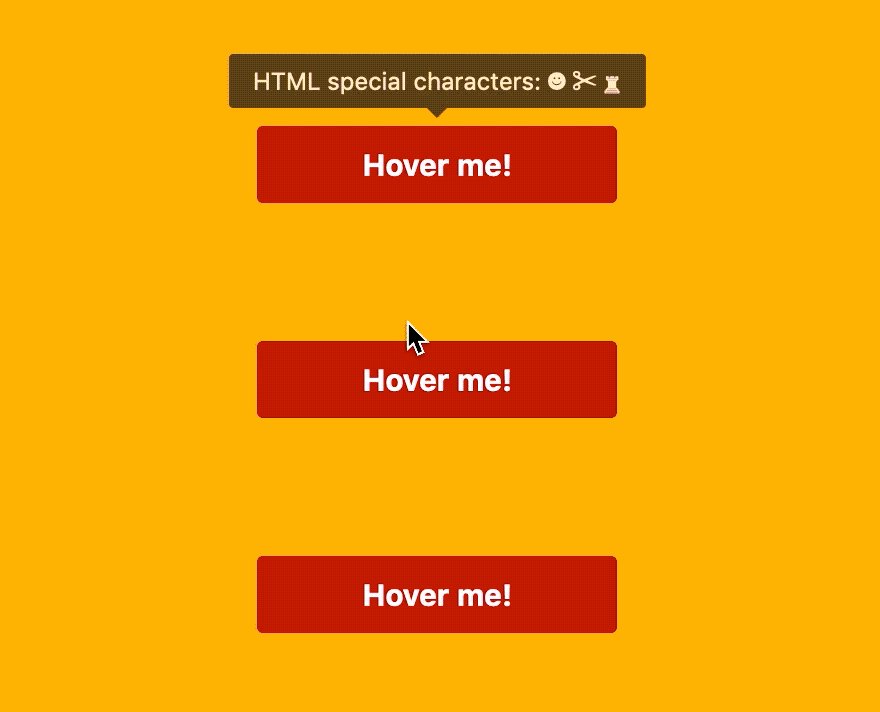
/* All tooltips would now be square and blue */Glyphs and Icon Fonts
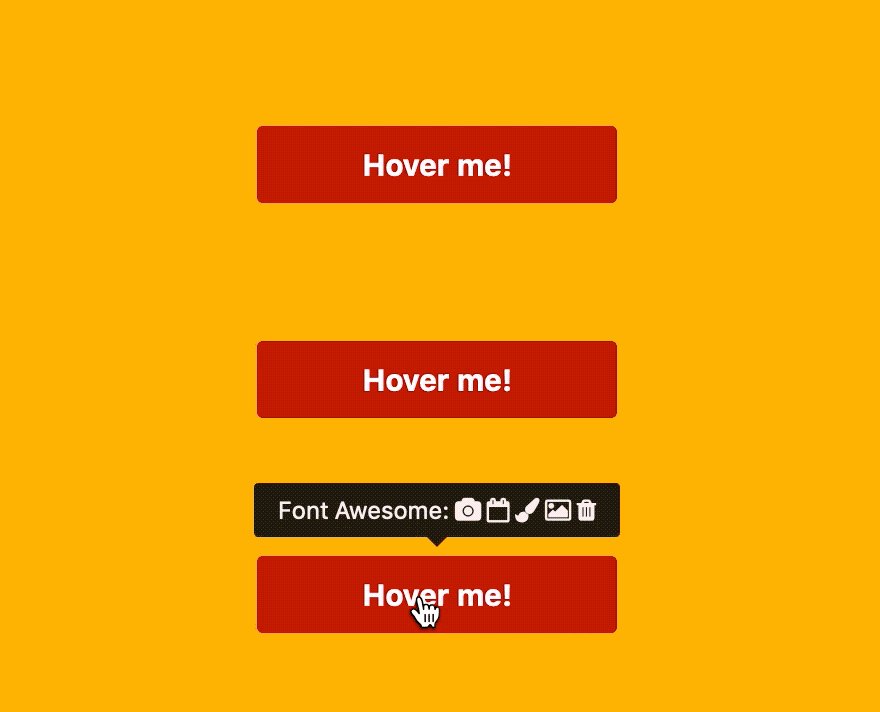
You can also add any HTML special character to your tooltips, or even use third-party Icon fonts:
Hover me!Hover me!Example using Font Awesome:
Hover me!Contributing
Balloon.css is mantained in SASS and LESS. To contribute with bugfixes and enchancements you must follow this steps:
- Clone repo. E.g.
git clone https://github.com/kazzkiq/balloon.css.git - Run
npm install - Edit SASS file and run
npm run buildto generate the production CSS files. - Make sure to test the production files over the website (branch
gh-pages) before submitting a Pull Request.
Note 1: Remember to update the SASS file instead of the generated ones (balloon.css and balloon.min.css are generated on every build from SASS file).
Credits
Made by Claudio Holanda (@kazzkiq)