Website | Documentation | Demo | Contributing

Website | Documentation | Demo | Contributing
Table of Contents
- Introduction
- Features
- Install
- Usage
- Building
- Contributing
- Release History
- Authors and acknowledgment
Introduction
Features
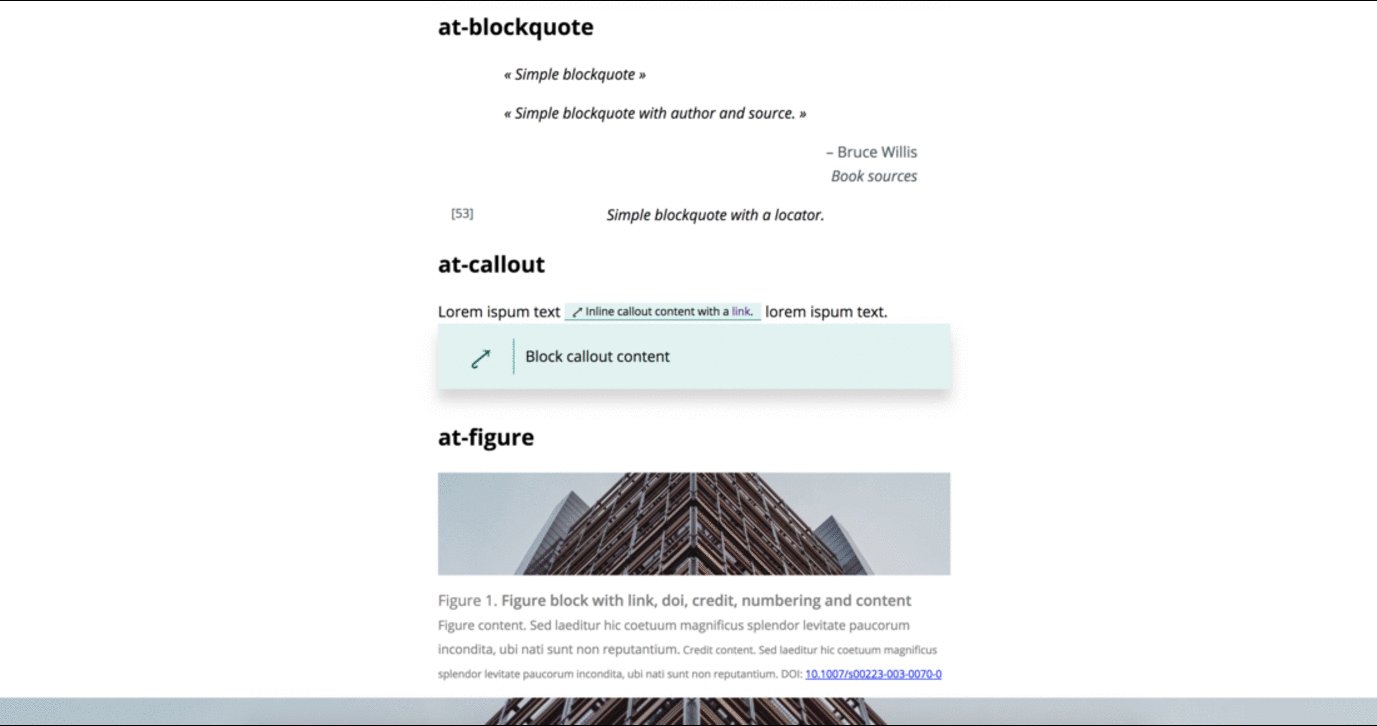
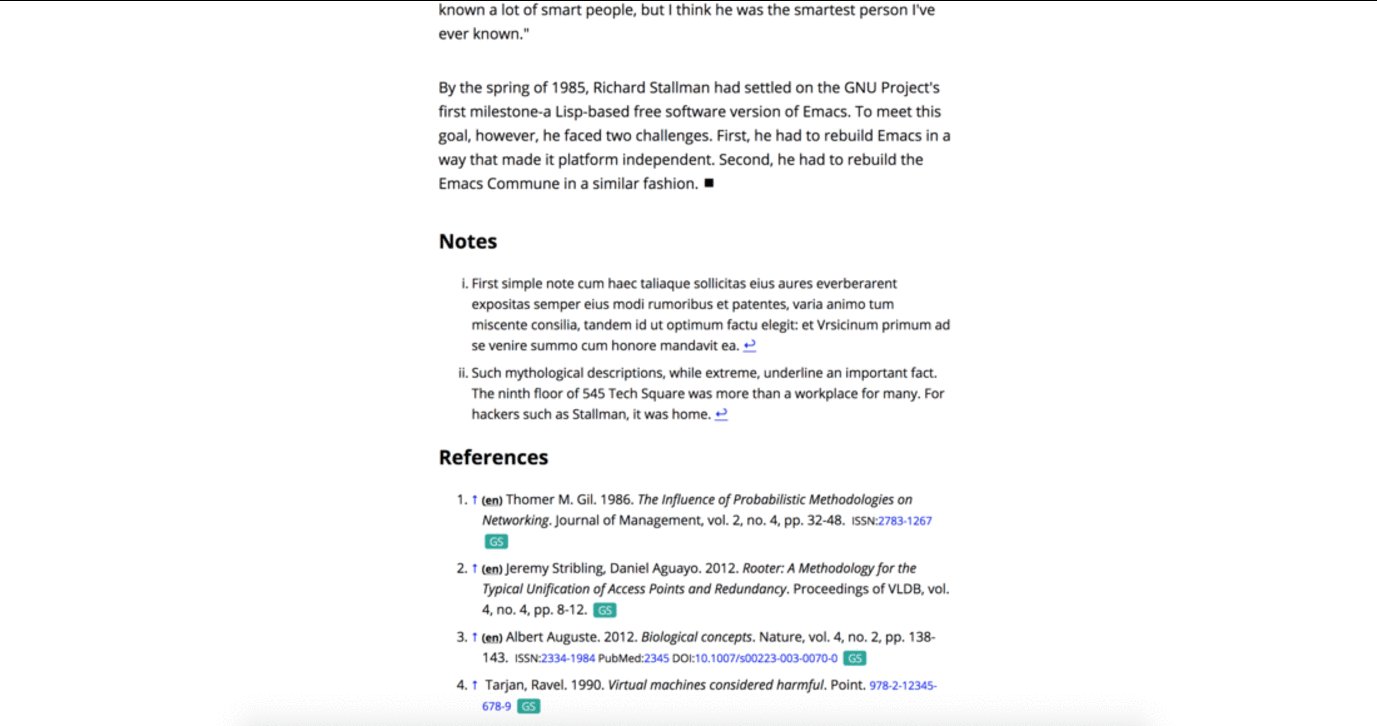
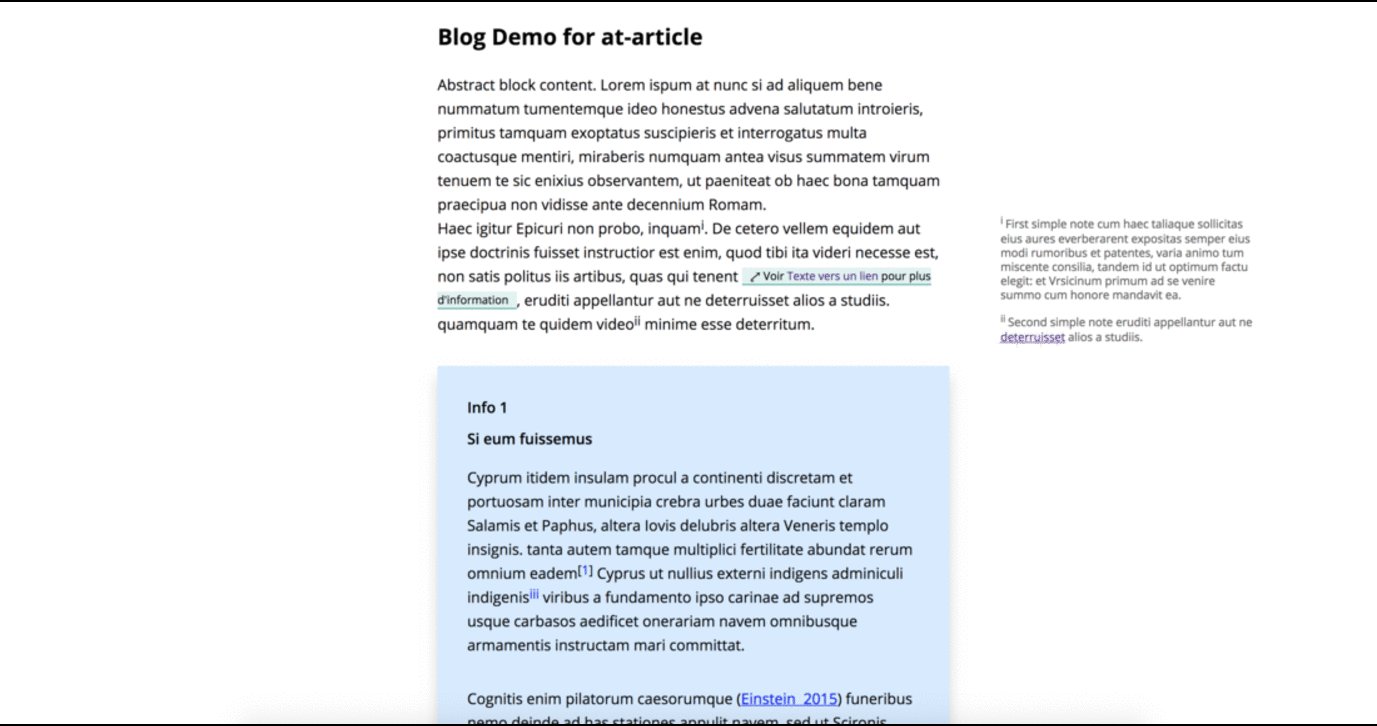
- 12 web-components for web native article writing
- usable in any web environment
- clean and flat design

Install
Use one of this solution to "install" the at-article component in your project.
Script tag
- Put a script tag similar to this
<script src='https://unpkg.com/at-article@latest/dist/at-article.js'></script>in the head of your index.html - Then you can use the element anywhere in your template, JSX, html, etc.
Node Modules
- Run
npm install at-article --save - Put a script tag similar to this
<script src='node_modules/at-article/dist/at-article.js'></script>in the head of your index.html - Then you can use the element anywhere in your template, JSX, html, etc.
In a stencil-starter app
- Run
npm install at-article --save - Add an import to the npm packages
import my-component; - Then you can use the element anywhere in your template, JSX, html, etc.
Usage
Check the documentation for more informations : Documentation
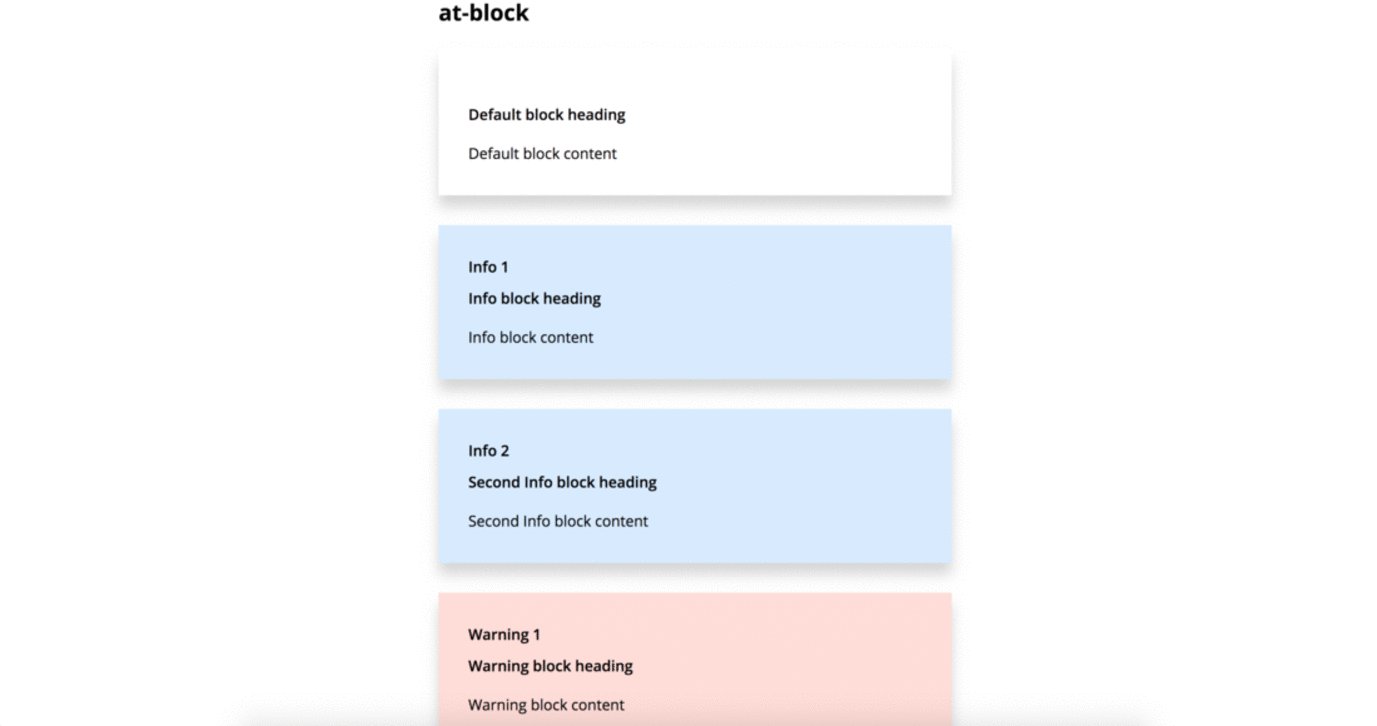
Example with the at-block component
The block element allows to highlight content with a contrasted graphic aspect with the rest of the article.
Lorem ispum| Property | Default | Explanations |
|---|---|---|
| caption | false |
If true, display a numbered caption |
| heading | Display a heading | |
| type | default |
The values can be default, info, example, warning, definition or fact |
Build with
- Stencil is a compiler for building fast web apps using Web Components.
Building
git clone https://github.com/ionic-team/stencil-component-starter.git my-componentcd my-componentgit remote rm originand run:
npm installnpm startTo watch for file changes during develop, run:
npm run devTo build the component for production, run:
npm run buildTo run the unit tests for the components, run:
npm testNeed help? Check out our docs here.
Contributing
We’re really happy to accept contributions from the community, that’s the main reason why we open-sourced it! There are many ways to contribute, even if you’re not a technical person.
- Fork it (https://github.com/michaelravedoni/at-article/fork)
- Create your feature branch (
git checkout -b feature/fooBar) - Commit your changes (
git commit -am 'Add some fooBar') - Push to the branch (
git push origin feature/fooBar) - Create a new Pull Request
Release History
You will find the releases history in the release section. For more detail, you can check the changelog.md file.
Roadmap
citeproc-jsimplementation- themes implementation
- pdf export
Authors and acknowledgment
- Michael Ravedoni - Initial work - michaelravedoni
See also the list of contributors who participated in this project.




