angularjs-responsive-navbar

Github Pages Demo. NPM Module Link.
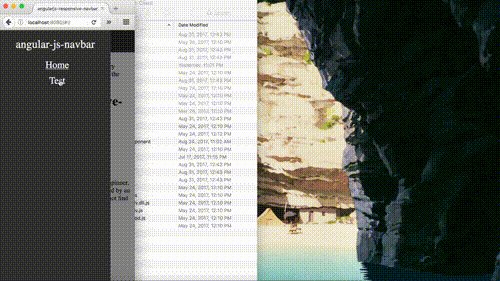
A responsive navbar for Angular 1.x. Requires Angular ui-router, and uses flexbox. Should be compatible with IE 10+, and all major browsers. Currently, the project has no tests. Though, the Github Pages Demo can be used for manual testing of the latest master.
Usage
Install to the project:
npm install --save angularjs-responsive-navbar
Add the following to the project:
index.html
<!-- Angular JS --> <!-- Angular ui-router --> <!-- angularjs-responsive-navbar --> <!-- Your JS here... --> <!-- angularjs-responsive-navbar CSS --> <!-- Your CSS here... --> <!-- The angularjs-responsive-navbar component --> <!-- Your application HTML Here --> index.js (Or whever your angular app is bootstrapped)
const app = angular;app;app;Please see the docs/ folder to see how the project is utilized in a simple static project.
Services API
navbarRouteService:
Objects:
{route} objects are defined as:
Methods:
setTitle('string', {route}) - Sets the displayed title on the navbar. Optional second argument will make the title link to the passed route object.
setRoutes([{route}]) - Sets the routes that are displayed in the navbar. Accepts an array of route objects.
getRoutes() - Returns the currently set routes in the navbar
enableAlwaysMobile() - Sets the navbar to always show the mobile layout
enableAlwaysDesktop - Sets the navbar to always show the desktop layout
Contributing
Clone the project:
git clone https://github.com/torch2424/angularjs-responsive-navbar.git
Install devDependencies:
npm install
Host the project at localhost:8080, livereload, and watch for changes:
npm run start
Build the project with:
npm run build